http://users.skynet.be/planetebleue/temp/smiley/smile_bounce.gif Salut à tous, et ben voilà, j'ai décidé de sauter le pas et de passer au css. J'utilisais auparavant uniquement du HTML avec frames&Co mais là on m'a demandé un site professionnel et donc j'y ai vu une bonne opportunité de commencer mon apprentissage CSS et XHTML. Jusqu'ici le site d'Alsacreations m'a pas mal aidé mais je bloque maintenant sur plusieurs points à la confection d'un menu horizontal:

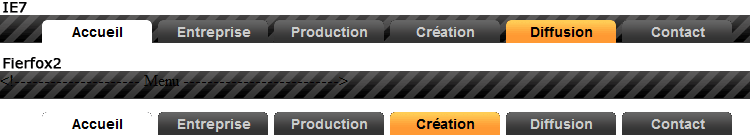
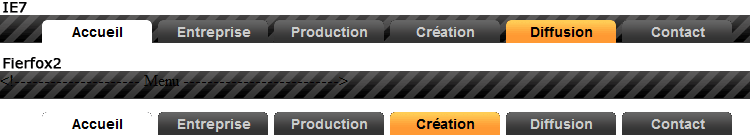
1- Mon menu est décalé de 26px vers le bas sous Firefox2 (Sous IE7 c bon) et je ne vois pas pourquoi.
2- J'avais essayé, pour effectué un rollover, de décaler une image qui en contenait deux avec ceci
"background:url(img/ong_nr.png) no-repeat 0 +28;"
mais cela n'a pas fonctionner. Pourquoi m'sieur?
3- Mon menu est légèrement décalé vers la droite. Comment puis-je faire pour le centrer?
4- J'ai encore trois petites questions concernant le css qui sont posées à côté des balises en question…
Code CSS
Code HTML
Je le répète, je suis débutant en CSS (Ceci est mon premier codage CSS) donc merci d'être indulgent face aux éventuelles abéations que vous pourriez y découvrir http://users.skynet.be/planetebleue/temp/smiley/oups01.gif Merciii
Modifié par dragoeco (21 Jan 2008 - 12:56)

1- Mon menu est décalé de 26px vers le bas sous Firefox2 (Sous IE7 c bon) et je ne vois pas pourquoi.
2- J'avais essayé, pour effectué un rollover, de décaler une image qui en contenait deux avec ceci
"background:url(img/ong_nr.png) no-repeat 0 +28;"
mais cela n'a pas fonctionner. Pourquoi m'sieur?
3- Mon menu est légèrement décalé vers la droite. Comment puis-je faire pour le centrer?
4- J'ai encore trois petites questions concernant le css qui sont posées à côté des balises en question…
Code CSS
ul {
display:block;
list-style-type:none;
}
li {
float:left;
}
ul li a {
padding:7px 8px 5px 8px ;
float:left; --> A quoi sert précisement cette fonction ? Que se passe-t-il si je l'enlève ?
width:100px; --> Mes images background font 114px de large et s'afichent pourtant en entier
line-height: 20px; --> A quoi sert précisement cette fonction ?
text-decoration:none;
text-align:center;
}
li.ong_bl {
background:url(img/ong_bl.png) no-repeat;
}
li.ong_nr {
background:url(img/ong_nr.png) no-repeat;
}
li.ong_nr a:hover {
background:url(img/ong_or.png) no-repeat;
color:#000;
}
.lien_menu1 {
font-family:Arial, Helvetica, sans-serif;
font-weight:bold;
font-size:14px;
color:#CCC;
}
.lien_menu2 {
font-family:Arial, Helvetica, sans-serif;
font-weight:bold;
font-size:14px;
color:#000;
}Code HTML
<div>
<ul>
<li class="ong_bl"><a class="lien_menu2">Accueil</a></li>
<li class="ong_nr"><a href="#" class="lien_menu1">Entreprise</a></li>
<li class="ong_nr"><a href="#" class="lien_menu1">Production</a></li>
<li class="ong_nr"><a href="#" class="lien_menu1">Création</a></li>
<li class="ong_nr"><a href="#" class="lien_menu1">Diffusion</a></li>
<li class="ong_nr"><a href="#" class="lien_menu1">Contact</a></li>
</ul>
</div>
Je le répète, je suis débutant en CSS (Ceci est mon premier codage CSS) donc merci d'être indulgent face aux éventuelles abéations que vous pourriez y découvrir http://users.skynet.be/planetebleue/temp/smiley/oups01.gif Merciii
Modifié par dragoeco (21 Jan 2008 - 12:56)

