Bonjour tout le monde 
Je suis réguliérement confronté à ces comportements bizarres liés à l'utilisation de padding et de margin sur une boite flottante. Même si on peut parvenir au résultat sans avoir recours à ces propriétés, j'aimerais avoir plus d'explications concernant ces phénomènes (articles, tutos, etc.).
Pour chaque cas j'utilise 2 boites flottantes (gauche / droite) de même largeur (50%) dans un conteneur de taille fixe (500px).
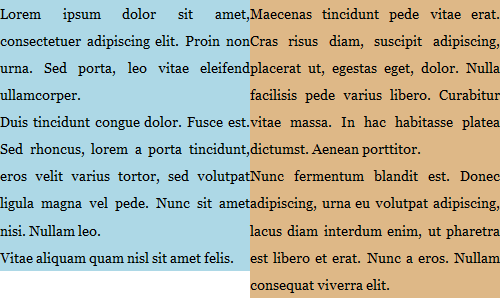
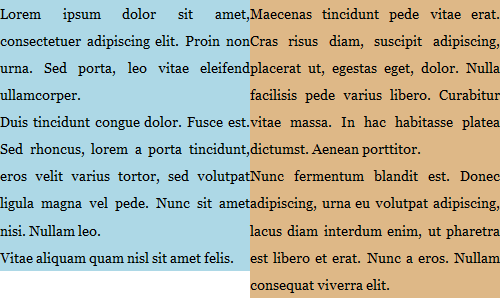
Ce qui donne au final :

1°) Flottant et padding
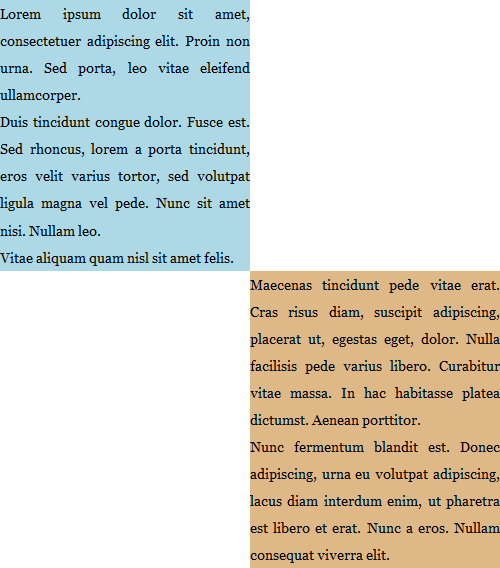
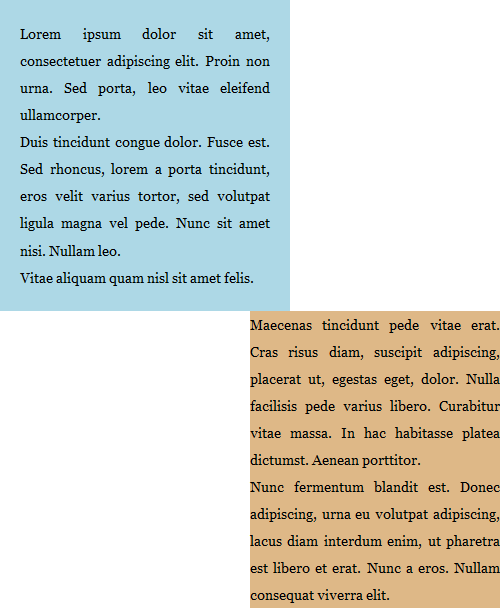
Pourquoi le padding va-t-il augmenter la largeur du bloc au lieu d'espacer le texte du bord ?

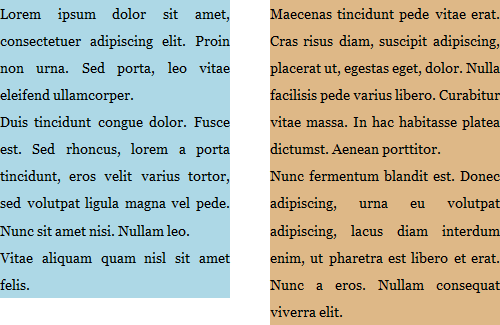
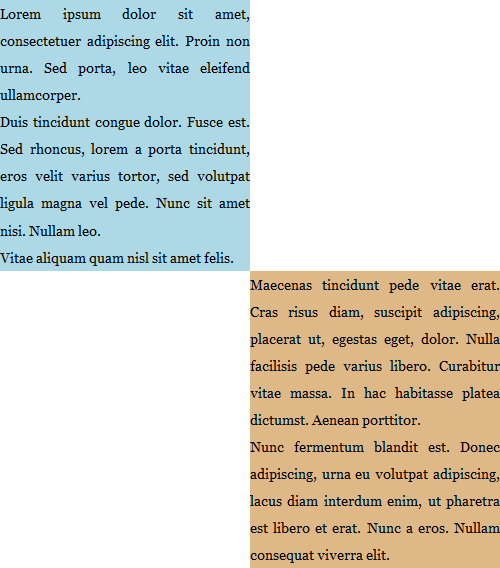
Une solution pour éviter ça est d'appliquer les marges au paragraphe et non au conteneur (boite_gauche) :
2°) Flottant et margin
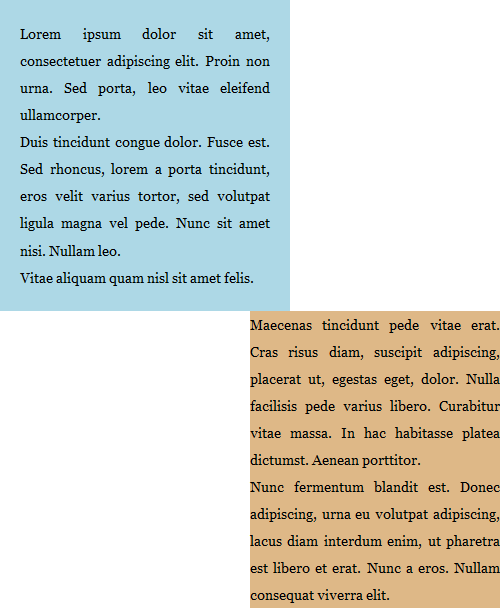
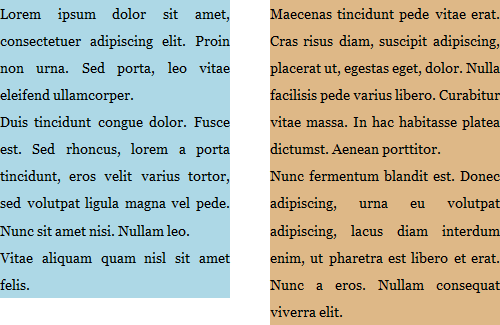
Pourquoi le margin ne permet-il pas d'espacer deux blocs ?

Diminuer le pourcentage (ex : 49%) ou fixer des tailles en pixels (250-20=230px) permet d'éviter le problème, mais reste peu souple (surtout si la taille du conteneur est inconnue).
Connaissez vous un autre moyen d'obtenir proprement un résultat comme ci-dessous ?

J'espère avoir été clair
Merci pour vos reflexions
Modifié par BeliG (20 Jan 2008 - 19:49)

Je suis réguliérement confronté à ces comportements bizarres liés à l'utilisation de padding et de margin sur une boite flottante. Même si on peut parvenir au résultat sans avoir recours à ces propriétés, j'aimerais avoir plus d'explications concernant ces phénomènes (articles, tutos, etc.).
Pour chaque cas j'utilise 2 boites flottantes (gauche / droite) de même largeur (50%) dans un conteneur de taille fixe (500px).
CSS
div#conteneur {
width:500px;
overflow:auto; }
div#boite_gauche {
float:left;
width:50%;
background-color:lightblue; }
div#boite_droite {
float:right;
width:50%;
background-color:burlywood; }
XHTML
<div id="conteneur">
<div id="boite_gauche">
<p>Lorem ipsum dolor sit amet [...]</p>
</div>
<div id="boite_droite">
<p>Maecenas tincidunt pede vitae [...]</p>
</div>
</div>Ce qui donne au final :

1°) Flottant et padding
div#boite_gauche {
padding:20px; }Pourquoi le padding va-t-il augmenter la largeur du bloc au lieu d'espacer le texte du bord ?

Une solution pour éviter ça est d'appliquer les marges au paragraphe et non au conteneur (boite_gauche) :
div#boite_gauche p {
padding:20px; }2°) Flottant et margin
div#boite_gauche {
margin-right:20px; }
div#boite_droite {
margin-left:20px; }Pourquoi le margin ne permet-il pas d'espacer deux blocs ?

Diminuer le pourcentage (ex : 49%) ou fixer des tailles en pixels (250-20=230px) permet d'éviter le problème, mais reste peu souple (surtout si la taille du conteneur est inconnue).
Connaissez vous un autre moyen d'obtenir proprement un résultat comme ci-dessous ?

J'espère avoir été clair

Merci pour vos reflexions

Modifié par BeliG (20 Jan 2008 - 19:49)
