Bonjour à tous!! 
Avant de vous expliquer mon problème, je vais vous faire un copier/coller de mes codes.
Code de la page html :
CSS :
Le soucis est donc le suivant :
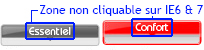
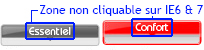
Sur FF, toute ma DIV est bien cliquable, par contre sur IE6 & 7 la zone correspondant à la taille de l'image ne l'est pas...
Comment faire pour avoir le même résultat que sur FF ?
Voici une petite image:

Merci d'avance pour votre aide.
Modifié par Sebizarre (18 Jan 2008 - 15:12)

Avant de vous expliquer mon problème, je vais vous faire un copier/coller de mes codes.
Code de la page html :
<div id="switch_produit">
<a href="<?=$this->getSwitchUrl(1)?>" title="Formule 1" alt="Formule 1" class="<?= $this->isSwitchProduitActif(1)?"gamme_active":""?>">
<div class="gamme_produit_2 switch1">
<div class="gamme_produit_header">
<img src="/images/fr/produits/switch-formule1.png" title="Formule 1" alt="Formule 1" />
</div>
</div>
<span>Formule 1</span>
</a>
</div>
CSS :
#switch_produit{position:relative;float:left;display:inline;width:210px;height:49px;margin-left:8px;background:url(../images/fr/produits/bg-fond-switch.jpg) no-repeat 0 0;}
#switch_produit a{display:block;}
#switch_produit a span{display:none;}
#switch_produit a div.gamme_produit_2{position:relative;display:inline;float:left;width:100px;background:url(../images/color/red/bg-fond-gamme-switch2.jpg) no-repeat 0 100%;text-align:center;margin-right:2px;cursor:pointer;}
#switch_produit a div.gamme_produit_2 div.gamme_produit_header{position:relative;display:block;width:100%;background:url(../images/color/red/bg-header-gamme2.jpg) no-repeat 0 0;text-align:center;}
#switch_produit a:hover div.gamme_produit_2, #switch_produit a.gamme_active div.gamme_produit_2{background:url(../images/color/red/bg-fond-gamme-switch2-on.jpg) no-repeat 0 100%;}
#switch_produit a:hover div.gamme_produit_2 div.gamme_produit_header{background:url(../images/color/red/bg-header-gamme2-over.jpg) no-repeat 0 0;}
#switch_produit a.gamme_active div.gamme_produit_2 div.gamme_produit_header{background:url(../images/color/red/bg-header-gamme2-on.jpg) no-repeat 0 0;}
Le soucis est donc le suivant :
Sur FF, toute ma DIV est bien cliquable, par contre sur IE6 & 7 la zone correspondant à la taille de l'image ne l'est pas...

Comment faire pour avoir le même résultat que sur FF ?
Voici une petite image:

Merci d'avance pour votre aide.

Modifié par Sebizarre (18 Jan 2008 - 15:12)