Les gabarits d'Alsacréations auraient bien besoin d'une petite refonte. Qui s'y colle? Je suis prêt à filer un coup de main, corriger les copies, proposer des solutions, etc.

Sinon, pour la question de l'accessibilité et de la similitude entre l'ordre de lecture de gauche à droite et l'ordre linéaire du code, il y aurait beaucoup à dire. Notamment:
- que la principale contrainte d'accessibilité est d'avoir un ordre linéaire cohérent (
WCAG 6.1);
- que plus généralement WCAG 1 n'impose pas, sauf erreur de ma part, un critère de ce genre (
WCAG 9.4 demande un ordre de tabulation logique, pas nécessairement un ordre de tabulation bloc par bloc de gauche à droite puis de haut en bas;
- qu'en termes de lecture visuelle, il n'y a pas d'ordre de lecture standard, notamment sur une page web (on ne lit pas obligatoirement de gauche à droite puis de haut en bas, et un design donné pourra générer des lectures sensiblement différentes de cette ordre de lecture canonique hérité du livre).
Respecter un ordre de lecture bloc par bloc et de gauche à droite est donc plus une question de labellisation Accessiweb que de respect de WCAG 1.0. (Là encore, sauf erreur ou oubli de ma part.)
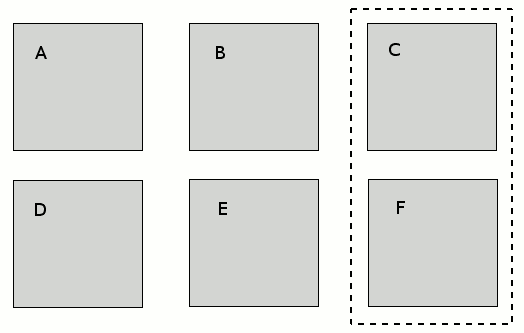
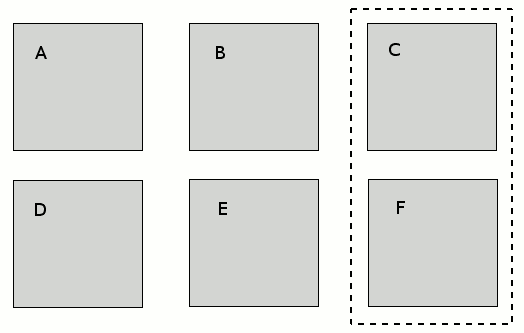
Au fait, quel est l'ordre de lecture «normal» ou «logique» pour le gabarit suivant:

- A, B, D, E, C, F;
- A, D, B, E, C, F;
- A, B, C, D, E, F;
- A, B, C, F, D, E?
PS: je ne dis pas que faire des gabarits en deux, trois ou quatre colonnes, et dont l'ordre visuel de gauche à droite correspondrait à l'ordre du code, est une bêtise. Ça peut être très utile, tout à fait pertinent, etc.
 Modifié par Florent V. (17 Jan 2008 - 13:28)
Modifié par Florent V. (17 Jan 2008 - 13:28)