Bonjour la compagnie !!!
Bon j'ai un souci avec mon site.
Je viens de m'apercevoir lorsque je redimensionne la fenêtre de Firefox une réaction étrange de celui-ci !
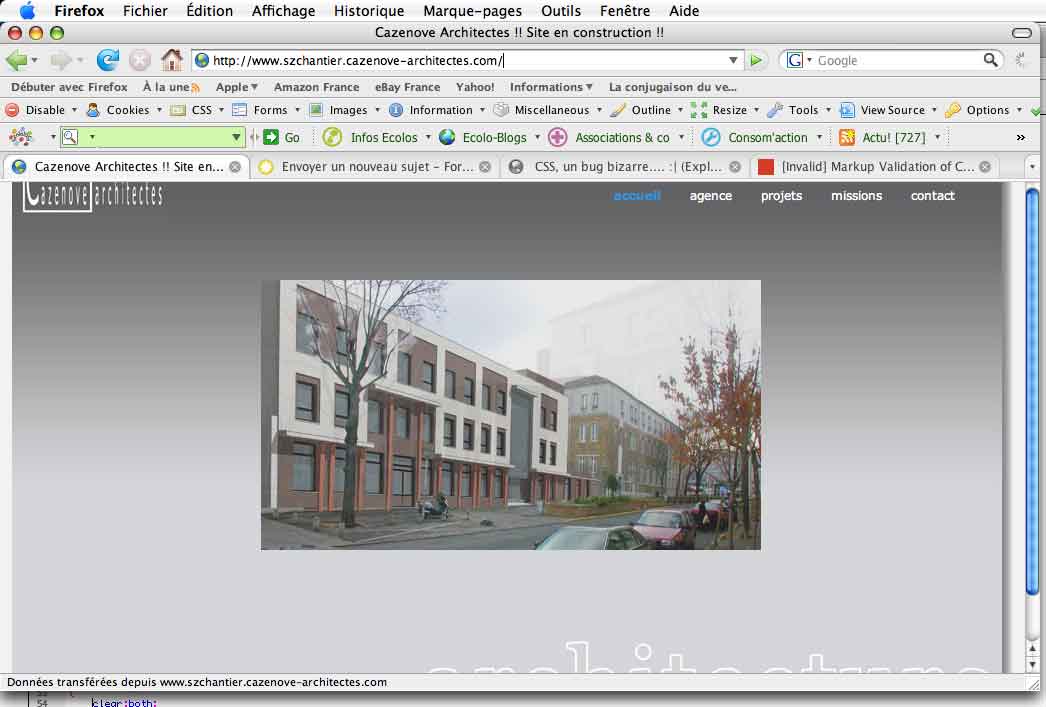
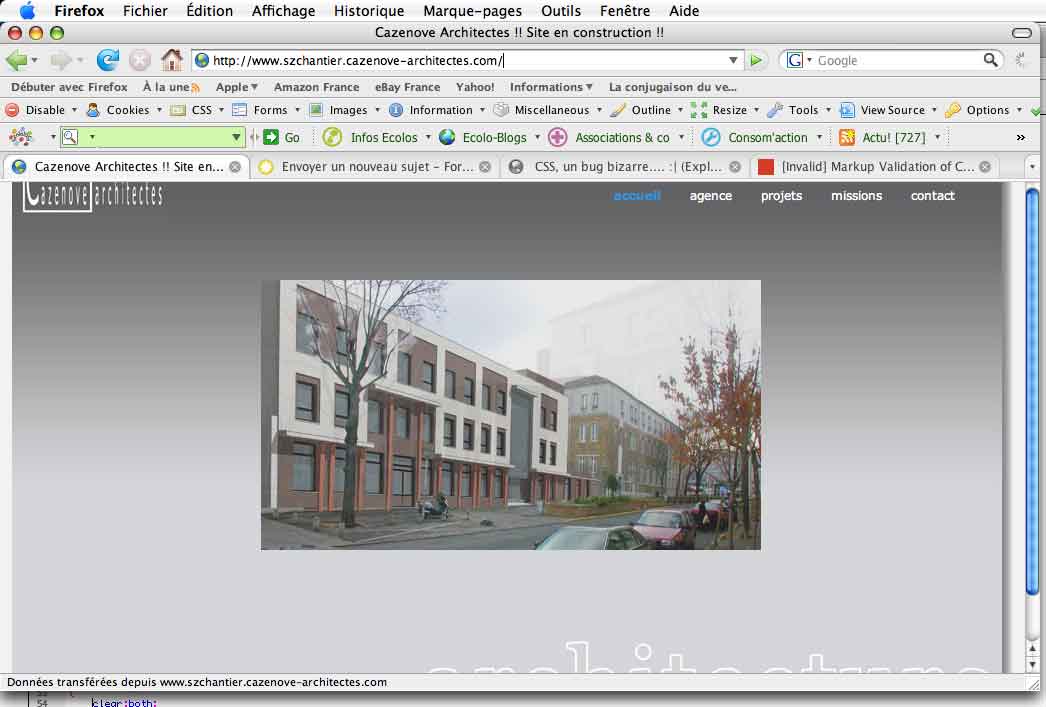
voir la capture écran :

En fait mon site est rogné sur le haut. Une scrollbar se met bien en place (dû au redimensionnement) mais ne prend pas en compte le haut du site...
Voici la CSS :
Est-ce que ça vient de ma façon de centrer le site ?
Ou d'autre chose ?
merci pour votre aide et meilleurs voeux !!
Modifié par sagi (09 Jan 2008 - 15:38)
Bon j'ai un souci avec mon site.
Je viens de m'apercevoir lorsque je redimensionne la fenêtre de Firefox une réaction étrange de celui-ci !
voir la capture écran :

En fait mon site est rogné sur le haut. Une scrollbar se met bien en place (dû au redimensionnement) mais ne prend pas en compte le haut du site...
Voici la CSS :
body
{
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
color: #FFFFFF;
text-align: center; /* pour corriger le bug de centrage IE */
background-color: #F1F2F3;
margin: 0; /* pour éviter les marges */
}
/*conteneur global du site*/
#global
{
position:absolute;
left: 50%;
top: 50%;
width: 1000px;
height: 596px;
background : url(uploads/images/background-image-accueil.jpg) no-repeat;
background-color: #F1F2F3;
margin-top: -298px; /* moitié de la hauteur */
margin-left: -500px; /* moitié de la largeur */
text-align: left; /* on rétablit l'alignement normal du texte pour IE5*/
}
/*haut de page*/
#header
{
width: 1000px;
height: 91px;
}
/*Le centre du site*/
#centre
{
width: 500px;
height: 420px;
overflow:auto;
padding-top: 60px;
padding-left: 95px;
}
/*le pied de page*/
#footer
{
clear:both;
width: 1000px;
height: 13px;
font-size: 10px;
color: #9C9D9F;
text-align: right;
}
/* couleur du lien footer*/
.lienfooter
{
list-style-type: none;
}
.lienfooter a
{
margin: 0 2px;
color: #3293DE;
text-decoration: none;
}
.lienfooter a:hover
{
text-decoration: none;
}
Est-ce que ça vient de ma façon de centrer le site ?
Ou d'autre chose ?
merci pour votre aide et meilleurs voeux !!
Modifié par sagi (09 Jan 2008 - 15:38)


