Bonsoir,
Je rencontre un petit bug sur le site Internet que j'ai créé; et je n'arrive pas à le régler.
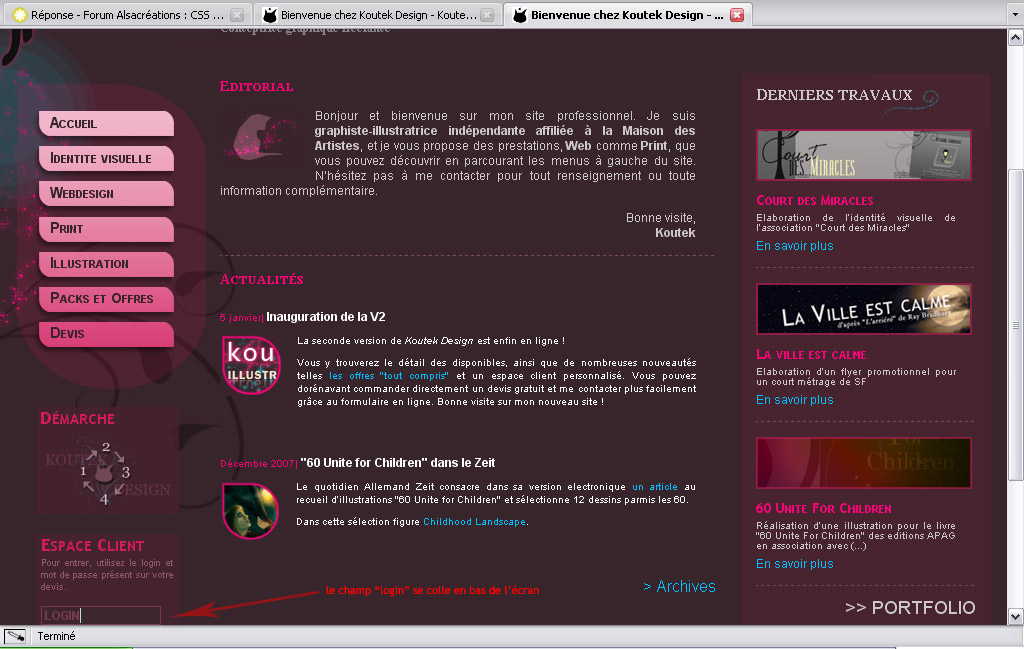
Les pages s'affichent au niveau du champ "Espace Client" (qui est "collé" tout en bas de la fenêtre) au lieu de s'afficher en haut normalement.
Vous pouvez voir un exemple à cette adresse http://www.koutek.fr/-Bienvenue-chez-Koutek-Design-.
Sauriez-vous comment réparer cette erreur?
Merci beaucoup.
Je rencontre un petit bug sur le site Internet que j'ai créé; et je n'arrive pas à le régler.
Les pages s'affichent au niveau du champ "Espace Client" (qui est "collé" tout en bas de la fenêtre) au lieu de s'afficher en haut normalement.
Vous pouvez voir un exemple à cette adresse http://www.koutek.fr/-Bienvenue-chez-Koutek-Design-.
Sauriez-vous comment réparer cette erreur?
Merci beaucoup.