Bonjour,
Je viens vers vous pour de l'aide sur le filtre :
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=true, sizingMethod=scale src='bande_footer2.png');
Voilà mon cas particulier : www.francois-rosenbaum.com/problemepng/accueil.html
Pour les flemmard voilà la capture d'ecran de ce à quoi ça devrait ressembler dans un monde magnifique :

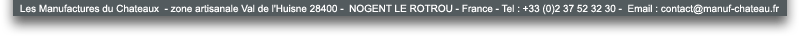
Et voilà en gros plan ce que j'obtiens selon les navigateurs :

le partie sur fond bland est est une div suivie du footer sur fond gris qui est une autre div. Bizarement le filtre fonctionne bien sur le footer mais pas sur la div au fond blanc.
Comme on peut le constater ce filtre soit disant tres simple ne l'est pas du tout. Je me suis deja très bien renseigné.J'ai besoin de votre aide. Vous êtes mon dernier espoir.
voilà comment je l'ai appliqué :
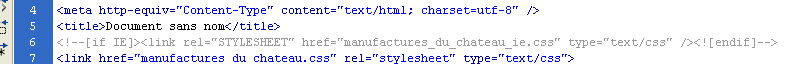
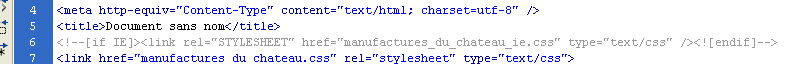
1/ j'ai crée une feuille de style spéciale IE voir image ci-dessous :

2/ j'ai mis ça dans le code de ma feuille CSS générale.

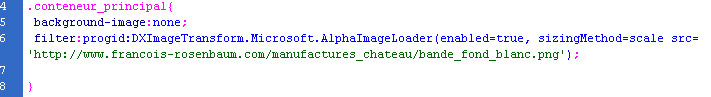
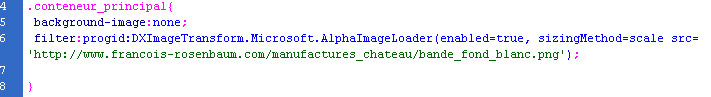
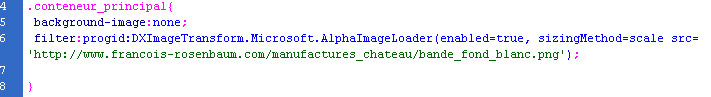
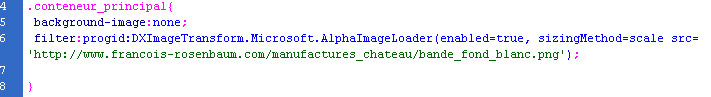
3/ voilà le code de la css specifique à IE

___________________________________________________
Ce qui est tout à fait incroyable :
c'est que quand j'efface ça du code css general :
background-image:url(bande_fond_blanc.png);
Focemment je n'ai plus mon ombre sur firefox (ça c normal)
Mais d'un coup tout marche parfaitement sur IE6 et 7.
Donc : comme je voudrais que ça marche sur ces 3 navigateurs comment dois je faire?
Et pourquoi le filtre fonctionne dans le cas de mon footer et pas ailleurs?
html : <div id="footer"></div>
css :
#footer{
margin:0 auto 0 auto;
height:46px;
width:800px;
background-image:url(bande_footer2.png);
}
css IE :
div#footer{
background-image : none;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=true, sizingMethod=scale src='http://www.francois-rosenbaum.com/manufactures_chateau/bande_footer2.png');
}
voilà j'ai essayé d'etre le plus clair possible .
J'ai besoin d'un vrai expert.
Merci d'avance,
Francois
Modifié par boucdur (21 Feb 2008 - 14:32)
Je viens vers vous pour de l'aide sur le filtre :
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=true, sizingMethod=scale src='bande_footer2.png');
Voilà mon cas particulier : www.francois-rosenbaum.com/problemepng/accueil.html
Pour les flemmard voilà la capture d'ecran de ce à quoi ça devrait ressembler dans un monde magnifique :

Et voilà en gros plan ce que j'obtiens selon les navigateurs :

le partie sur fond bland est est une div suivie du footer sur fond gris qui est une autre div. Bizarement le filtre fonctionne bien sur le footer mais pas sur la div au fond blanc.
Comme on peut le constater ce filtre soit disant tres simple ne l'est pas du tout. Je me suis deja très bien renseigné.J'ai besoin de votre aide. Vous êtes mon dernier espoir.
voilà comment je l'ai appliqué :
1/ j'ai crée une feuille de style spéciale IE voir image ci-dessous :

2/ j'ai mis ça dans le code de ma feuille CSS générale.

3/ voilà le code de la css specifique à IE

___________________________________________________
Ce qui est tout à fait incroyable :
c'est que quand j'efface ça du code css general :
background-image:url(bande_fond_blanc.png);
Focemment je n'ai plus mon ombre sur firefox (ça c normal)
Mais d'un coup tout marche parfaitement sur IE6 et 7.
Donc : comme je voudrais que ça marche sur ces 3 navigateurs comment dois je faire?
Et pourquoi le filtre fonctionne dans le cas de mon footer et pas ailleurs?
html : <div id="footer"></div>
css :
#footer{
margin:0 auto 0 auto;
height:46px;
width:800px;
background-image:url(bande_footer2.png);
}
css IE :
div#footer{
background-image : none;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=true, sizingMethod=scale src='http://www.francois-rosenbaum.com/manufactures_chateau/bande_footer2.png');
}
voilà j'ai essayé d'etre le plus clair possible .
J'ai besoin d'un vrai expert.
Merci d'avance,
Francois
Modifié par boucdur (21 Feb 2008 - 14:32)