Bonjour à tous et bonne année 2008 !
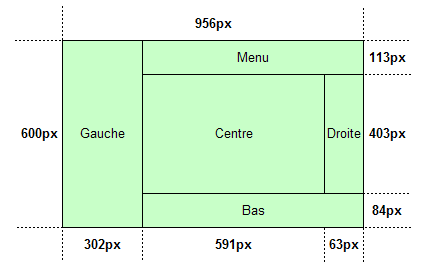
Je souhaite obtenir une page comme celle-ci en utilisant le CSS

les liens citués dans le cadre "menu", devront m'afficher une page HTML dans le cadre "Centre"
Pourriez-vous SVP, m'indiquer un code sympa pour réussir ma mise en page, car malgrés plusieurs essai, je sèche un peu.
Cordialement
B52
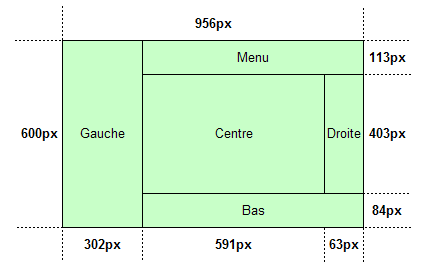
Je souhaite obtenir une page comme celle-ci en utilisant le CSS

les liens citués dans le cadre "menu", devront m'afficher une page HTML dans le cadre "Centre"
Pourriez-vous SVP, m'indiquer un code sympa pour réussir ma mise en page, car malgrés plusieurs essai, je sèche un peu.
Cordialement
B52

