Bonjour à tous,
voila je suis en train de créer un site internet pour un stage, mais j' ai un problème avec ma mise en page, en effet, celle-ci doit possèder une ligne situé en bas de la page.
Je l' ai créer et positionné,jusque là tout va bien.
Le problème intervient lorsque je met le contenu dans la page. Celui ci se retrouve en dessous de la barre. Etant débutant en CSS je ne trouver pas comment faire.
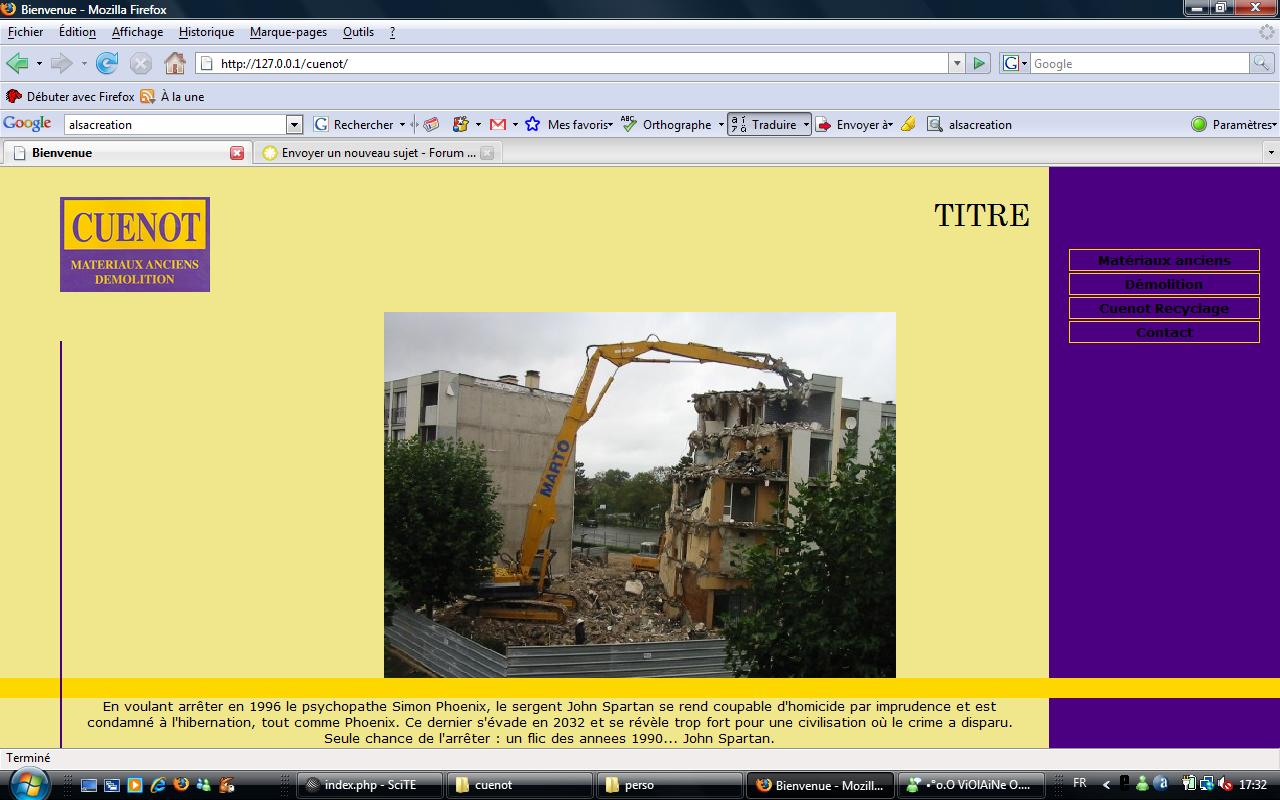
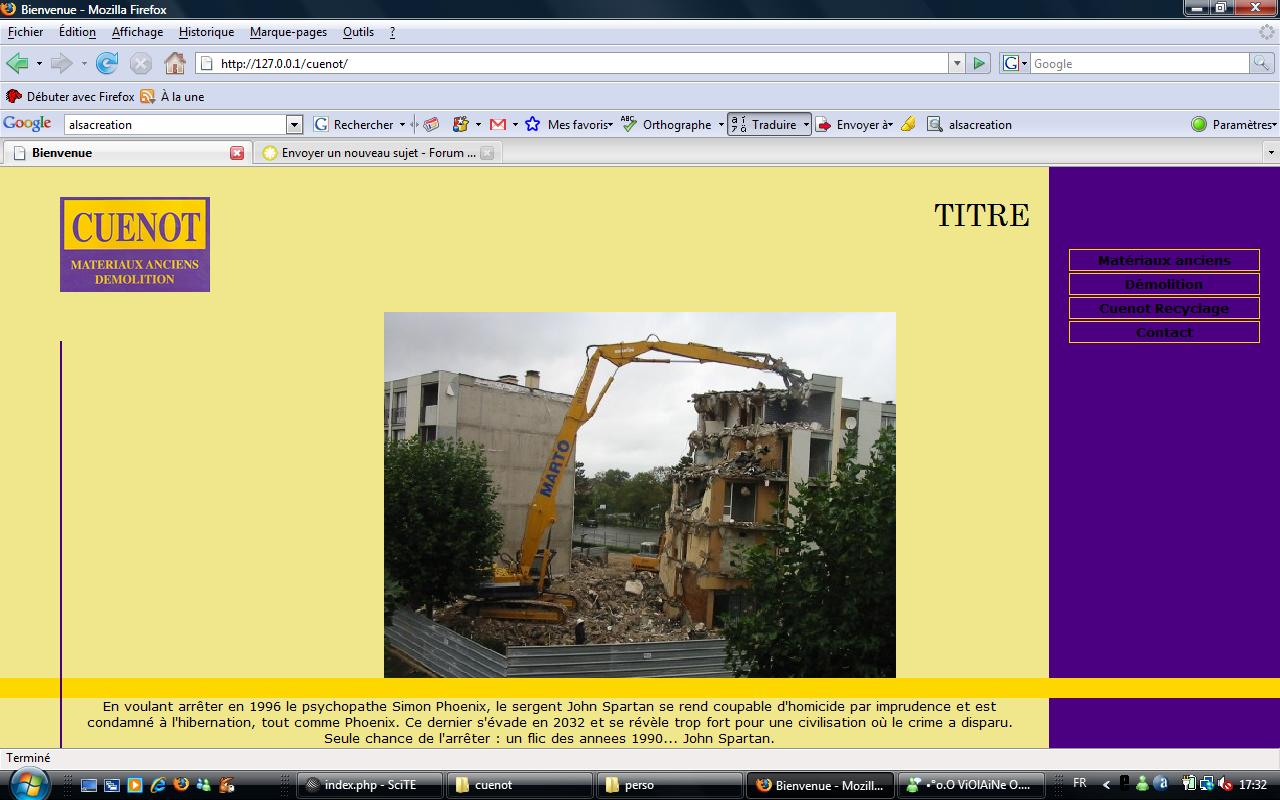
Quelqu' un à une idée? Je vous joint un screenshot et le code
Et voici le code
Modifié par winnie39 (04 Jan 2008 - 18:01)
voila je suis en train de créer un site internet pour un stage, mais j' ai un problème avec ma mise en page, en effet, celle-ci doit possèder une ligne situé en bas de la page.
Je l' ai créer et positionné,jusque là tout va bien.
Le problème intervient lorsque je met le contenu dans la page. Celui ci se retrouve en dessous de la barre. Etant débutant en CSS je ne trouver pas comment faire.
Quelqu' un à une idée? Je vous joint un screenshot et le code

Et voici le code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Bienvenue</title>
<style type="perso.css">
</style>
<script type="text/javascript">
<!--
window.onload=montre;
function montre(id) {
var d = document.getElementById(id);
for (var i = 1; i<=10; i++) {
if (document.getElementById('smenu'+i)) {document.getElementById('smenu'+i).style.display='none';}
}
if (d) {d.style.display='block';}
}
//-->
</script>
<style type="text/css">
<!--
body {
margin: 0;
padding: 0;
background: #F0E68C;
font: 80% verdana, arial, sans-serif;
}
dl, dt, dd, ul, li {
margin: 0;
padding: 0;
list-style-type: none;
}
#menu {
position: absolute;
top: 0;
right: 0;
padding-left:20px;
padding-right:20px;
height:100%;
background: #4B0082;
}
#bas {
position:absolute;
background-color:#FFD700;
width:100%;
height:20px;
bottom: 50px;
}
#gauche {
position:absolute;
background-color:#4B0082;
left:60px;
width:2px;
height:70%;
bottom: 0px;
}
#contenu {
padding-left:70px;
padding-right :250px;
}
#titre{
padding-right:250px;
}
#foto{
padding-top:50px;}
/* serif = retour accueil*/
#index a span {
display:none;
}
#index li{
list-style-type:none;
}
#index a{
position : absolute;
display : block;
height : 95px;
width : 150px;
left : 60px;
}
#lien_index a{
background :no-repeat;
background-image:url(images/logo.bmp);
}
-->
</style>
</head>
<body>
<ul id="index">
<li id="lien_index"><a href="index.php"><span>Accueil</span></a></li>
</ul>
<div id="titre"
<p style="font-size:30px; font-family: Century;" align="right">TITRE</p>
</div>
<div id="foto"align="center">
<img src="images/demolition.jpg" width="40%">
</div>
<div id="contenu"align="center">
En voulant arrêter en 1996 le psychopathe Simon Phoenix, le sergent John Spartan se rend coupable d'homicide par imprudence et est condamné à l'hibernation, tout comme Phoenix. Ce dernier s'évade en 2032 et se révèle trop fort pour une civilisation où le crime a disparu. Seule chance de l'arrêter : un flic des annees 1990... John Spartan.
</div>
<div id="bas">
</div>
<div id="gauche">
</div>
</BODY>
</html>
Modifié par winnie39 (04 Jan 2008 - 18:01)


