Pour commencer, meilleurs voeux pour cette année 2008.... qui commence pour moi avec la découverte de ce bug... jetez un oeil à l'affichage de cette page
http://kelkel-philippe.club.fr/3E2K08/bug.php?welcome
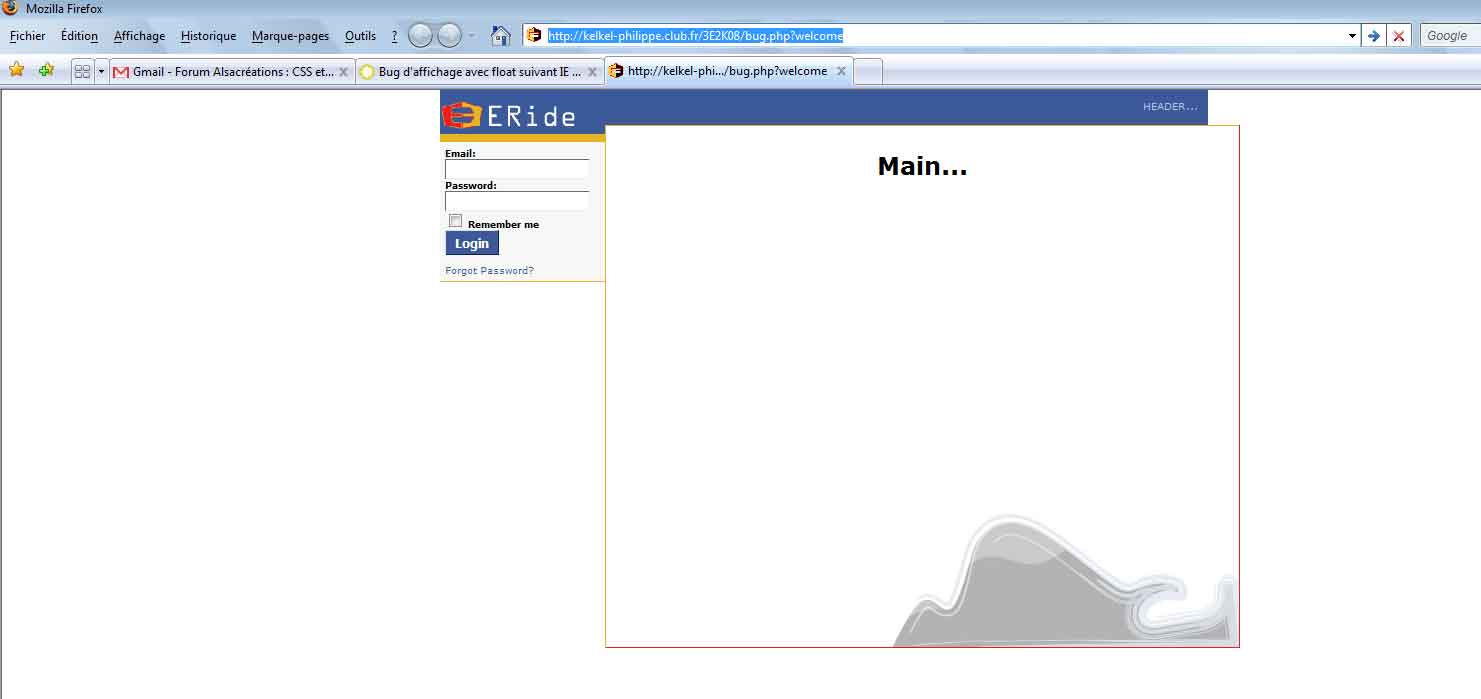
d'une part sous Firefox
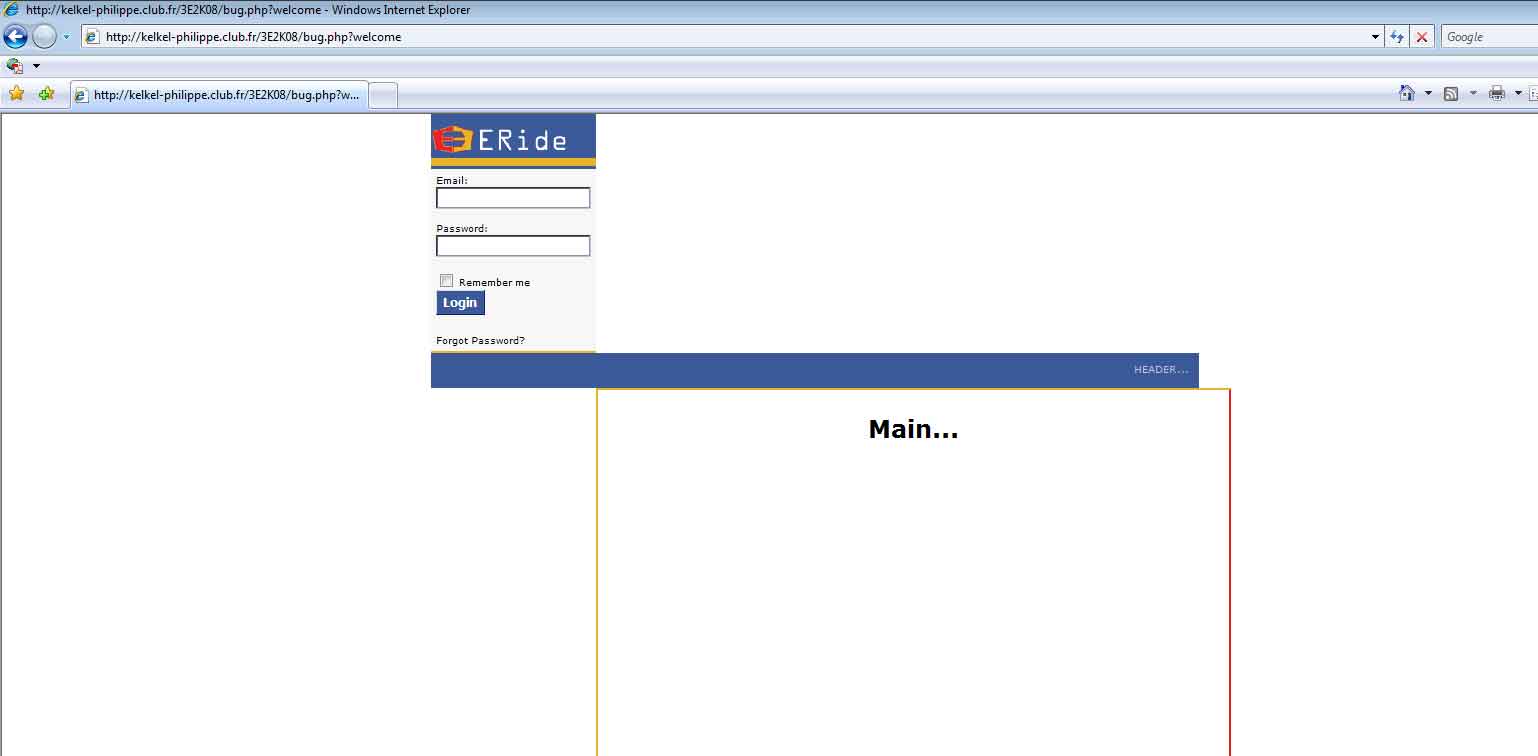
et puis sour IE.
La page de définition des style est ici : http://kelkel-philippe.club.fr/3E2K08/css/base.css .
Pour moi le bon affichage est celui de firefox ... Quelqu'un aurrai-t il une solution à ce problème qui viens du "float:left;" pour le style sidebar... ?
Merci d'avance pour ceux qui se pencherons sur mon soucis !! et Bonne année !
Modifié par Yohann73 (08 Jan 2008 - 18:00)
http://kelkel-philippe.club.fr/3E2K08/bug.php?welcome
d'une part sous Firefox
et puis sour IE.
La page de définition des style est ici : http://kelkel-philippe.club.fr/3E2K08/css/base.css .
Pour moi le bon affichage est celui de firefox ... Quelqu'un aurrai-t il une solution à ce problème qui viens du "float:left;" pour le style sidebar... ?

Merci d'avance pour ceux qui se pencherons sur mon soucis !! et Bonne année !

Modifié par Yohann73 (08 Jan 2008 - 18:00)


 . N'y as t'il pas une gestion particulière des float sous ie ?
. N'y as t'il pas une gestion particulière des float sous ie ?
 , je ne suis pas comme qui dirais un webmaster expert mais je compte bien m'améliorer... bref pour commencer la seule vérif que j'avais faite en effet été un W3C css validation service avec laquelle je n'avais pas trouver d'erreur dans mon fichier css. De quelle façon à tu vérifier le code HTML Florent ?
, je ne suis pas comme qui dirais un webmaster expert mais je compte bien m'améliorer... bref pour commencer la seule vérif que j'avais faite en effet été un W3C css validation service avec laquelle je n'avais pas trouver d'erreur dans mon fichier css. De quelle façon à tu vérifier le code HTML Florent ? 
 .
.

 ... il faut bien s'instruire un peu pour bien faire
... il faut bien s'instruire un peu pour bien faire