Bonjour à tous,
Je rencontre un petit problème sous ie7 pour faire des boutons correct.
Voici d'abord mon CSS :
et voici le rendu :
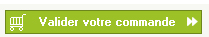
Firefox (niquel)
http://img139.imageshack.us/img139/9392/ffql5.png
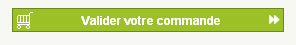
IE7 et 6
http://img267.imageshack.us/img267/1043/ie7bz4.png
On dirait que IE applique le padding a partie de l'image en background, ce qui est stupide a priori. Je ne trouve pas de moyens de contourner le problème (en évitant de passer par des hack ou commentaire conditionnel si possible).
D'avance merci
Modifié par zmove (02 Jan 2008 - 10:19)
Je rencontre un petit problème sous ie7 pour faire des boutons correct.
Voici d'abord mon CSS :
/* Calculate shipping quote button */
#edit-panes-quotes-quote-button {
background:transparent url(img/user-orders.png) no-repeat 0.2em 0;
border:1px dotted #D9D8C4;
cursor:pointer;
height:32px;
padding-left:40px;
margin-top:0.5em; }
et voici le rendu :
Firefox (niquel)
http://img139.imageshack.us/img139/9392/ffql5.png
IE7 et 6
http://img267.imageshack.us/img267/1043/ie7bz4.png
On dirait que IE applique le padding a partie de l'image en background, ce qui est stupide a priori. Je ne trouve pas de moyens de contourner le problème (en évitant de passer par des hack ou commentaire conditionnel si possible).
D'avance merci
Modifié par zmove (02 Jan 2008 - 10:19)