Bonjour,
J'ai un petit soucis de float...
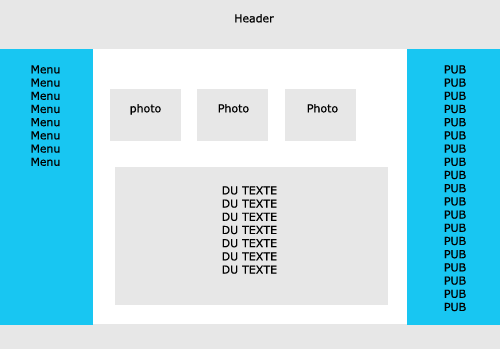
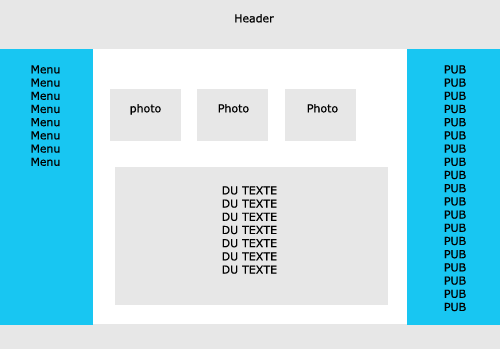
Je m'explique, mon site est de la forme suivante : header, menu_gauche, menu_droite, centre et footer (voir schéma tout en bas).
Le problème est que sur une de mes pages (dans la partie centre) j'ai une galerie photo qui est fonctionne avec des float. Je veux mettre un tableau de données en dessous de cette galerie mais ce tableau se positionne a coté de cette galerie qui se retrouve toute écrasée... et non en dessous comme je le voudrais.
Je pensais avoir trouver la solution en mettant un spacer (clear:both) mais un second problème apparaît : étant donné que mes menu_gauche et menu_droite sont eux aussi en float le tableau de données se retrouvent loin dans ma page (au même niveau que le plus grand de mes blocs menu_gauche ou menu_droit)...
Je sais pas si c'est très clair... je vais vous indiquer mon code dessous... et puis j'ai fait un petit schéma aussi...
Et le CSS correspondant :
Voila si quelqu'un peux m'aider....

Modifié par Laurelaie (31 Dec 2007 - 16:18)
J'ai un petit soucis de float...
Je m'explique, mon site est de la forme suivante : header, menu_gauche, menu_droite, centre et footer (voir schéma tout en bas).
Le problème est que sur une de mes pages (dans la partie centre) j'ai une galerie photo qui est fonctionne avec des float. Je veux mettre un tableau de données en dessous de cette galerie mais ce tableau se positionne a coté de cette galerie qui se retrouve toute écrasée... et non en dessous comme je le voudrais.
Je pensais avoir trouver la solution en mettant un spacer (clear:both) mais un second problème apparaît : étant donné que mes menu_gauche et menu_droite sont eux aussi en float le tableau de données se retrouvent loin dans ma page (au même niveau que le plus grand de mes blocs menu_gauche ou menu_droit)...
Je sais pas si c'est très clair... je vais vous indiquer mon code dessous... et puis j'ai fait un petit schéma aussi...
<div id="global">
<div id="global2">
<? include("head.php"); ?>
<div id="global_centre">
<div id="menu_gauche">
<? include("menu_indexx.php"); ?>
</div>
<div id="menu_droite">
<? include("menu_droite.php"); ?>
</div>
<div id="centre">
<div id="aleatoire"><!--Affichage de toutes les images-->
<div class="image"><a onclick="page2.html';"><img src="url2.gif" /></a></div>
<div class="image"><a onclick="page3.html';"><img src="url3.gif" /></a></div>
<div class="image"><a onclick="page4.html';"><img src="url4.gif" /></a></div>
</div>
<p style="clear:both"> </p>
<div id="dernier_ajout"><!--Tableau de données-->
<table>
<tr>
<td>texte1</td>
</tr>
</table>
</div>
</div>
</div>
</div>
<? include("foot.php"); ?>
</div>
Et le CSS correspondant :
#global
{
position: relative; /* on positionne le conteneur */
width:900px;
text-align:left;
background-color:white;
margin:0;
padding:0;
min-height:100%;
_height:100%
}
#global2
{
margin:0 10px 10px 10px;
}
#header
{
position:relative;
background-image:url(../img/bandeau.jpg);
background-position:center top;
background-repeat:no-repeat;
background-color:#2a9ee7;
height:170px;/*Hauteur a changer selon l'image de fond*/
top:10px;
padding:0;
margin-bottom:10px;
}
#global_centre
{
background:#fff;
padding:10px 0 10px 0;
overflow:hidden;
}
#global_centre #menu_gauche
{
float: left;
width: 167px;
background:#fff;
margin-bottom:20px;
}
#global_centre #menu_droite
{
float:right;
width:130px;
margin-bottom:20px;
}
#global_centre #centre
{
margin:0 130px 0 167px;
padding:0 20px 0 20px;
background:#fff;
min-height:100%;
_height:100%;
}
#footer
{
margin-top:10px;
padding:10px;
margin:0;
clear:both;
}
#centre #aleatoire .image
{
float:left;
margin-bottom:20px;
width:181px;
}
Voila si quelqu'un peux m'aider....


Modifié par Laurelaie (31 Dec 2007 - 16:18)
