Bonjour les gens !!!!
!!!!!!!!!!!!!!!!!!!! Joyeuses fêtes !!!!!!!!!!!!!!!!!!!!!!
Entre deux bouchées de foie gras, pouvez-vous m'aider ?
Voilà, mon souci, c'est une question de positionnement et de centrage.
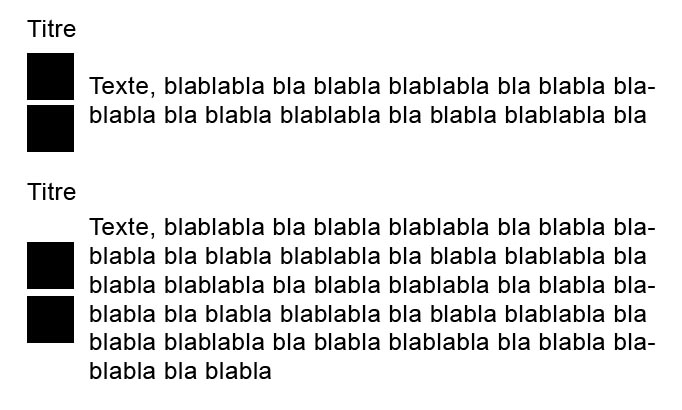
En fait, j'ai des div, qui contiennent un div de 2 images (une en dessous de l'autre) et un div de texte. J'aimerai, si le texte est court, qu'il se centre verticalement par rapport aux images, et si le texte est long, que le div d'images se centre par rapport au texte.
Bon, je sais, c'est peut etre pas très clair, mais je vous ai fait un ptit aperçu

Merci tout plein d'avance
Alex
!!!!!!!!!!!!!!!!!!!! Joyeuses fêtes !!!!!!!!!!!!!!!!!!!!!!

Entre deux bouchées de foie gras, pouvez-vous m'aider ?
Voilà, mon souci, c'est une question de positionnement et de centrage.
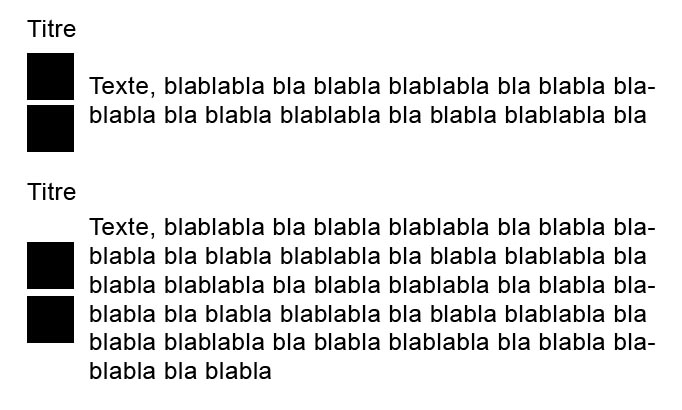
En fait, j'ai des div, qui contiennent un div de 2 images (une en dessous de l'autre) et un div de texte. J'aimerai, si le texte est court, qu'il se centre verticalement par rapport aux images, et si le texte est long, que le div d'images se centre par rapport au texte.
Bon, je sais, c'est peut etre pas très clair, mais je vous ai fait un ptit aperçu


Merci tout plein d'avance
Alex
