Bonjour,
Au risque de reprendre un sujet bien connu, j'aimerais vous parler d'un problème pour faire des colonnes extensibles.
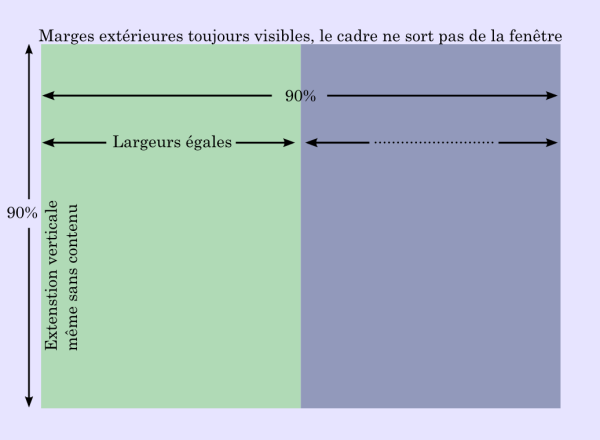
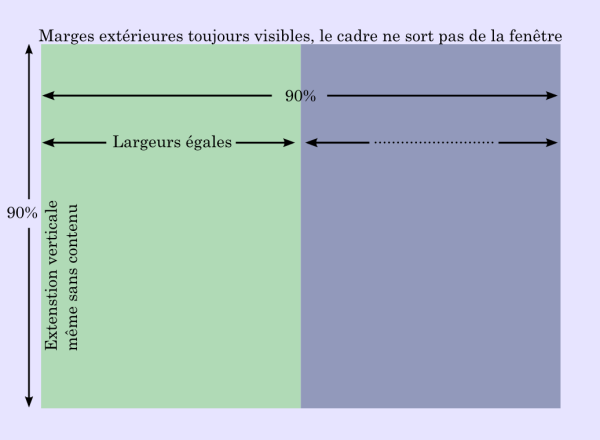
Je souhaite avoir un cadre principal à une certaine distance précise du bord (en pourcentage) et qui ne dépasse jamais. Pour cela j'ai essayé un positionnement absolu.
À l'intérieur, il doit y avoir 2 colonnes collées aux bords de ce cadre, même lorsqu'elles ne contiennent rien.
Lorsque le contenu d'une colonne dépasse ses dimensions, on doit pouvoir le faire défiler à l'intérieur de la colonne en question indépendamment de l'autre.
Bref, la technique de l'image de fond n'a pas l'air de convenir à cette situation. J'ai regardé d'autres indications pour y arriver mais aucune ne m'a permis de réaliser ceci.
Le pire est que j'aimerais que ça marche sur la plupart des navigateurs (IE 6 si possible, sinon tant pis).
J'ai fait un schéma pour que ça soit plus clair.

Modifié par BbC (25 Dec 2007 - 16:04)
Au risque de reprendre un sujet bien connu, j'aimerais vous parler d'un problème pour faire des colonnes extensibles.
Je souhaite avoir un cadre principal à une certaine distance précise du bord (en pourcentage) et qui ne dépasse jamais. Pour cela j'ai essayé un positionnement absolu.
À l'intérieur, il doit y avoir 2 colonnes collées aux bords de ce cadre, même lorsqu'elles ne contiennent rien.
Lorsque le contenu d'une colonne dépasse ses dimensions, on doit pouvoir le faire défiler à l'intérieur de la colonne en question indépendamment de l'autre.
Bref, la technique de l'image de fond n'a pas l'air de convenir à cette situation. J'ai regardé d'autres indications pour y arriver mais aucune ne m'a permis de réaliser ceci.
Le pire est que j'aimerais que ça marche sur la plupart des navigateurs (IE 6 si possible, sinon tant pis).
J'ai fait un schéma pour que ça soit plus clair.

Modifié par BbC (25 Dec 2007 - 16:04)