Bonsoir 
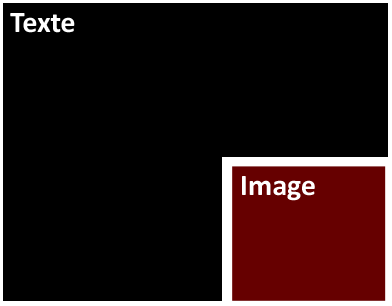
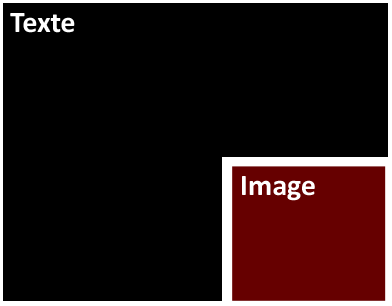
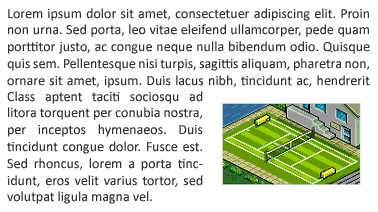
Savez-vous s'il est possible de faire flotter un élément (en l'occurence une image) EN BAS à gauche (ou à droite) d'un texte ? D'après mes recherches et mes essais, la réponse serait non. Peut être connaissez-vous une bidouille pas trop crade (quoiqu'une bidouille l'est toujours ).
).
Merci

Modifié par BeliG (26 Dec 2007 - 18:33)

Savez-vous s'il est possible de faire flotter un élément (en l'occurence une image) EN BAS à gauche (ou à droite) d'un texte ? D'après mes recherches et mes essais, la réponse serait non. Peut être connaissez-vous une bidouille pas trop crade (quoiqu'une bidouille l'est toujours
 ).
).Merci


Modifié par BeliG (26 Dec 2007 - 18:33)

 )
)