Bonjour a tous,
c'est mon premier post en tant qu'utilisateur alors soyer indulgent
Je me permet de soliciter votre aide, car en voulant coder un menu CSS/Javascript, je me heurte à un problème sous IE6.
Pour commencer je vais préciser le contexte :
Voila une maquette du site : Maquette
Alors mon problème est que le menu fonctionne "très bien" sous Firefox, Internet Explorer 5.5,Internet Explorer 7, Flock, Safari(windows), Opera Mais sous Internet Explorer 6, cela ne fonctionne pas du tout. En effet au passage de la souris sur les menus, le sous menu ne s'affiche pas et la taille du div n'est pas la bonne ce qui rend le "border" du div trop bas et pas en cohérence avec le design.
Il est vrai que quand j'enleve le Doctype cela fonctionne sous IE6, mais cela ne fonctionne plus pareil et j'aurai aimer le garder.
J'ai regarder pas mal de choses sur les bug et les hacks IE6, mais je ne trouve pas de solution à mon problème.
J'ai tout de même identifier quelques choses. Si je supprime les 2 lignes :
qui sont le le fichier style.css au niveau de :
Le Menu fonctionne, mais cela ne correspond plus à mes attentes à savoir des boutons avec une taille précise.
Je rajoute 2 screenshots pour vous montrer le probleme:
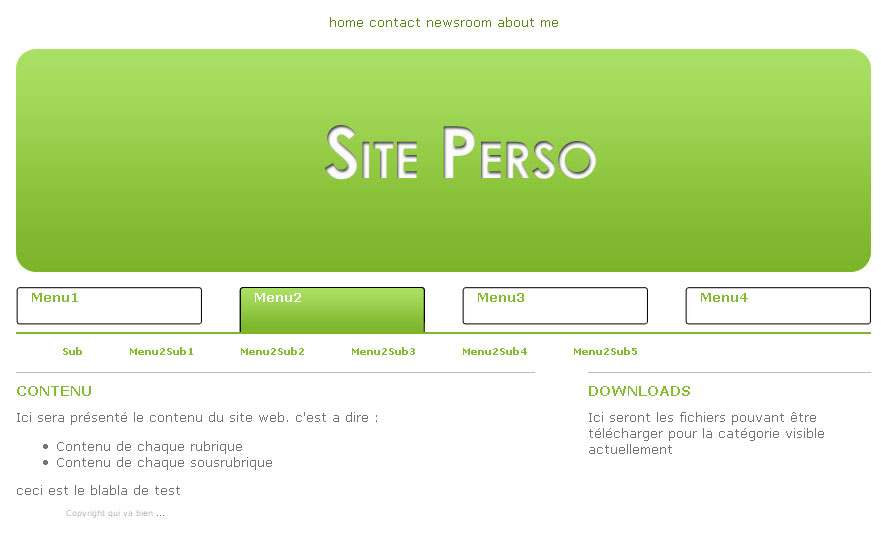
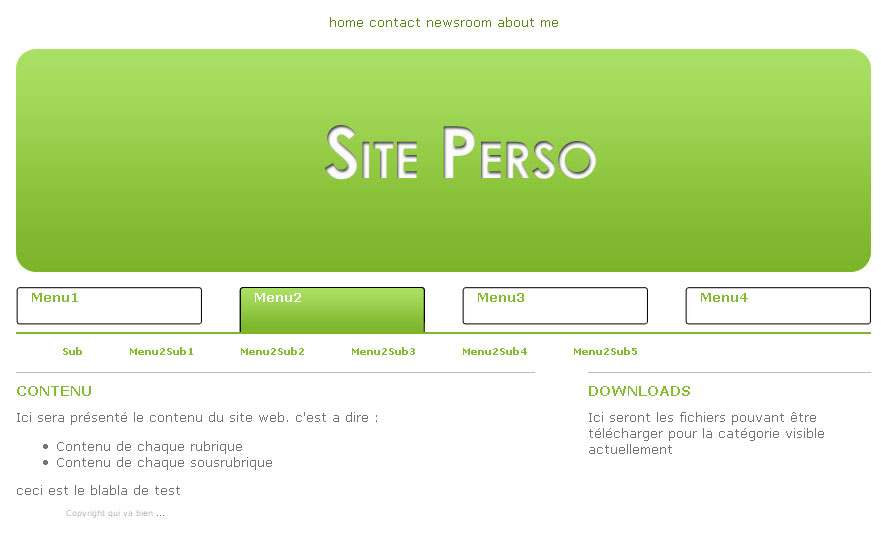
FF/Opera/Safari/IE7/IE5/Flock :

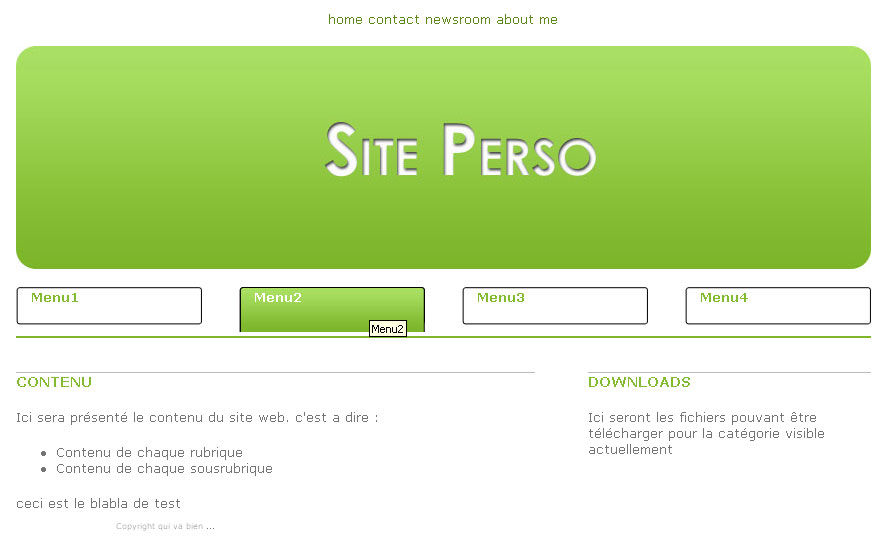
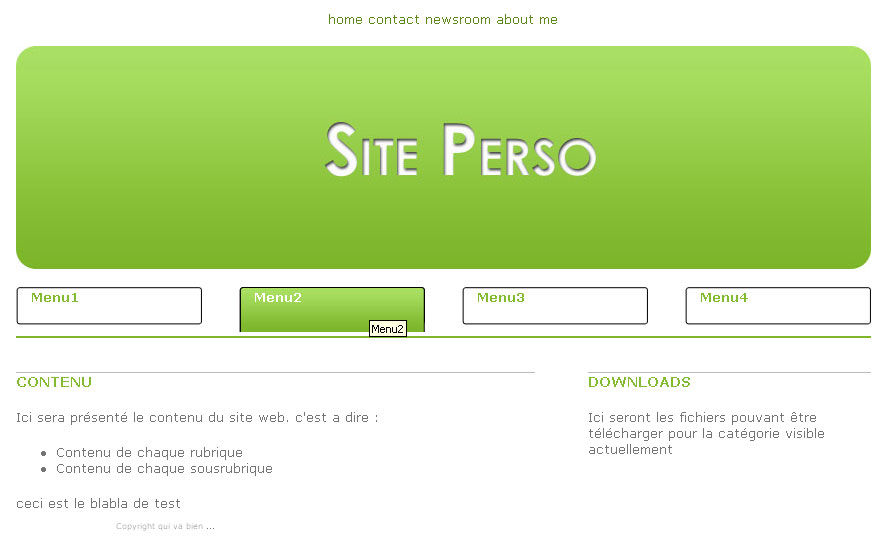
IE6 :

La solution ici :Maquette
Modifié par muby (20 Dec 2007 - 11:55)
c'est mon premier post en tant qu'utilisateur alors soyer indulgent

Je me permet de soliciter votre aide, car en voulant coder un menu CSS/Javascript, je me heurte à un problème sous IE6.
Pour commencer je vais préciser le contexte :
Voila une maquette du site : Maquette
Alors mon problème est que le menu fonctionne "très bien" sous Firefox, Internet Explorer 5.5,Internet Explorer 7, Flock, Safari(windows), Opera Mais sous Internet Explorer 6, cela ne fonctionne pas du tout. En effet au passage de la souris sur les menus, le sous menu ne s'affiche pas et la taille du div n'est pas la bonne ce qui rend le "border" du div trop bas et pas en cohérence avec le design.
Il est vrai que quand j'enleve le Doctype cela fonctionne sous IE6, mais cela ne fonctionne plus pareil et j'aurai aimer le garder.
J'ai regarder pas mal de choses sur les bug et les hacks IE6, mais je ne trouve pas de solution à mon problème.
J'ai tout de même identifier quelques choses. Si je supprime les 2 lignes :
height:45px;
width:162px
qui sont le le fichier style.css au niveau de :
#menu a span
{
cursor: pointer;
float:left;
display:block;
padding:2px 9px 2px 6px;
background:url("droite.jpg") no-repeat left top;
background-position:100% 0%;
font-weight:bold;
color:#82bb30;
height:45px;
width:162px;
white-space:nowrap;
} Le Menu fonctionne, mais cela ne correspond plus à mes attentes à savoir des boutons avec une taille précise.
Je rajoute 2 screenshots pour vous montrer le probleme:
FF/Opera/Safari/IE7/IE5/Flock :

IE6 :

La solution ici :Maquette
Modifié par muby (20 Dec 2007 - 11:55)



