Bonsoir a tous,
je me suis mis récement au CSS, et je suis confronté aux joies de la mise en page ....
et la je comprends absolument plus rien .
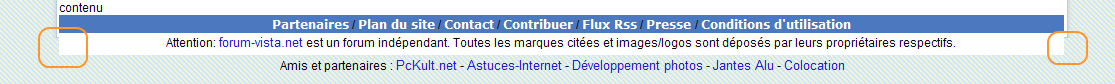
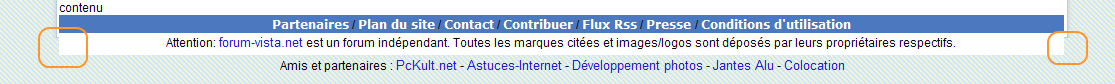
- dans un premier temps j'ai ce bug :

visible a cette adresse :
http://www.forum-vista.net/templatev3/2/indexcss.php
le bandeau bas n'est pas intégré dans le div parent.
- Mon second Bug réside dans la mise en page du contenu,
j'ai donc un div contenu, dans lequel je place tout mes modules dans des <div>, je n'arrive pas a placer mon dernier bloc (téléchargement) a droite d'actu !! voici comment sont placé les <div>
voila, en espérent que j'ai été claire, et que vous pourrez quelque chose pour moi !
Bonne soirée.
Modifié par mims1664 (21 Dec 2007 - 17:19)
je me suis mis récement au CSS, et je suis confronté aux joies de la mise en page ....
et la je comprends absolument plus rien .
- dans un premier temps j'ai ce bug :

visible a cette adresse :
http://www.forum-vista.net/templatev3/2/indexcss.php
le bandeau bas n'est pas intégré dans le div parent.
- Mon second Bug réside dans la mise en page du contenu,
j'ai donc un div contenu, dans lequel je place tout mes modules dans des <div>, je n'arrive pas a placer mon dernier bloc (téléchargement) a droite d'actu !! voici comment sont placé les <div>
<div id="contenu">
<div class="bloc1">Message forum</div>
<div class="bloc1">Les derniers tutoriaux et astuces :</div>
<div class="bloc2">Actualité</div>
<div class="bloc2">Télécharement</div>
</div>
.bloc1 {
float:left;
margin-right: 10px;
margin-left: 10px;
margin-top:15px;
margin-bottom:10px;
}
.bloc2 {
margin-right: 10px;
margin-left: 10px;
margin-top:15px;
margin-bottom:10px;
}
voila, en espérent que j'ai été claire, et que vous pourrez quelque chose pour moi !
Bonne soirée.
Modifié par mims1664 (21 Dec 2007 - 17:19)

