Bonjour à tous !
Je suis en train d'essayer de formater un formulaire et je me trouve confronté à un problème !
Tout d'abord, l'url de la page la page pour que vous puissiez consulter le code :
http://www.potatos.fr/test_css/exemple19/exemple19.htm
Tout se passe bien sur mac et dans l'ensemble sur PC. Seulement dans l'ensemble car IE7 me pause un problème. Il apparaît entre chacun de mes éléments, des petites marges non-souhaitées comme le montre les captures d'écran suivantes :
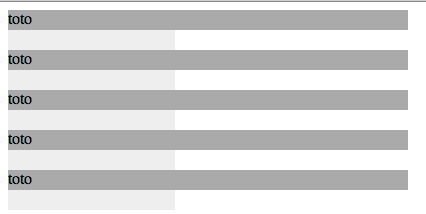
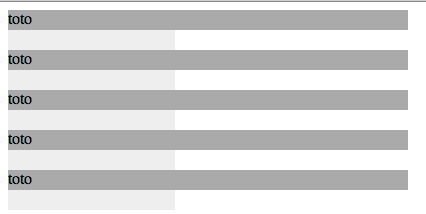
Sur FF, pas de problème, les éléments sont collés :

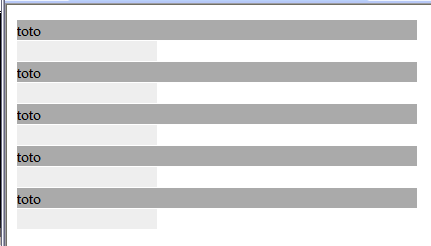
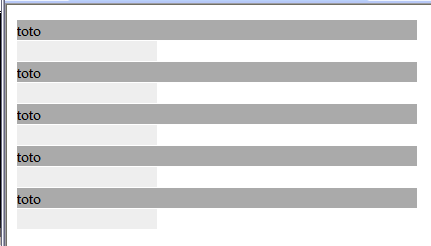
Sur IE7, par contre, il ya des marges superflues :

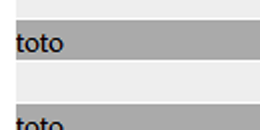
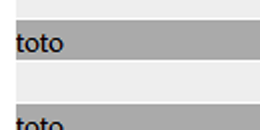
Un petit zoom pour y voir plus clair :

D'où viennent ces marges et comment m'en débarrasser ?
Merci,
Antoine
Modifié par RockMakesMeSweat (14 Dec 2007 - 12:50)
Je suis en train d'essayer de formater un formulaire et je me trouve confronté à un problème !
Tout d'abord, l'url de la page la page pour que vous puissiez consulter le code :
http://www.potatos.fr/test_css/exemple19/exemple19.htm
Tout se passe bien sur mac et dans l'ensemble sur PC. Seulement dans l'ensemble car IE7 me pause un problème. Il apparaît entre chacun de mes éléments, des petites marges non-souhaitées comme le montre les captures d'écran suivantes :
Sur FF, pas de problème, les éléments sont collés :

Sur IE7, par contre, il ya des marges superflues :

Un petit zoom pour y voir plus clair :

D'où viennent ces marges et comment m'en débarrasser ?
Merci,
Antoine
Modifié par RockMakesMeSweat (14 Dec 2007 - 12:50)