Bonjour à tous
je suis en train de faire un site en div/css/ et sans tableaux et j'ai un pb inssoluble pour l'instant : je ne sais pas comment faire re-rentrer une div dans le flux courant de l'html.
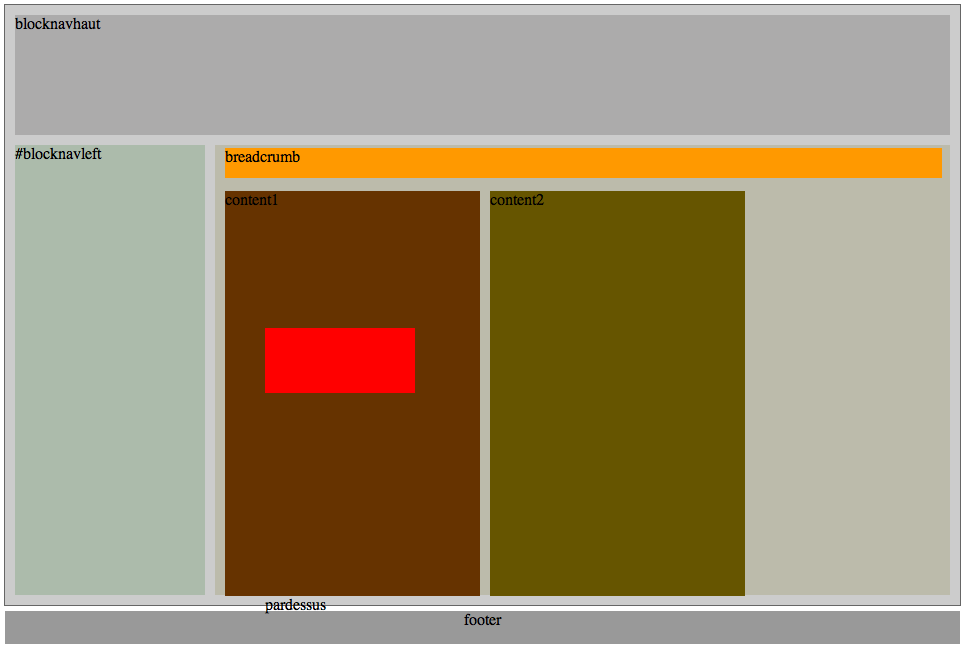
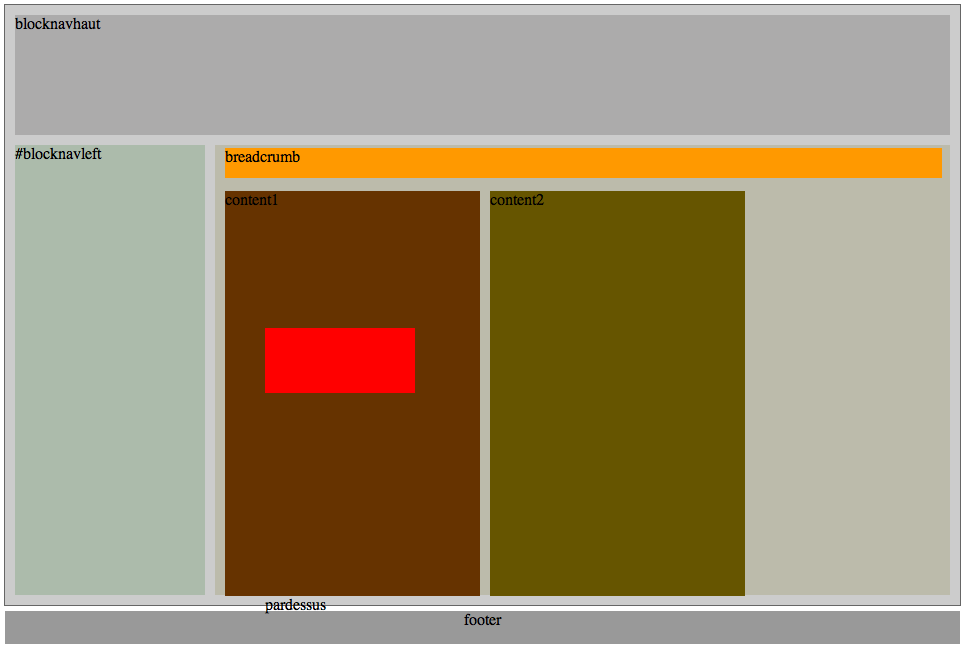
Comme ça ne veut pas dire grand chose comme ça je vais une copie d'écran que je mets en pièce jointe avec le code de ma page et de la feuille de style.
Le pb est que ma div #pardessus (en rouge) devrait pouvoir être par dessus (en chevauchement) ses congénères #content1 et #content2 mais qu'elle ne le fait pas vraiment (en fait, la boite chevauche bien mais le contenu (texte de la boite pas du tout et je n'arrive pas à comprendre pourquoi.
Si quelqu'un a une idée, grand merci d'avance
Code de la page :
------------------------
et le code de la css:
Modifié par jvitre (14 Dec 2007 - 10:05)
je suis en train de faire un site en div/css/ et sans tableaux et j'ai un pb inssoluble pour l'instant : je ne sais pas comment faire re-rentrer une div dans le flux courant de l'html.
Comme ça ne veut pas dire grand chose comme ça je vais une copie d'écran que je mets en pièce jointe avec le code de ma page et de la feuille de style.
Le pb est que ma div #pardessus (en rouge) devrait pouvoir être par dessus (en chevauchement) ses congénères #content1 et #content2 mais qu'elle ne le fait pas vraiment (en fait, la boite chevauche bien mais le contenu (texte de la boite pas du tout et je n'arrive pas à comprendre pourquoi.

Si quelqu'un a une idée, grand merci d'avance
Code de la page :
------------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Document sans titre</title>
<link href="css/styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="container">
<div id="blocknavhaut">blocknavhaut</div>
<div id="blocknavleft">#blocknavleft</div>
<div id="blockcontent">
<div id="breadcrumb">breadcrumb</div>
<div id="content1">content1</div>
<div id="content2">content2</div>
<div id="pardessus">pardessus</div>
</div><!-- fin content-->
</div><!-- fin conrtainer-->
<div id="footer">footer</div>
</body>
</html>
et le code de la css:
@charset "UTF-8";
body {
padding:0px;
margin:0px;
}
#container {
background-color: #CCCCCC;
height: 600px;
width: 955px;
border: 1px solid #666666;
margin-top: 30px;
margin-right: auto;
margin-bottom: 00px;
margin-left: auto;
}
#blocknavhaut {
width:935px;
height:120px;
background-color:#acabab;
margin:10px;
/*border:1px solid #333333;*/
/* padding:10px;*/
}
#blocknavleft {
width:190px;
height:450px;
background-color:#acbbab;
/*border:1px solid #333333;*/
display:inline;
float:left;
margin: 0px 10px 10px 10px;
}
#blockcontent {
width:735px;
height:450px;
background-color:#bcbbab;
/*border:1px solid #333333;*/
display:inline;
float:left;
margin: 0px 0px 10px 0px;
}
#breadcrumb {
width: 717px;
height: 30px;
display:block;
margin: 3px 10px 3px 10px;
clear:both;
background-color:#FF9900;
}
#content1 {
width:255px;
height:405px;
background-color:#663300;
display:inline;
float:left;
margin:10px 0px 0px 10px;
}
#content2 {
width:255px;
height:405px;
background-color:#665500;
display:inline;
float:left;
margin:10px 0px 0px 10px;
clear:right;
}
#pardessus{
width:150px;
height:65px;
display:block;
z-index:6;
position:relative;
margin-left:50px;
margin-top:150px;
background-color:#FF0000;
}
#footer{
width:955px;
height: 33px;
margin: 5px auto 5px auto;
text-align:center;
background-color:#999999;
display:block;
}
Modifié par jvitre (14 Dec 2007 - 10:05)



