o Bonjour ,
Puisque je début dans les standards d’intégration , j’ai entendu dire que je peux faire correctement une interface complète sans passer par les fameux tableaux, j’ai essayer et j’ai trouver pas mal de blocage , en essayant différent type de positionnement , les flotant ..
Volà le code html que j’ai fait, je ne sais pas si cette structure est correcte , le Code html entre le <body></body> :
<div id="page">
<div id="entete">
<div id="logo"><img src="images/logo.gif" /></div>
<div id="menu_haut">le menu</div>
</div>
<div id="zone_gauche">
</div>
<div id="contenu"></div>
<div id="pied"></div>
</div>
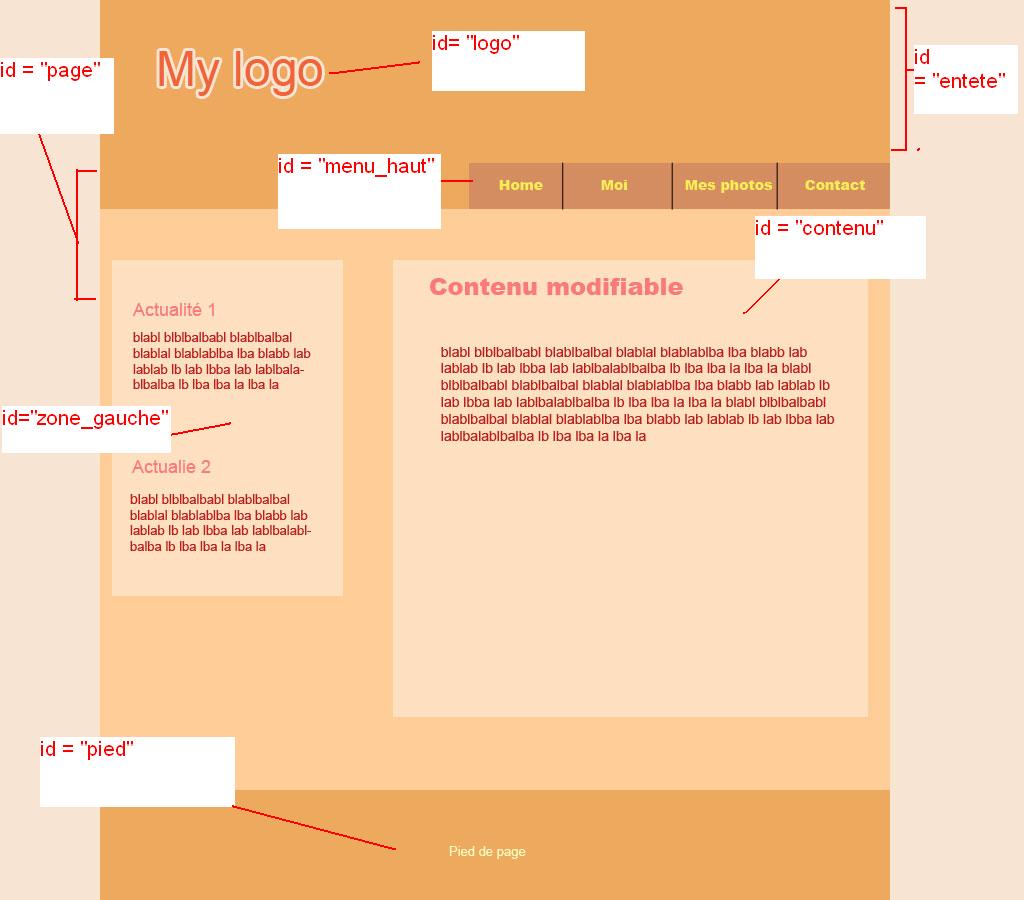
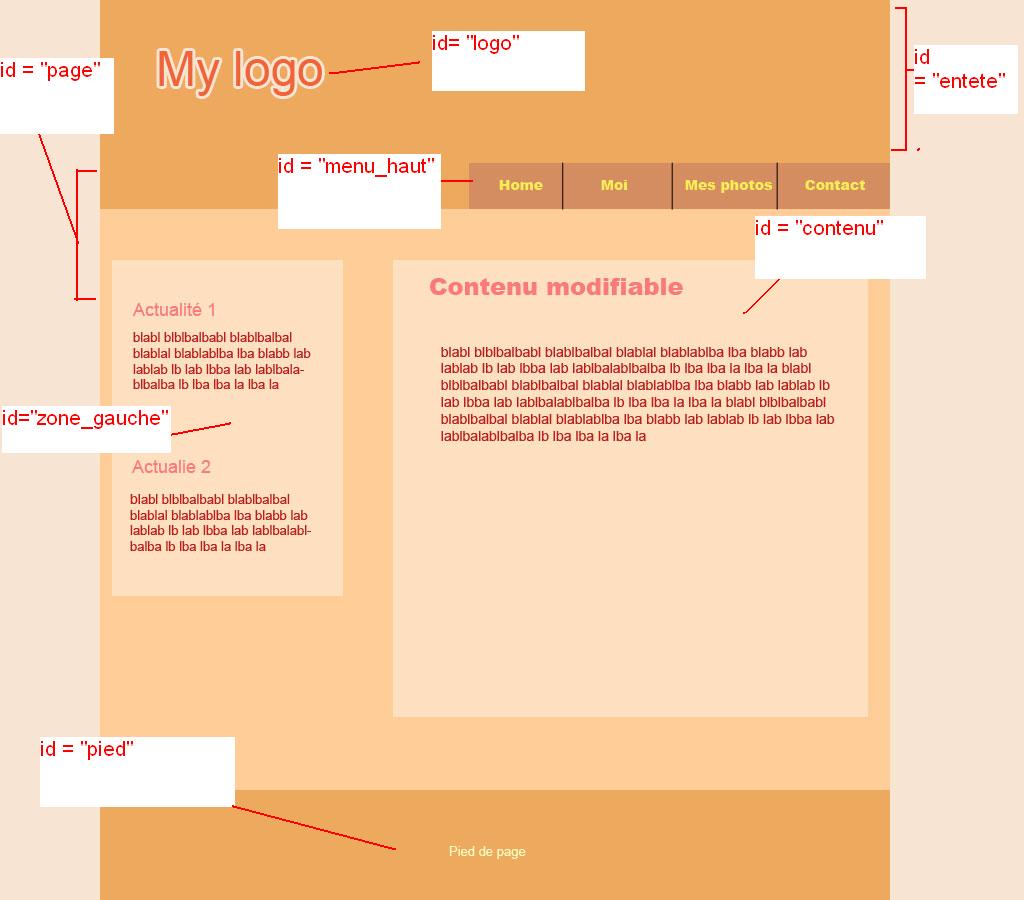
J’ai mis le code html sans le contenu car ce qui m’intéresse c’est juste le postionnement des zone en css que j’ai marqué ds l’aperçue suivant :

j espère avoir le code css qui permet d'avoir ce resultat ds l’image, enfaite ce résultat je l’obtiens facilement avec les tableaux avec un code xhtml valide, mais le code html aura une grande taille , ce que je veux éviter et travailler proprement,
merci d’avance

Puisque je début dans les standards d’intégration , j’ai entendu dire que je peux faire correctement une interface complète sans passer par les fameux tableaux, j’ai essayer et j’ai trouver pas mal de blocage , en essayant différent type de positionnement , les flotant ..
Volà le code html que j’ai fait, je ne sais pas si cette structure est correcte , le Code html entre le <body></body> :
<div id="page">
<div id="entete">
<div id="logo"><img src="images/logo.gif" /></div>
<div id="menu_haut">le menu</div>
</div>
<div id="zone_gauche">
</div>
<div id="contenu"></div>
<div id="pied"></div>
</div>
J’ai mis le code html sans le contenu car ce qui m’intéresse c’est juste le postionnement des zone en css que j’ai marqué ds l’aperçue suivant :

j espère avoir le code css qui permet d'avoir ce resultat ds l’image, enfaite ce résultat je l’obtiens facilement avec les tableaux avec un code xhtml valide, mais le code html aura une grande taille , ce que je veux éviter et travailler proprement,
merci d’avance




 ) sur Alsacréations que Raphaël a écrit à partir de pleins de sources différentes. C'est plus aisé de comprendre à partir du résultat qu'en tatonnant
) sur Alsacréations que Raphaël a écrit à partir de pleins de sources différentes. C'est plus aisé de comprendre à partir du résultat qu'en tatonnant