Bonjour à tous,
Philippe, Montpellier dans le sud de la france, débutant en XHTML et CSS.
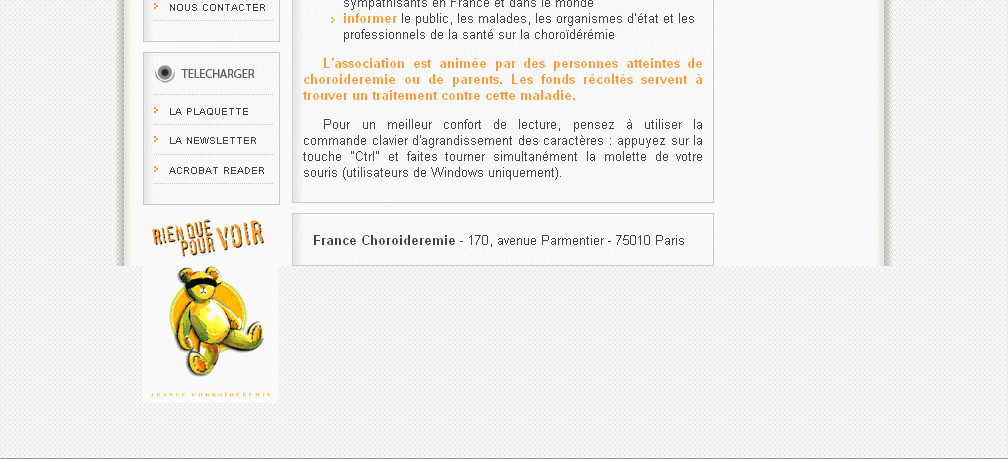
Ma question est la suivante : je viens de tester en ligne la maquette de mon site : http://www.planetformation.fr/france_choroideremie/index.html. Il fonctionne trés bien sous IE 7 et Mozilla et les codes XHTML et CSS sont validés. Cependant en le visionnant sur un autre ordinateur avec IE6 la misen page est complétement défaite. Je pense ne pas faire ce qu'il faut est-ce que quelqu'un pourrait m'aider ?
Modifié par spag (12 Dec 2007 - 18:50)
Philippe, Montpellier dans le sud de la france, débutant en XHTML et CSS.
Ma question est la suivante : je viens de tester en ligne la maquette de mon site : http://www.planetformation.fr/france_choroideremie/index.html. Il fonctionne trés bien sous IE 7 et Mozilla et les codes XHTML et CSS sont validés. Cependant en le visionnant sur un autre ordinateur avec IE6 la misen page est complétement défaite. Je pense ne pas faire ce qu'il faut est-ce que quelqu'un pourrait m'aider ?
Modifié par spag (12 Dec 2007 - 18:50)


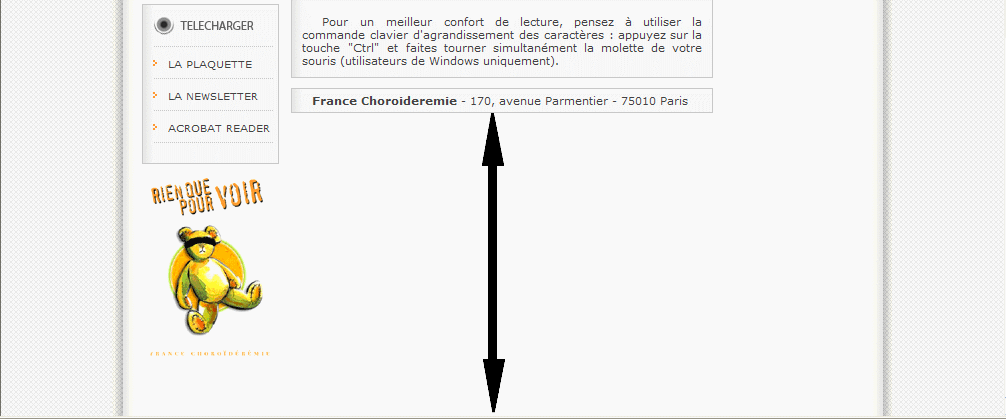
 , sur aucun des deux postes. Le pied de page est normalement placé juste en dessous du texte principal et l'arriére plan arrive jusqu'en bas, enfin normalement !!! c'est un background avec répétition verticale. Je vais quand même voir ça sur des postes extérieur. Peut-être la correction du 3px jog bug modifiera t'elle le problème.
, sur aucun des deux postes. Le pied de page est normalement placé juste en dessous du texte principal et l'arriére plan arrive jusqu'en bas, enfin normalement !!! c'est un background avec répétition verticale. Je vais quand même voir ça sur des postes extérieur. Peut-être la correction du 3px jog bug modifiera t'elle le problème.

 .
.