Bonjour,
après maintes recherches, je ne trouve toujours pas la solution à mon problème (en même temps, je ne sais pas d'où il vient, alors ça n'aide pas à la recherche).
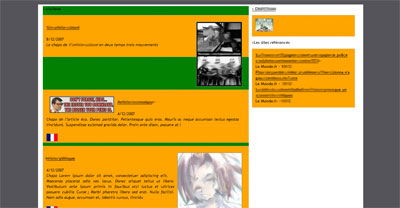
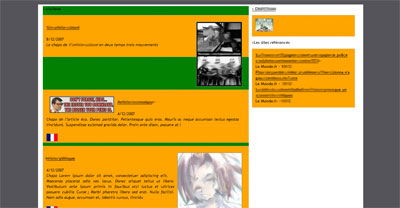
J'utilise un <div id=page> qui se charge d'afficher un fond blanc sur 80% de la page web (le </div> final se trouve avant le pied de page). Malheureusement, le fond blanc reste "scotché en haut de la page (c'est la ligne blanche en haut de l'image :

Voici le code:
Curieusement, le fond blanc fonctionne parfaitement avec IE7 alors que ça plante avec Firefox.
Fond blanc avec IE7 :

Merci par avance de votre aide
PS : les couleurs (moches) sont juste là pour différencier les différents blocs.
Modifié par garga (10 Dec 2007 - 10:40)
après maintes recherches, je ne trouve toujours pas la solution à mon problème (en même temps, je ne sais pas d'où il vient, alors ça n'aide pas à la recherche).
J'utilise un <div id=page> qui se charge d'afficher un fond blanc sur 80% de la page web (le </div> final se trouve avant le pied de page). Malheureusement, le fond blanc reste "scotché en haut de la page (c'est la ligne blanche en haut de l'image :

Voici le code:
#page {
margin:0 auto 0 auto;
width:80%;
border:0px;
padding:5px;
background:white;
text-decoration:none;
position:relative;
-moz-border-radius:6px;
}Curieusement, le fond blanc fonctionne parfaitement avec IE7 alors que ça plante avec Firefox.
Fond blanc avec IE7 :

Merci par avance de votre aide

PS : les couleurs (moches) sont juste là pour différencier les différents blocs.
Modifié par garga (10 Dec 2007 - 10:40)