Salut, je rencontre un stress de mise en page, que je n'avais pas lorsque j'utilisais des tableaux... 

En gros, j'aimerais que, lorsque l'on étire ma page, ce soit mes backround's qui s'étirent, avec chaque fois en son centre, mon cadre avec le body ( qui lui est de taille fixe ).
Pareil, quand une personne réduit la page, je voudrais que cela soit mes bakgrounds qui se réduisent proportionellement, toujours avec mon div de centre à sa place ( c a d centré ! )
Simplement, j'ai fait :
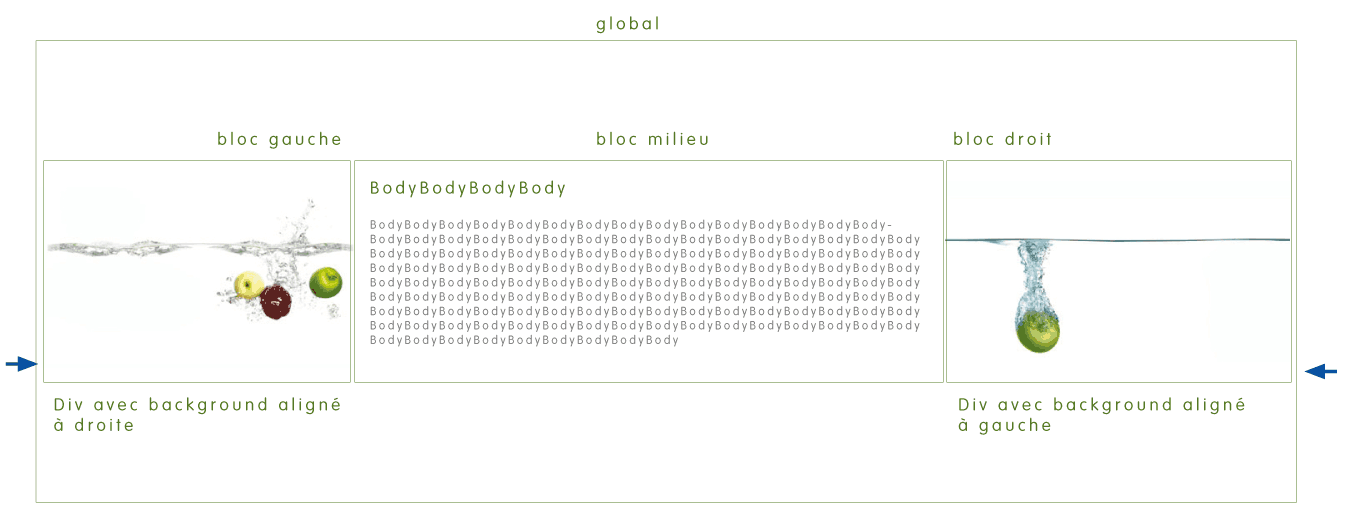
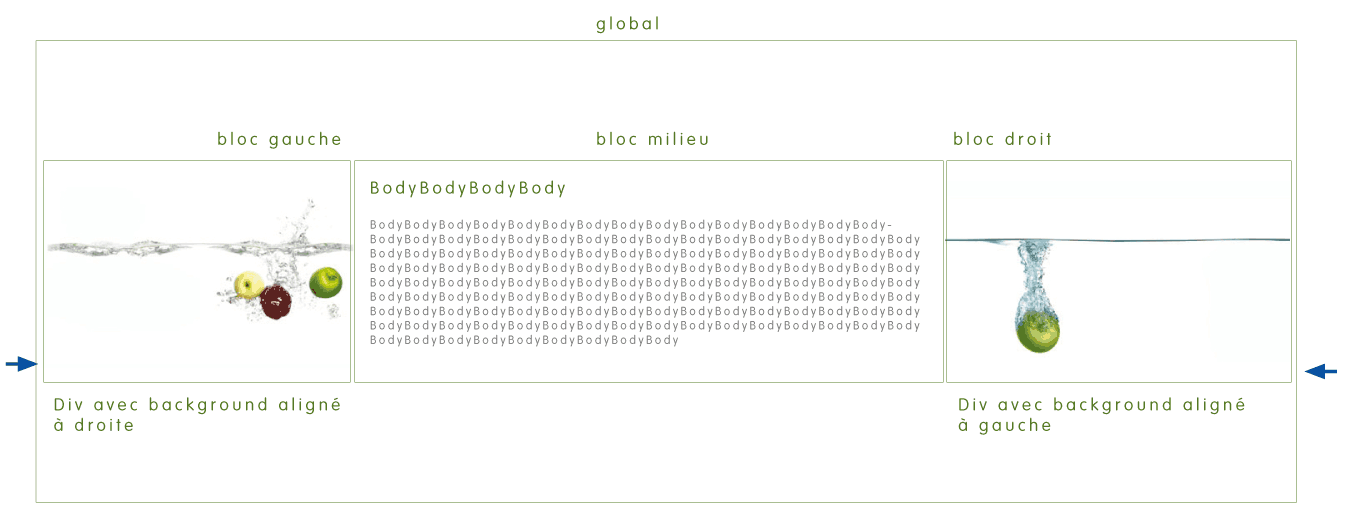
• Un Div global, dans lequel mes 3 éléments s'insèrent ( sans taille )
• Un div blocgauche
• Un div blocmilieu
• Un div blocdroit
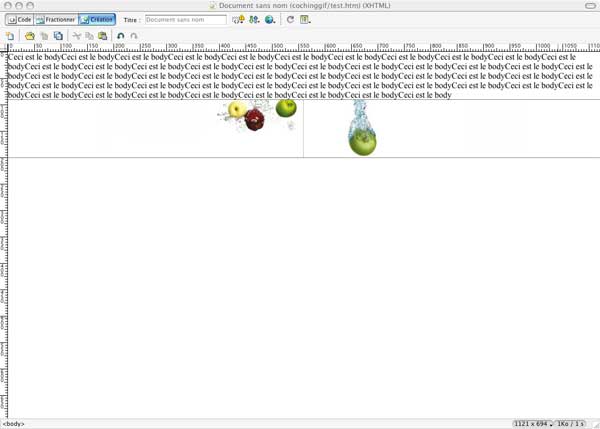
Dans les div bloc gauche et bloc droit, je n'ai pas donné de taille, donc par défaut je pensais que c'était 100%, mais mes ces 2 div sont invisibles... ....
Soit, en visu c'est tjs mieux....

Voici le code css, tout simple ( trop peut-être?)
et voici mon xhtml



Pas évident... Alors, que c'est simple... Merci d'avance !


Modifié par FranZz (12 Dec 2007 - 20:13)


En gros, j'aimerais que, lorsque l'on étire ma page, ce soit mes backround's qui s'étirent, avec chaque fois en son centre, mon cadre avec le body ( qui lui est de taille fixe ).
Pareil, quand une personne réduit la page, je voudrais que cela soit mes bakgrounds qui se réduisent proportionellement, toujours avec mon div de centre à sa place ( c a d centré ! )

Simplement, j'ai fait :
• Un Div global, dans lequel mes 3 éléments s'insèrent ( sans taille )
• Un div blocgauche
• Un div blocmilieu
• Un div blocdroit
Dans les div bloc gauche et bloc droit, je n'ai pas donné de taille, donc par défaut je pensais que c'était 100%, mais mes ces 2 div sont invisibles... ....
Soit, en visu c'est tjs mieux....

Voici le code css, tout simple ( trop peut-être?)
#global{
}
#blocgauche{
border: 1px solid #00733D;
float: left;
background-image: url(1.jpg);
background-position: right;
height: 200px;
}
#blocmilieu{
width: 600px;
border: 1px solid #137246;
float: left;
}
#blocdroit{
float: left;
border: 1px solid #00733D;
background-image: url(2.jpg);
background-position: left;
height: 180px;
}et voici mon xhtml
<div id= global>
<div id= blocgauche></div>
<div id= blocmilieu>Body de centre //Body</div>
<div id= blocdroit></div>
</div>


Pas évident... Alors, que c'est simple... Merci d'avance !



Modifié par FranZz (12 Dec 2007 - 20:13)