Bonjour à tous,
j'ai un problème avec la mise en page de mon site en CSS. Il y a une DIV 'main' contenant une DIV gauche et une DIV droite, lesquelles flottent respectivement à gauche et à droite et j'aimerais que la taille de ces 2 DIV d'adaptent en hauteur en fonction de la DIV 'main'.

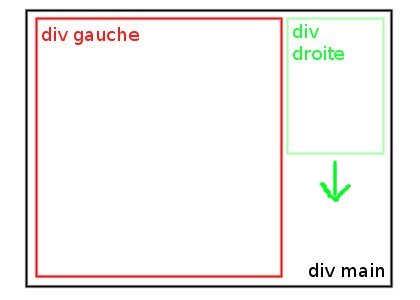
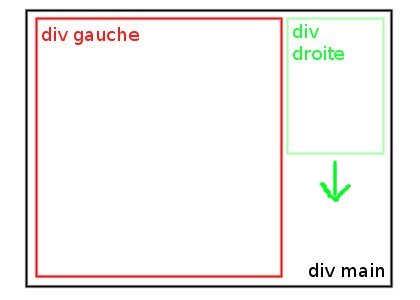
Je vous fournis une image pour plus de clarté. Par exemple sur l'image, je veux que la DIV droite s'adapte et prenne la même hauteur que la DIV 'main'. La DIV gauche contient plus de texte que la DIV droite donc elle est plus grande en hauteur et j'aimerais que la droite suive.
Le code HTML :
Le code CSS :
Merci
Modifié par GamerP7 (03 Dec 2007 - 15:42)
j'ai un problème avec la mise en page de mon site en CSS. Il y a une DIV 'main' contenant une DIV gauche et une DIV droite, lesquelles flottent respectivement à gauche et à droite et j'aimerais que la taille de ces 2 DIV d'adaptent en hauteur en fonction de la DIV 'main'.

Je vous fournis une image pour plus de clarté. Par exemple sur l'image, je veux que la DIV droite s'adapte et prenne la même hauteur que la DIV 'main'. La DIV gauche contient plus de texte que la DIV droite donc elle est plus grande en hauteur et j'aimerais que la droite suive.
Le code HTML :
<div id="main">
<div id="gauche"><p>blablabla</p></div>
<div id="droite"><p>Menu</p></div>
<div class="clearer"></div>
</div>
Le code CSS :
div#main {
width: 761px;
}
div#gauche {
background-image: url(../images/nav_04.gif);
float: left;
width: 599px;
}
div#droite {
background-image: url(../images/nav_05.gif);
float: right;
width: 162px;
}
Merci

Modifié par GamerP7 (03 Dec 2007 - 15:42)



