Bonjour à tous le monde
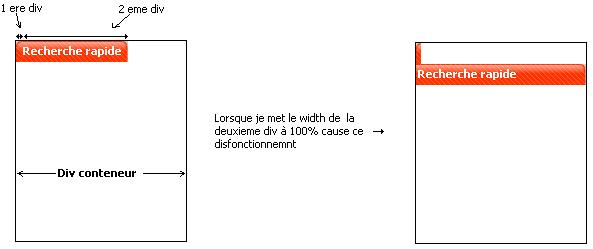
Voila mon probleme j'essai de creer une onglet on disposant 2 div l'une à coté de l'autre ,en plus la deuxieme div doit s'étaler à 100% ce qui me creer des saut de ligne indisérable voila une ptite photo qui eclaircie le prob

le code html
le code css
Merci de votre aide
Modifié par phpiste (02 Dec 2007 - 08:51)
Voila mon probleme j'essai de creer une onglet on disposant 2 div l'une à coté de l'autre ,en plus la deuxieme div doit s'étaler à 100% ce qui me creer des saut de ligne indisérable voila une ptite photo qui eclaircie le prob
le code html
<div id="w">
<div id="bw1"> </div>
<div id="bw2">
<div id="bwc">Recherche rapide</div>
</div>
</div>le code css
#bw1{
background-image:url(../images/ol1.png) ;
background-repeat: no-repeat ;
width: 5px ;
height: 21px ;
float:left ;
}
#bw2{
background-image:url(../images/or1.png) ;
background-repeat: no-repeat ;
height: 21px ;
float:left ;
background-position:right ;
width: 100% ;
}
#w{
width: 170px ;
height: 200px ;
border:1px solid #000000 ;
}
#bwc{
float:left ;
/* Div qui contientle text de l'onglet */
font-family: Tahoma, Arial;
font-size: 11px;
font-weight: bold;
color: #FFFFFF;
padding:3px 5px 0px 2px ;width: 100px ;
}Merci de votre aide
Modifié par phpiste (02 Dec 2007 - 08:51)
 ?
? 


