Bonjour,
Je vous fait par de mon soucis pour l'affichage de produit dans un catalogue.

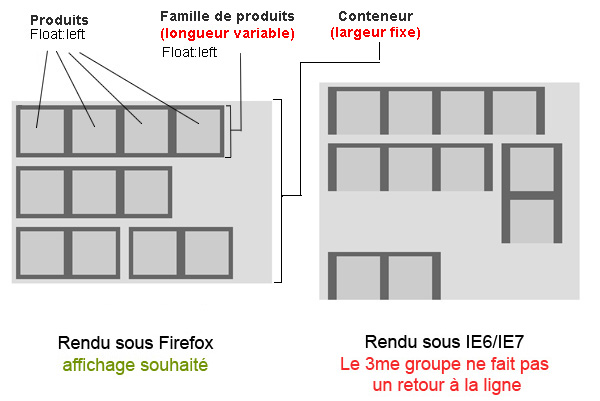
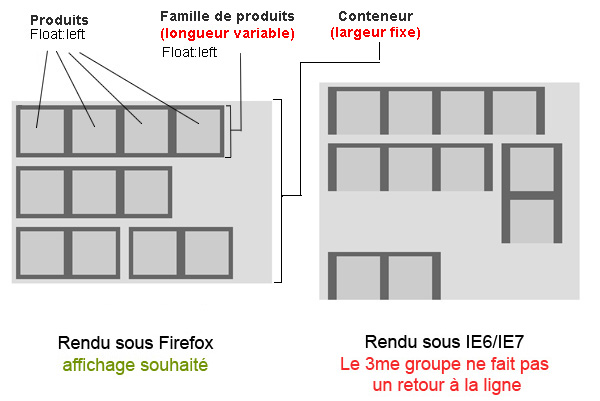
- Le conteneur a une largeur fixe;
- Il contient quatre div "famille" qui sont les familles de produit, en float left;
- Les div "famille" contiennent des div "produits" de largeur fixe, en float left aussi;
- Le nombre de famille et de produit à l'intérieur est dynamique donc considéré comme aléatoire.
Sous Firefox le rendu est celui souhaité, mais sous IE6/7 le bloc s'allonge à la verticale .
.
J'ai beau essayé je ne trouve pas, je fait donc appel à la communauté.
Voici le code source :
Modifié par oblik35000 (04 Dec 2007 - 19:57)
Je vous fait par de mon soucis pour l'affichage de produit dans un catalogue.

- Le conteneur a une largeur fixe;
- Il contient quatre div "famille" qui sont les familles de produit, en float left;
- Les div "famille" contiennent des div "produits" de largeur fixe, en float left aussi;
- Le nombre de famille et de produit à l'intérieur est dynamique donc considéré comme aléatoire.
Sous Firefox le rendu est celui souhaité, mais sous IE6/7 le bloc s'allonge à la verticale
 .
.J'ai beau essayé je ne trouve pas, je fait donc appel à la communauté.

Voici le code source :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html><head><title>Test</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<style type="text/css">
#container {
display:table;
background:#ddd;
width:600px;
}
.famille {
float:left;
margin:10px;
background:#666;
}
.produit {
float:left;
margin:10px;
width:100px;
height:100px;
background:#ccc;
}
</style>
</head>
<body>
<div id="container">
<div class="famille">
<div class="produit"></div>
<div class="produit"></div>
<div class="produit"></div>
<div class="produit"></div>
</div>
<div class="famille">
<div class="produit"></div>
<div class="produit"></div>
<div class="produit"></div>
</div>
<div class="famille">
<div class="produit"></div>
<div class="produit"></div>
</div>
<div class="famille">
<div class="produit"></div>
<div class="produit"></div>
</div>
</div>
</body>
</html>Modifié par oblik35000 (04 Dec 2007 - 19:57)
 ?
? .
. ...
...

