Hello à tous !
J'ai un gros problème ici.
J'ai simplifié l'HTML au maximum pour pas vous faire tourner en bourique, parce que c'est déjà trop bizarre comme ça :
http://tinyurl.com/2q3fxn
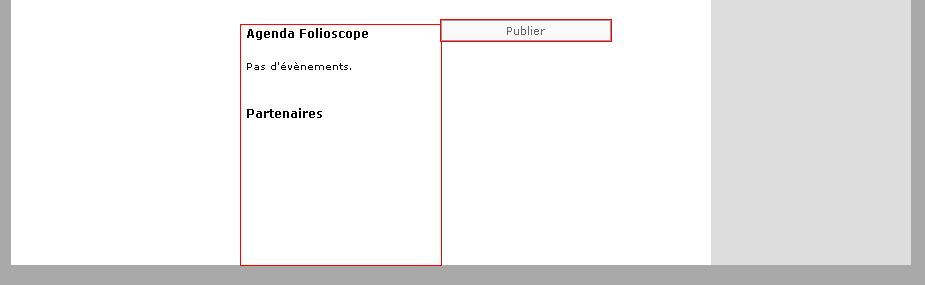
Le bloc "partenaires" devrait se trouver dans la sidebar de droite.
Je ne vois pas pourquoi il ne s'y trouve pas, surtout que si je retire les balises <form></form> ou bien la ligne <input....>, ça fonctionne !
C'est rageant !
Quelqu'un sait pourquoi il me fait ça (à moi ? )
)
Modifié par gordie (28 Nov 2007 - 15:37)
J'ai un gros problème ici.
J'ai simplifié l'HTML au maximum pour pas vous faire tourner en bourique, parce que c'est déjà trop bizarre comme ça :
http://tinyurl.com/2q3fxn
Le bloc "partenaires" devrait se trouver dans la sidebar de droite.
Je ne vois pas pourquoi il ne s'y trouve pas, surtout que si je retire les balises <form></form> ou bien la ligne <input....>, ça fonctionne !
C'est rageant !
Quelqu'un sait pourquoi il me fait ça (à moi ?
 )
) Modifié par gordie (28 Nov 2007 - 15:37)