Bonjour,
Mes permiers pas dans la présentation d'une page avec DIV.
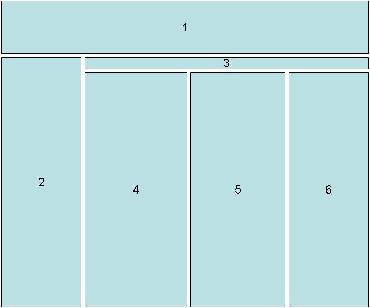
Voici ce que je souhaite obtenir :

Avec les contraintes suivantes :
div 1 : largeur = 100% de la page
hauteur = 80px (fixe)
div 2 : largeur = 120px (fixe)
hauteur = remplir jusqu'en bas de la page
div 3 : largeur = remplir jusqu'au bord droit de la page
hauteur = 17px (fixe)
div 6 : largeur = 100px (fixe)
hauteur = remplir en fonction du contenu
div 4 et 5 : se partagent la largeur restante à raison de :
div 4 : 60% du total de largeur restante
div 5 : 40% du total de largeur restante
Pourriez-vous me guider pour réaliser mes div et mes styles css liés à ces div ?
Je cafouille.
Merci
Nathalie
Ajout au message :
Voici mon code:
Modifié par Zoupine (28 Nov 2007 - 12:49)
Mes permiers pas dans la présentation d'une page avec DIV.
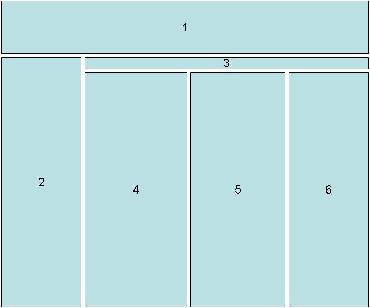
Voici ce que je souhaite obtenir :

Avec les contraintes suivantes :
div 1 : largeur = 100% de la page
hauteur = 80px (fixe)
div 2 : largeur = 120px (fixe)
hauteur = remplir jusqu'en bas de la page
div 3 : largeur = remplir jusqu'au bord droit de la page
hauteur = 17px (fixe)
div 6 : largeur = 100px (fixe)
hauteur = remplir en fonction du contenu
div 4 et 5 : se partagent la largeur restante à raison de :
div 4 : 60% du total de largeur restante
div 5 : 40% du total de largeur restante
Pourriez-vous me guider pour réaliser mes div et mes styles css liés à ces div ?
Je cafouille.

Merci
Nathalie

Ajout au message :
Voici mon code:
<HTML>
<head>
<style type="text/css">
div#un {
height: 80px;
background-color:#CC3366;
clear: both;
}
div#deux {
width: 120px;
background-color:#00FF66;
float:left;
}
div#trois {
clear:right;
height:17px;
background-color:#CCFF66;
text-align:right;
}
div#six {
width: 100px;
background-color:#0033FF;
float:right;
}
div#quatre {
/*width: 60%; --> marche pas, prend 60 % de la largeur totale et pas de la largeur restante disponible grrr */
background-color:#FF0000;
float:left;
}
div#cinq {
/*width: 40%; --> marche pas*/
background-color:#FFFF00;
float:right;
}
</style>
</head>
<BODY>
<div id="un">1</div>
<div id="deux">2<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br></div>
<div id="trois">3</div>
<div id="six">6<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br></div>
<div id="quatre">4<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br></div>
<div id="cinq">5</div>
</BODY>
</HTML>
Modifié par Zoupine (28 Nov 2007 - 12:49)
 !
!