Hello,
zelphis a écrit :
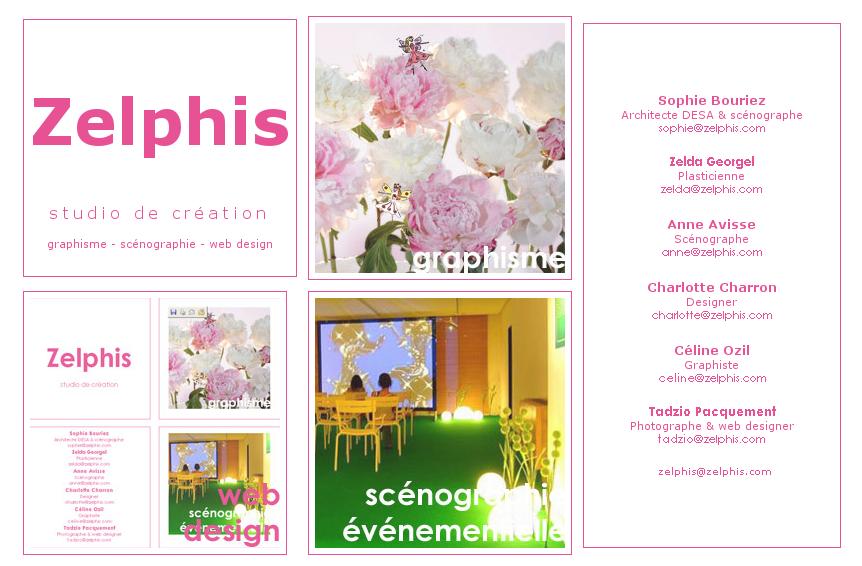
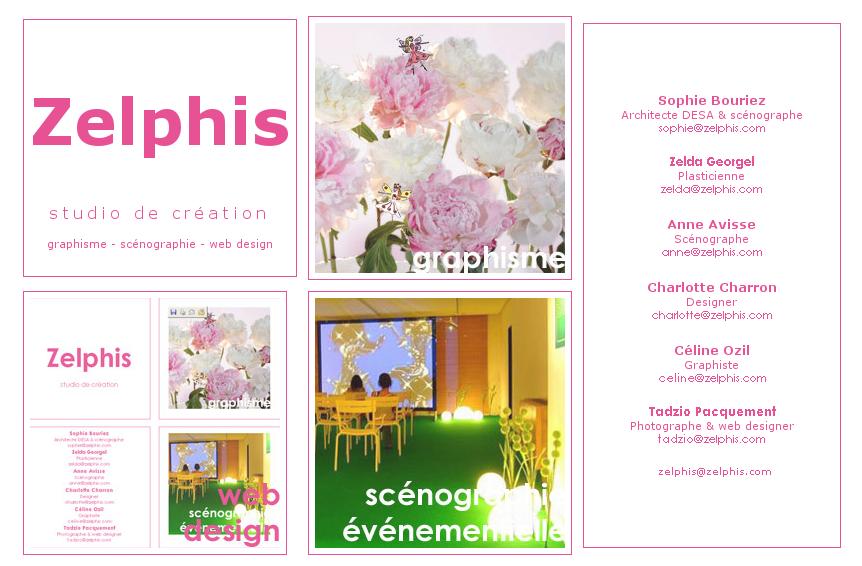
tout simplement : comment faire ca : www.zelphis.com en css ?
Pour commencer, je ne suis pas sûr que la page donnée en exemple donne un résultat correspondant aux attentes. Pour ma part, j'obtiens ceci (capture d'écran):

Le titre «Zelphis» semble un peu trop large. Sans doute parce qu'il est affiché chez moi en Verdana, et pas en Century Gothic (je n'ai pas cette fonte). Conseil: pour ce genre de titre/logo, si on doit garantir un rendu graphique donné, utiliser une image (avec texte alternatif qui va bien).
Et en agrandissant un peu la taille du texte, j'obtiens ceci:

Même en ne prenant que le premier cas en compte, on n'obtient pas d'alignement parfait (ce qui serait intéressant d'un point de vue esthétique).
En partant du principe qu'on recherche ce type d'alignement exact (ou du moins qu'on fait le maximum pour s'en approcher), on peut procéder ainsi en CSS:
Solution simple mais limitée
On peut utiliser le positionnement absolu et des dimensions fixes (hauteurs largeurs figées) pour les cinq éléments de la page (on utiliser à priori des div pour ces éléments). On peut ainsi obtenir des alignements au pixel près, et un très bon rendu. MAIS: ça ne sera pas extensible en hauteur, et lors de l'agrandissement du texte celui-ci risque tout simplement de déborder.
Pour ce dernier point, on pourrait trouver un compromis en figeant les quatre blocs de gauche, et en laissant s'étendre en hauteur uniquement le bloc de droite. Travailler avec la propriété
min-height pour obtenir pile la bonne hauteur avec une taille de texte «standard».
Solution un poil plus compliquée
En utilisant le positionnement flottant, on peut construire la même mise en page, mais en gardant la possibilité d'une extensibilité en hauteur.
Solution encore un peu plus compliquée
Toujours en utilisant le positionnement flottant, on laisse possible l'extensibilité en hauteur... mais pour garder des alignements parfaits pour les bordures des différents éléments, en plus de figer les largeurs, on jouera avec la technique dite des «colonnes factices». Ça n'est pas très compliqué, mais si on n'a pas l'habitude de cette petite gymnastique intellectuelle ça peut être assez peu évident...
Pour le reste...
zelphis a écrit :
les table ne sont-ils pas nécessaires dans ce type de mise en page, bien qu'il ne s'agisse pas de données tabulaires.
On vient de voir qu'ils ne sont pas ici nécessaires. Ceci dit, dans certains contextes ça peut faciliter la vie et faire gagner du temps, ce qui n'est pas négligeable.
Par exemple, l'utilisation d'un tableau simple dans
la page suivante (et les autres pages du site sur le même modèle) me semble très correcte.
Pour améliorer la qualité de ce site, en dehors de l'aspect communication et rédactionnel sur lequel je ne m'étend pas (surtout vu l'heure et la longueur déjà conséquente de ce message), on peut affirmer qu'il faut:
- prendre un hébergement professionnel et s'arranger techniquement pour que le nom de domaine zelphis.com reste toujours visible, au lieu d'une bascule sur un hébergement en .free.fr;
- modifier le code des pages pour travailler en mode Standard et non pas en mode Quirks;
- corriger l'intégration de la mise en page afin d'obtenir des alignements corrects (vu qu'apparemment ce design est basé sur ces alignements);
- travailler absolument le texte alternatif des images!
Il me semble que Zelphis propose la création de sites web. Si ces problèmes de technique d'intégration que je cite pour le site zelphis.com se retrouvent également sur les réalisations du studio, c'est tout de même regrettable. Ou bien on peut voir ça façon verre à moitié plein: il y a une bonne marge de progression sur ces questions.
 Modifié par Florent V. (25 Nov 2007 - 00:33)
Modifié par Florent V. (25 Nov 2007 - 00:33)


 c'est curieux, non ?
c'est curieux, non ?
 )
)

