Bonjour à tous,
un petit souci de décalage entre Safari/FF et IE (qui rabaisse mon menu de /3 pixels) que je n'arrive à pas résoudre. Comme d'habitude ce doit être assez évident mais la fatigue et la bêtise aidants, je ne vois pas venir la solution.
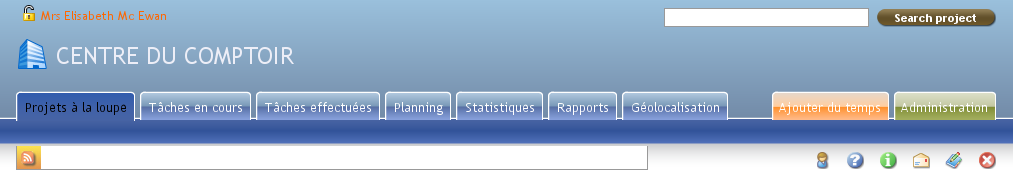
ma page est visible là : http://alarenverse.com/nouveau1024/regular.html
et mon code CSS est le suivant
D'autre part, j'utilise des png comme images de mes onglets en portes coulissantes et comme je suis sur un fond dégradé j'eusse aimé utliser leur transparence, mais je lis partout que c'est impossible... Vrai , vrai, vrai ?
Merci de votre aide et bon samedi,
Aurélia.
Modifié par Florent V. (25 Nov 2007 - 03:08)
un petit souci de décalage entre Safari/FF et IE (qui rabaisse mon menu de /3 pixels) que je n'arrive à pas résoudre. Comme d'habitude ce doit être assez évident mais la fatigue et la bêtise aidants, je ne vois pas venir la solution.
ma page est visible là : http://alarenverse.com/nouveau1024/regular.html
et mon code CSS est le suivant
@charset "UTF-8";
/* V2 */
html{font-family:"Trebuchet MS";}
ul,li {margin:0; padding:0}
img{border:none}
img, div { behavior: url(iepngfix.htc) }
#main{margin:0 auto; width:980px;padding:0;}
.clear{clear:both;}
/* -------------------- BANDEAU HAUT
-----------------------------------*/
#user_name{
float:left;
height:30px;
margin:5px 0 0 5px;
padding:3px 0 0 20px;
width:400px;
font-size:12px;
color:#FF6600;
background-image:url(img/pictos/unlock.png);
background-position:top left;
background-repeat:no-repeat;
}
#client_name{
float:left;
width:908px;
margin:0;
padding:3px 0 7px 40px;
background-image:url(img/pictos/Building.png);
background-position:top left;
background-repeat:no-repeat;
color:#EDEEF7;
font-size:24px;
}
/* -------------------- MENU PRINCIPAL
-----------------------------------*/
#menu_haut {
/*float:left;
width:100%;
font-size:13px;
line-height:normal;
margin:5px 0 0 0;*/
float:left;
width:100%;
font-size:13px;
line-height:normal;
margin:2px 0 0 0;
}
#menu_haut ul {
margin:0;
padding:12px 0 0 0;
list-style:none;
}
#menu_haut ul li {
float:left;
background:url(img/onglets/bleu_OFF_g.png) no-repeat left top;
margin:0 5px 0 0;
padding:0 0 0 3px;
}
#menu_haut ul li a {
display:block;
background:url(img/onglets/bleu_OFF_d.png) no-repeat right top;
padding:8px 8px 5px 6px;
text-decoration:none;
color:#FFF;
}
#menu_haut ul li a:hover {
color:#003399;
}
#menu_haut ul li#current {
background-image:url(img/onglets/bleu_ON_g.png);
}
#menu_haut ul li#current a {
background-image:url(img/onglets/bleu_ON_d.png);
color:#000;
padding-bottom:6px;
}
/* -- AJOUTER TEMPS ---*/
#menu_haut ul li.temps {
float:right;
background:url(img/onglets/orange_OFF_g.png) no-repeat left top;
margin:0 0 0 5px;
padding:0 0 0 3px;
}
#menu_haut ul li.temps a {
display:block;
background:url(img/onglets/orange_OFF_d.png) no-repeat right top;
padding:8px 8px 5px 4px;
text-decoration:none;
color:#FFF;
}
#menu_haut ul li.temps a:hover {
color:#CC6600;
}
#menu_haut ul li.temps#current {
background-image:url(img/onglets/orange_ON_g.png);
}
#menu_haut ul li.temps#current a {
background-image:url(img/onglets/orange_ON_d.png);
color:#000;
padding-bottom:6px;
}
/* -- ADMINISTRATION ---*/
#menu_haut ul li.admin {
float:right;
background:url(img/onglets/kaki_OFF_g.png) no-repeat left top;
margin:0 0 0 5px;
padding:0 0 0 3px;
}
#menu_haut ul li.admin a {
display:block;
background:url(img/onglets/kaki_OFF_d.png) no-repeat right top;
padding:8px 8px 5px 4px;
text-decoration:none;
color:#FFF;
}
#menu_haut ul li.admin a:hover {
color:#336600;
}
#menu_haut ul li.admin#current {
background-image:url(img/onglets/kaki_ON_g.png);
}
#menu_haut ul li.admin#current a {
background-image:url(img/onglets/kaki_ON_d.png);
color:#000;
padding-bottom:6px;
}
/* -------------------------- SEARCH
-----------------------------------*/
#search_engine{
float:right;
width:400px;
height:19px;
padding:3px 0;
}
#search_engine input.tf {border:1px solid #003366; border-width:1px 0; float:right; font-size:11px; color:#666;height:15px; width:200px; padding:2px 0 0 3px;}
#search_engine input.b {border:none; font-size:11px; color:#FFF; float:right; background-color:#003366; height:19px; padding:0 3px 2px 3px; cursor:pointer; text-align:center;}
#search_engineH{
float:right;
width:400px;
height:25px;
padding:3px 0 0 0;
}
#search_engineH input.tf {border:1px solid #999; border-width:1px; float:right; font-size:11px; color:#666;height:15px; width:200px; padding:2px 0 0 3px; margin:0 7px 0 0;}
#search_engineH input.b {
float:right;
height:19px;
width:120px;
background:url(img/boutons/button_search_markaki.png) top left no-repeat;
font:bold 11px "Trebuchet MS";
color:#FFF;
border:none;
margin:1px 0 0 0;
padding:0 0 2px 0;
}
/* -------------------- RSS / OUTILS
-----------------------------------*/
#rss{
float:left;
margin-top:25px;
background-image:url(img/bckgrd/rss.jpg);
background-position:left top;
background-repeat:no-repeat;
background-color:#FFF;
width:600px;
height:23px;
line-height:23px;
padding: 0px 0 0 30px;
font-family:Arial, Helvetica, sans-serif;
color:#FF6600;
font-size:12px;
border:1px #999 solid;
border-width:0 1px 1px 1px;
}
#menu_outils{
float:right;
margin-top:25px;
/*background-image:url(img/bckgrd/rss.jpg);
background-position:right top;
background-repeat:no-repeat;*/
background-color:none;
max-width:300px;
height:23px;
line-height:23px;
padding: 0px 0 0 30px;
color:#FF6600;
font-size:12px;
/*border:1px #999 solid;
border-width:0 1px 1px 1px;*/
}
/* menu outils */
ul#outils{
float:right;
margin:0;
padding:5px 0 0 0;
list-style-type:none;
}
ul#outils li{
display:inline;
}
ul#outils li a{
display:block;
font-family:Trebuchet MS;
font-size:11px;
float:left;
color:#000;
text-decoration:none;
/*padding:2px;*/
height:20px;
margin:0 0 0 15px;
filter: alpha(opacity=70);
-moz-opacity: 0.7;
opacity: 0.7;
}
ul#outils li a:hover{
filter: alpha(opacity=100);
-moz-opacity:1;
opacity:1;
}D'autre part, j'utilise des png comme images de mes onglets en portes coulissantes et comme je suis sur un fond dégradé j'eusse aimé utliser leur transparence, mais je lis partout que c'est impossible... Vrai , vrai, vrai ?
Merci de votre aide et bon samedi,
Aurélia.
Modifié par Florent V. (25 Nov 2007 - 03:08)

 :
: ) :
) :