Bonjour,
Difficile de résumer ma question dans le titre.
J'ai une page web qui s'affiche.
J'ai placé une div "conteneur", qui doit contenir l'ensemble des élements de ma page. Elle est en fond bleu.
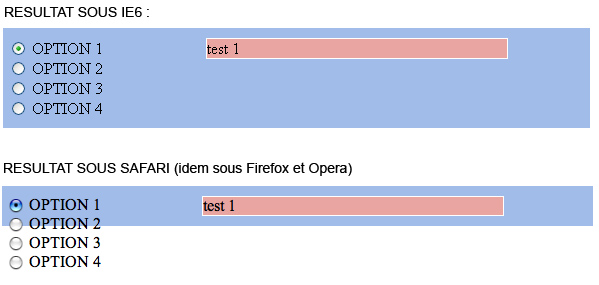
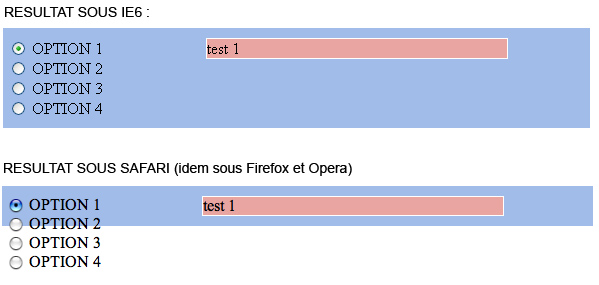
Au chargement de la page, une div contenant une liste de boutons radio s'affiche. Sous IE, cette div est bien incluse dans la div "conteneur" (i.e. elle est sur fond bleu). Mais sous les autres navigateurs (Firefox, Opera et Safari), elle n'est pas totalement incluse dans le conteneur.
Le problème semble venir du "float:left"...Mais j'ai besoin de ce style, car lorsque je clique sur un bouton radio, j'affiche une div que je veux positionner à droite de ma liste.
Bref, voici le code que j'utilise, ça sera plus clair. Sous IE6, le comportement est tel que je le souhaite. Pour les autres navigateurs, la div "div1" n'est pas contenue dans le conteneur...
La feuille de style "style.css" :
Le petit script de test "test.js" :
Il doit s'agir d'une question triviale...
Merci pour toute information.
Pour illustrer le problème, je joins une copie d'écran du résultat obtenu sous IE6 (celui que je souhaite) et sous Safari (identique sur Firefox et Opera).

Modifié par giill (23 Nov 2007 - 17:06)
Difficile de résumer ma question dans le titre.
J'ai une page web qui s'affiche.
J'ai placé une div "conteneur", qui doit contenir l'ensemble des élements de ma page. Elle est en fond bleu.
Au chargement de la page, une div contenant une liste de boutons radio s'affiche. Sous IE, cette div est bien incluse dans la div "conteneur" (i.e. elle est sur fond bleu). Mais sous les autres navigateurs (Firefox, Opera et Safari), elle n'est pas totalement incluse dans le conteneur.
Le problème semble venir du "float:left"...Mais j'ai besoin de ce style, car lorsque je clique sur un bouton radio, j'affiche une div que je veux positionner à droite de ma liste.
Bref, voici le code que j'utilise, ça sera plus clair. Sous IE6, le comportement est tel que je le souhaite. Pour les autres navigateurs, la div "div1" n'est pas contenue dans le conteneur...
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Test</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="test.js"></script>
</head>
<body>
<div class="conteneur">
<div class="div1">
<div>
<input id="rb1" type="radio" name="rb" value="1" onclick="info(this.value)" />
<label for="rb1" class="lbl">OPTION 1</label>
</div>
<div>
<input id="rb2" type="radio" name="rb" value="2" onclick="info(this.value)" />
<label for="rb2" class="lbl">OPTION 2</label>
</div>
<div>
<input id="rb3" type="radio" name="rb" value="3" onclick="info(this.value)" />
<label for="rb3" class="lbl">OPTION 3</label>
</div>
<div>
<input id="rb4" type="radio" name="rb" value="4" onclick="info(this.value)" />
<label for="rb4" class="lbl">OPTION 4</label>
</div>
</div>
<div id="div2" class="div2">
</div>
</div>
</body>
</html>
La feuille de style "style.css" :
.conteneur
{
width:100%;
padding-top:10px;
padding-bottom:10px;
background-color: #A1BCE9;
}
.div1
{
padding-left:5px;
width:100px;
float:left;
}
.lbl
{
width:100px;
}
.div2
{
display:none;
border:solid 1px #FFFFFF;
background-color:#E9A5A1;
width:300px;
margin-left:200px;
}Le petit script de test "test.js" :
function info(val)
{
document.getElementById("div2").style.display="block";
document.getElementById("div2").innerHTML="test "+val;
}Il doit s'agir d'une question triviale...

Merci pour toute information.
Pour illustrer le problème, je joins une copie d'écran du résultat obtenu sous IE6 (celui que je souhaite) et sous Safari (identique sur Firefox et Opera).

Modifié par giill (23 Nov 2007 - 17:06)