Salut,
Faire un design c'est bien mais le passer en xHTML/CSS c'est autre chose...
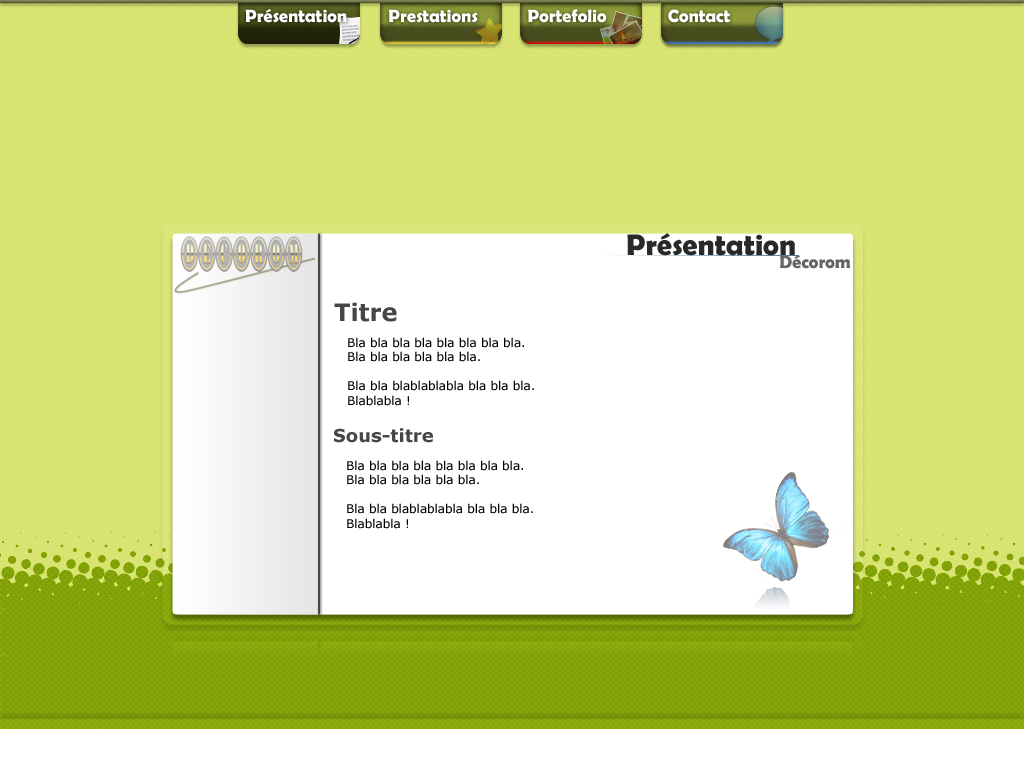
J'ai ce design :

Le problème se situe au niveau du bas de la page. J'ai découpé le design de façon à avoir en pied de page le fond vert foncé et la bande blanche se motif se répète sur toute la largeur.
J'ai un suite un div centré qui à en fond le cadre du contenu. Et c'est donc ce cadre qui doit superposer l'image du pied de page.
Des balises html et du CSS seront sûrement plus clairs
Et j'obtient malheureusement le résultat attendu c'est à dire les div sont l'une en-dessous de l'autre.

J'ai réussi à obtenir un semblant de résultat en plassant la div page en position absolu par rapport au pied de la fanêtre (bottom: Xpx) mais lorsqu'il y a du contenu le cadre s'allonge en hauteur et reste (toujours le comportement normal) à la position spécifiée...
Donc quelle solution me proposez-vous svp?
Faire un design c'est bien mais le passer en xHTML/CSS c'est autre chose...
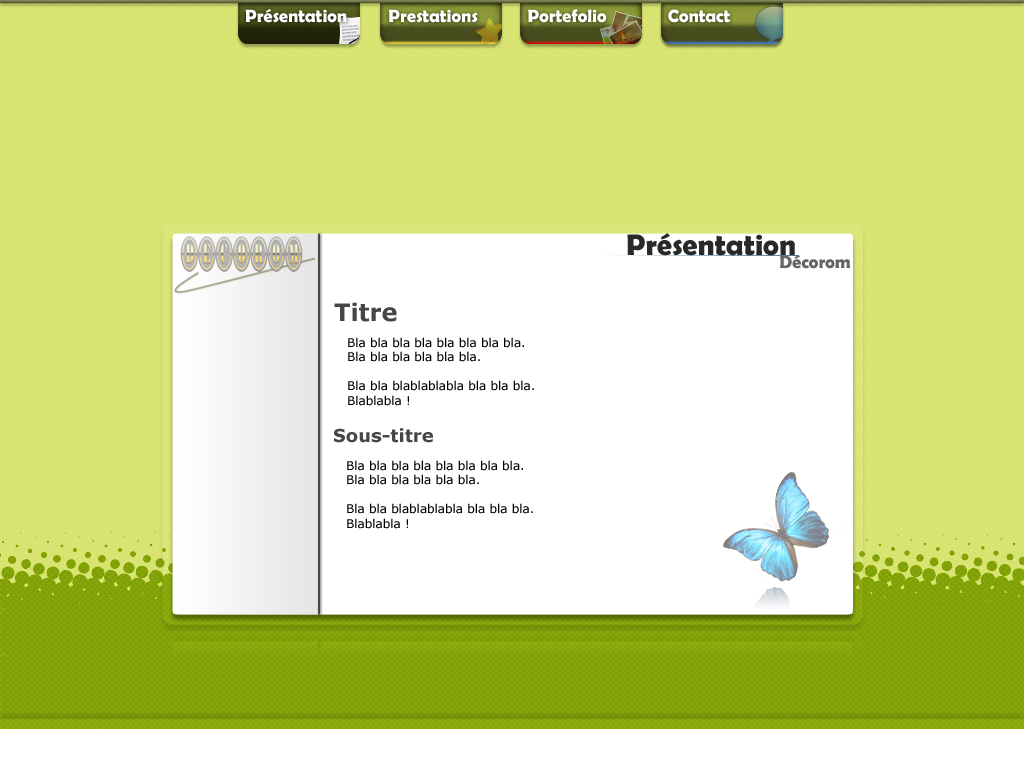
J'ai ce design :

Le problème se situe au niveau du bas de la page. J'ai découpé le design de façon à avoir en pied de page le fond vert foncé et la bande blanche se motif se répète sur toute la largeur.
J'ai un suite un div centré qui à en fond le cadre du contenu. Et c'est donc ce cadre qui doit superposer l'image du pied de page.
Des balises html et du CSS seront sûrement plus clairs

<html>
<body class="category">
<div id="top">
En-tête
</div> <!-- end top -->
<div id="page">
<div id="content-top"></div>
<div id="content">
<div id="volet">
Barre de menu
</div> <!-- end volet -->
<div id="main">
Contenu du site
</div> <!-- end main -->
</div><!-- end content -->
<div id="content-bottom"></div>
</div> <!-- end page -->
<div id="footer">
Mon pied de page
</div> <!-- end footer -->
</body>
</html>#top
{
margin: 0px;
padding: 0px;
width: 100%;
text-align: center;
background: transparent url("img/top-px.png") left top repeat-x;
}
#page
{
margin: auto;
width: 705px;
}
#content-top
{
margin: 0px;
height: 21px;
width: 100%;
background: transparent url("img/content-top.png") no-repeat;
}
#content
{
margin: 0px;
padding: 0px 15px 0px 15px;
width: 100%;
background: transparent url("img/content-px.png") repeat-y;
}
#content-bottom
{
margin: 0px;
padding: 0px 15px 0px 15px;
height: 53px;
width: 100%;
background: transparent url("img/content-bottom.png") no-repeat;
}
#footer
{
width: 100%;
height: 238px;
color: #999;
text-align: center;
font-size: x-small;
background: transparent url("img/bottom-green.png") repeat-x;
}Et j'obtient malheureusement le résultat attendu c'est à dire les div sont l'une en-dessous de l'autre.

J'ai réussi à obtenir un semblant de résultat en plassant la div page en position absolu par rapport au pied de la fanêtre (bottom: Xpx) mais lorsqu'il y a du contenu le cadre s'allonge en hauteur et reste (toujours le comportement normal) à la position spécifiée...

Donc quelle solution me proposez-vous svp?
