Salut,
Mon problème est assez simple à résumer : je n'arrive pas à faire en sorte qu'un input de type texte s'étire et remplisse proprement une cellule de tableau. Lorsque je fixe sa largeur à 100%, il déborde toujours sur la droite, alors qu'un contrôle comme le select s'étire convenablement.
Première étape :
Je crée un tableau simple, deux colonnes et deux lignes. Je ne donne aucun style à mes deux contrôles imbriqués dans le tableau (un input et un select).
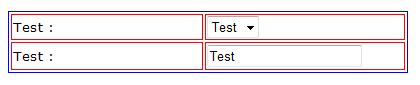
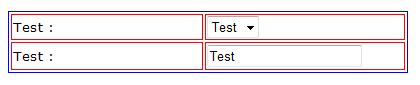
Résultat :
Tout semble ok jusqu'à présent.

Deuxième étape :
J'ajoute dans ma feuille de style :
Le code HTML n'est pas modifié.
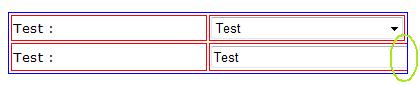
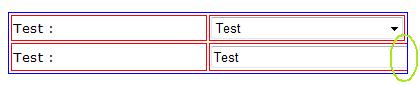
Résultat :
L'input de type texte déborde :

Avez-vous une idée ? Je vous remercie d'avance...
Mon problème est assez simple à résumer : je n'arrive pas à faire en sorte qu'un input de type texte s'étire et remplisse proprement une cellule de tableau. Lorsque je fixe sa largeur à 100%, il déborde toujours sur la droite, alors qu'un contrôle comme le select s'étire convenablement.
Première étape :
Je crée un tableau simple, deux colonnes et deux lignes. Je ne donne aucun style à mes deux contrôles imbriqués dans le tableau (un input et un select).
.testtable
{
border:solid 1px blue;
width:400px;
}
.testtable td
{
border:solid 1px red;
width:200px;
}
<table class="testtable">
<tr>
<td>Test :</td>
<td ><select><option selected="selected">Test</option></select></td>
</tr>
<tr>
<td>Test :</td>
<td ><input type="text" value="Test" /></td>
</tr>
</table>
Résultat :
Tout semble ok jusqu'à présent.

Deuxième étape :
J'ajoute dans ma feuille de style :
.testtable input
{
width:100%;
}
.testtable select
{
width:100%;
}
Le code HTML n'est pas modifié.
Résultat :
L'input de type texte déborde :

Avez-vous une idée ? Je vous remercie d'avance...