Bonjour,
Après quelques jours sur un script CSS qui ne me laisse plus beaucoup de cheveux, je fais appel à votre aide.
J'ai ajouté un effet lightbox (ce gadget qui permet d'afficher dans une page web une sous-page sur fond gris avec transparence).
L'ensemble fonctionne bien avec FireFox, mais pose des problèmes - fallait s'y attendre - avec IE.
Mieux qu'un long discours, un exemple sera plus explicatif, que l'on peut tester sur ce lien : http://www.mediapol.net/lightbox/lightbox.html
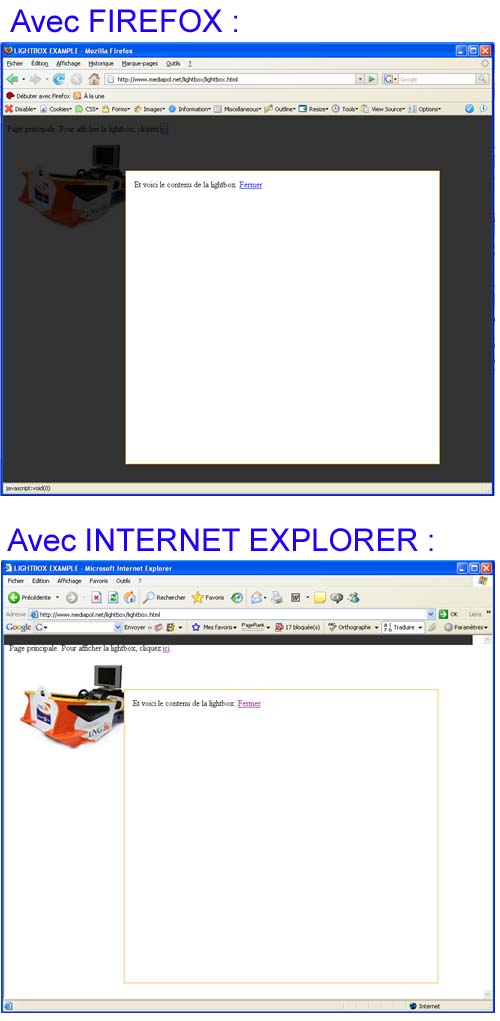
Après clic sur "ici" pour afficher la lightbox :
- avec FireFox, le fond noir s'étend sur toute la page
- avec IE, ce fond noir est réduit à une petite bande en haut d'écran
J'ai localisé le problème : dans la CSS (dans .black_overlay{} plus précisément), IE n'apprécie pas les 2 lignes suivantes :
width: 100%;
height: 100%;
La seule solution que j'ai trouvée pour l'instant, c'est de remplacer ces pourcentages par des valeurs absolues, par ex. :
width: 1280;
height: 960;
Inconvénient :
- des scrollbars horizontales et verticales inutiles apparaissent si la taille de la zone d'affichage de la fenêtre du navigateur est inférieure à ces 2 valeurs.
J'ai bien essayé de tester une version qui détecte la taille de la zone d'affichage de la fenêtre du navigateur (avec javascript et document.documentElement.clientWidth ainsi que clientHeight), mais dans ce cas, si le visiteur décide d'agrandir la fenêtre de son navigateur, le fond noir n'occupe plus toute la surface de la page (ce qui se passe quand on laisse 100% pour les valeurs width et height, mais seulement sur FireFox).
Si un artiste du CSS à une idée de la façon de contourner ce problème sur IE, qu'il soit par avance remercié (et embrassé si c'est une fille).
Je colle ci-dessous le code complet de la page :
Après quelques jours sur un script CSS qui ne me laisse plus beaucoup de cheveux, je fais appel à votre aide.
J'ai ajouté un effet lightbox (ce gadget qui permet d'afficher dans une page web une sous-page sur fond gris avec transparence).
L'ensemble fonctionne bien avec FireFox, mais pose des problèmes - fallait s'y attendre - avec IE.
Mieux qu'un long discours, un exemple sera plus explicatif, que l'on peut tester sur ce lien : http://www.mediapol.net/lightbox/lightbox.html
Après clic sur "ici" pour afficher la lightbox :
- avec FireFox, le fond noir s'étend sur toute la page
- avec IE, ce fond noir est réduit à une petite bande en haut d'écran
J'ai localisé le problème : dans la CSS (dans .black_overlay{} plus précisément), IE n'apprécie pas les 2 lignes suivantes :
width: 100%;
height: 100%;
La seule solution que j'ai trouvée pour l'instant, c'est de remplacer ces pourcentages par des valeurs absolues, par ex. :
width: 1280;
height: 960;
Inconvénient :
- des scrollbars horizontales et verticales inutiles apparaissent si la taille de la zone d'affichage de la fenêtre du navigateur est inférieure à ces 2 valeurs.
J'ai bien essayé de tester une version qui détecte la taille de la zone d'affichage de la fenêtre du navigateur (avec javascript et document.documentElement.clientWidth ainsi que clientHeight), mais dans ce cas, si le visiteur décide d'agrandir la fenêtre de son navigateur, le fond noir n'occupe plus toute la surface de la page (ce qui se passe quand on laisse 100% pour les valeurs width et height, mais seulement sur FireFox).
Si un artiste du CSS à une idée de la façon de contourner ce problème sur IE, qu'il soit par avance remercié (et embrassé si c'est une fille).
Je colle ci-dessous le code complet de la page :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>LIGHTBOX EXAMPLE</title>
<style>
.black_overlay{
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: black;
z-index:1001;
-moz-opacity: 0.8;
opacity:.80;
filter: alpha(opacity=80);
}
.white_content {
display: none;
position: absolute;
top: 15%;
left: 25%;
width: 570px;
height: 530px;
padding: 16px;
border: 1px solid orange;
background-color: white;
z-index:1002;
overflow: auto;
}
</style>
</head>
<body>
<p>Page principale. Pour afficher la lightbox, cliquez <a href = "javascript:void(0)" onclick = "document.getElementById('light').style.display='block';document.getElementById('fade').style.display='block'">ici</a></p>
<img src="simulator.jpg" title="simulator" alt="simulator" width="274" height="170" />
<div id="light" class="white_content">
Et voici le contenu de la lightbox.
<a href = "javascript:void(0)" onclick = "document.getElementById('light').style.display='none';document.getElementById('fade').style.display='none'">Fermer</a>
</div>
<div id="fade" class="black_overlay"></div>
</body>
</html>