Bonjour, je me décide enfin à vous envoyer un post après des recherches fastidieuses, et de bonne lectures sur les css. J'espère que quelqu'un pourra me répondre...
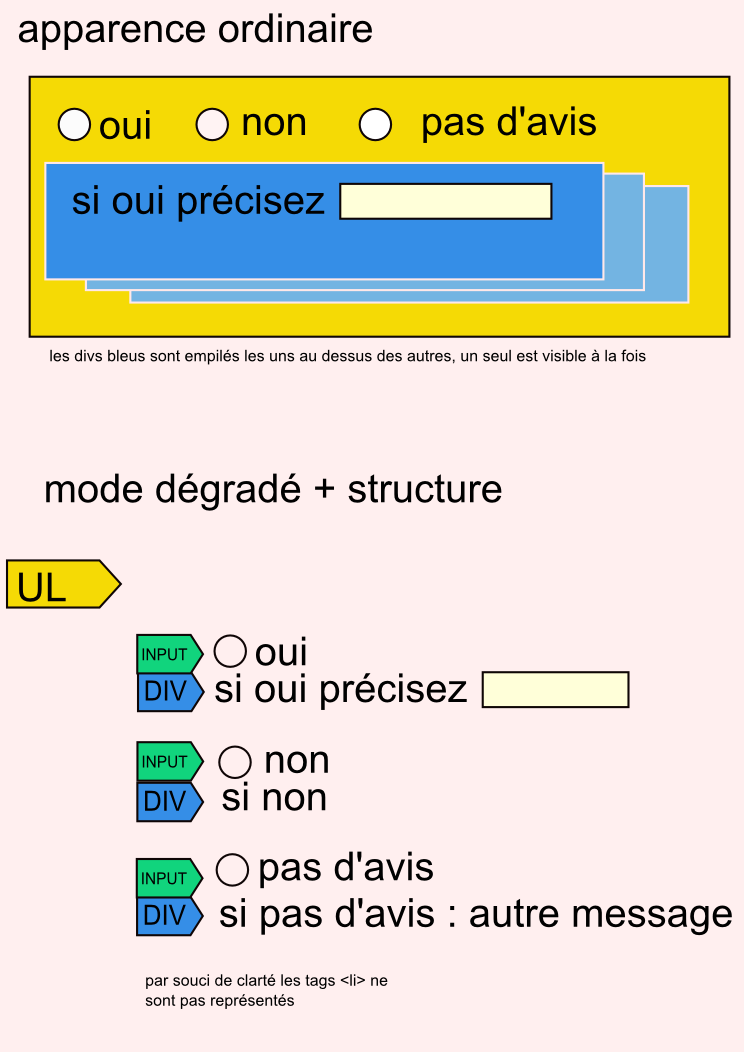
je cherche à réaliser une série de champs dépliables dans un formulaire sur le modèle "si oui, veuillez préciser" qu'on trouve un peu partout sur des questionnaires papier.
j'ai donc une structure de page sous forme de liste <ul>, un javascript générique utilisant des fonctions de prototype.js et une feuille de style.
le html se présente un peu comme :
le javascript se lance au chargement de la page et vient coller des observateurs aux évènements "onclick" sur les input-radio classés "dyn-sel" afin de rendre visibles les contenus div "dyn-contenu" quand le sélecteur correspondant est activé.
la structure est arborescente, cela me permet de faire des listes hiérarchisées. Cela marche indifféremment avec des boutons radios ou des checkboxes, dans ce dernier cas le résultat produit ressemble fort au volet "Dossiers" d'un explorateur de fichiers.
Il y a bien entendu trois classes de styles : .dyn-arbre pour l'ensemble, .dyn-arbre li pour aligner les branches (float sur les li's) et dyn-contenu pour mettre en forme le contenu.
L'affichage et le masquage des contenus se font grace aux méthodes 'show' et 'hide' la librairies de prototype.
Jusqu'ici tout va bien. C'est au moment de mettre en pratique avec CSS que ca se complique.
Pour mes besoins actuels, je dois aligner mes <li> avec le bouton radio et le label de la réponse sur une même ligne, c-à-d :
Voulez vous : [x] du fromage [.] un dessert [.] rien du tout
............... quelle variété ? [saisie-texte-de-la-réponse]
et faire que la zone à démasquer (le div contenu) en dessous.
De plus le fond de la liste <ul> doit être extensible car la partie détaillée ne fera pas tout le temps la même longueur. Exemple, rien d'écrit si on coche rien.
J'ai essayé avec des floats, mais la mise en forme du <ul> se ratatine tout en haut, avec une hauteur fixée pour le <ul> mais ca ne répond pas au besoin.
Comment procéder alors ?
Pour info, voila la feuille de style.
Si quelqu'un a une idée... merci d'avance !

la réponse est du côté des overflows, float et cie : mais ou ?
[/edit]
Modifié par hefeustz (16 Nov 2007 - 13:49)
je cherche à réaliser une série de champs dépliables dans un formulaire sur le modèle "si oui, veuillez préciser" qu'on trouve un peu partout sur des questionnaires papier.
j'ai donc une structure de page sous forme de liste <ul>, un javascript générique utilisant des fonctions de prototype.js et une feuille de style.
le html se présente un peu comme :
<ul class="dyn-arbre">
<li>
<input class="dyn-sel" type="radio" name="choisir" value="choixA" >
<div class="dyn-contenu"><!-- contenu divers --></div>
</li>
<li>
<input class="dyn-sel" type="radio" name="choisir" value="choixB" >
<div class="dyn-contenu"><!-- contenu divers --></div>
</li>
</ul>
le javascript se lance au chargement de la page et vient coller des observateurs aux évènements "onclick" sur les input-radio classés "dyn-sel" afin de rendre visibles les contenus div "dyn-contenu" quand le sélecteur correspondant est activé.
la structure est arborescente, cela me permet de faire des listes hiérarchisées. Cela marche indifféremment avec des boutons radios ou des checkboxes, dans ce dernier cas le résultat produit ressemble fort au volet "Dossiers" d'un explorateur de fichiers.
Il y a bien entendu trois classes de styles : .dyn-arbre pour l'ensemble, .dyn-arbre li pour aligner les branches (float sur les li's) et dyn-contenu pour mettre en forme le contenu.
L'affichage et le masquage des contenus se font grace aux méthodes 'show' et 'hide' la librairies de prototype.
Jusqu'ici tout va bien. C'est au moment de mettre en pratique avec CSS que ca se complique.
Pour mes besoins actuels, je dois aligner mes <li> avec le bouton radio et le label de la réponse sur une même ligne, c-à-d :
Voulez vous : [x] du fromage [.] un dessert [.] rien du tout
............... quelle variété ? [saisie-texte-de-la-réponse]
et faire que la zone à démasquer (le div contenu) en dessous.
De plus le fond de la liste <ul> doit être extensible car la partie détaillée ne fera pas tout le temps la même longueur. Exemple, rien d'écrit si on coche rien.
J'ai essayé avec des floats, mais la mise en forme du <ul> se ratatine tout en haut, avec une hauteur fixée pour le <ul> mais ca ne répond pas au besoin.
Comment procéder alors ?
Pour info, voila la feuille de style.
.dyn-arbre {
border : 2px solid red;
background-color :#ccddff;
/* Triche qu'on cherche à éviter */
/* height :200px;*/
/* sinon ce n'est plus extensible */
}
.dyn-arbre li {
float:left;
padding-left: 10px;
list-style-type:none;
border : 2px dashed black;
}
.dyn-contenu { border : 1px solid green; }
Si quelqu'un a une idée... merci d'avance !

la réponse est du côté des overflows, float et cie : mais ou ?
[/edit]
Modifié par hefeustz (16 Nov 2007 - 13:49)