Bonjour à tous !
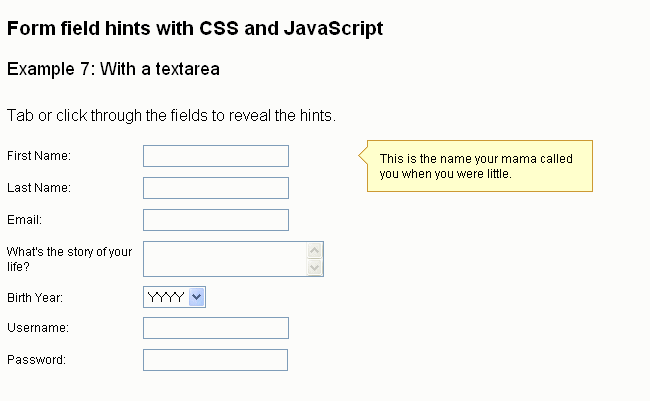
J'essaie de mixer deux exemples d'infobulle, un en css et l'autre avec un peu de javascript pour aider à remplir les champs d'un formulaire.
Sous firefox et Opéra ça fonctionne parfaitement, sous ie il m'affiche l'infobulle sous les champs du formulaire... Et je ne vois pas pourquoi, j'ai tenté de modifier les z-index dans otus les sens mais impossible de résoudre le bug.
Voici la page de mon test en question : http://membres.lycos.fr/csstests/bulle-formulaire/
Voici la structure html (dt, dd et span pour l'infobulle):
La css :
et le javascript (je ne pense pas que le bug vienne du javascript) :
Merci pour votre aide ![/i][/i][/i]
![/i][/i][/i]
Modifié par tankia (14 Nov 2007 - 13:58)
J'essaie de mixer deux exemples d'infobulle, un en css et l'autre avec un peu de javascript pour aider à remplir les champs d'un formulaire.
Sous firefox et Opéra ça fonctionne parfaitement, sous ie il m'affiche l'infobulle sous les champs du formulaire... Et je ne vois pas pourquoi, j'ai tenté de modifier les z-index dans otus les sens mais impossible de résoudre le bug.
Voici la page de mon test en question : http://membres.lycos.fr/csstests/bulle-formulaire/
Voici la structure html (dt, dd et span pour l'infobulle):
...
<dd>
<input name="username" id="username" type="text" />
<span class="aide">
<span class="top"></span>
<span class="middle">This is my Bubble Tooltip with CSS</span>
<span class="bottom"></span>
</span>
</dd>
<dt>
<label for="password">Password:</label>
</dt>
<dd>
<input name="password" id="password" type="password" />
<span class="aide">
<span class="top"></span>
<span class="middle">This is my Bubble Tooltip with CSS</span>
<span class="bottom"></span>
</span>
</dd>...
La css :
dl
{
font:normal 12px/15px Arial;
width: 350px;
}
dt
{
clear: both;
float:left;
width: 130px;
padding: 4px 0 2px 0;
text-align: left;
}
dd
{
float: left;
width: 200px;
margin: 0 0 8px 0;
padding-left: 6px;
position: relative;
}
.aide
{
display:none;
z-index: 100;
position:absolute;
top: 15px;
left: 50px;
width: 196px;
color: #496f00;
text-align: center;
filter: alpha(opacity:90);
KHTMLOpacity: 0.90;
MozOpacity: 0.90;
opacity: 0.90;
}
.aide span.top
{
display: block;
padding: 40px 8px 0 0;
background: url(tt-bg.gif) no-repeat top;
}
.aide span.middle
{ /* different middle bg for stretch */
display: block;
padding: 0 8px;
background: url(tt-extend.gif) repeat bottom;
}
.aide span.bottom
{
display: block;
padding:3px 8px 15px 0;
color: #ff6600;
background: url(tt-bg.gif) no-repeat bottom;
}
et le javascript (je ne pense pas que le bug vienne du javascript) :
<script type="text/javascript">
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
oldonload();
func();
}
}
}
function prepareInputsForHints() {
var inputs = document.getElementsByTagName("input");
for (var i=0; i<inputs.length; i++){
// test to see if the hint span exists first
if (inputs[i].parentNode.getElementsByTagName("span")[0]) {
// the span exists! on focus, show the hint
inputs[i].onfocus = function () {
this.parentNode.getElementsByTagName("span")[0].style.display = "inline";
}
// when the cursor moves away from the field, hide the hint
inputs[i].onblur = function () {
this.parentNode.getElementsByTagName("span")[0].style.display = "none";
}
}
}
// repeat the same tests as above for selects
var selects = document.getElementsByTagName("select");
for (var k=0; k<selects.length; k++){
if (selects[k].parentNode.getElementsByTagName("span")[0]) {
selects[k].onfocus = function () {
this.parentNode.getElementsByTagName("span")[0].style.display = "inline";
}
selects[k].onblur = function () {
this.parentNode.getElementsByTagName("span")[0].style.display = "none";
}
}
}
}
addLoadEvent(prepareInputsForHints);
</script>Merci pour votre aide
 ![/i][/i][/i]
![/i][/i][/i] Modifié par tankia (14 Nov 2007 - 13:58)