Bonjour à tous !
Je suis confronté à un petit problème :
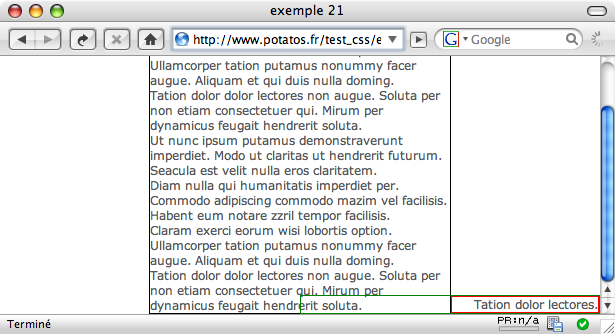
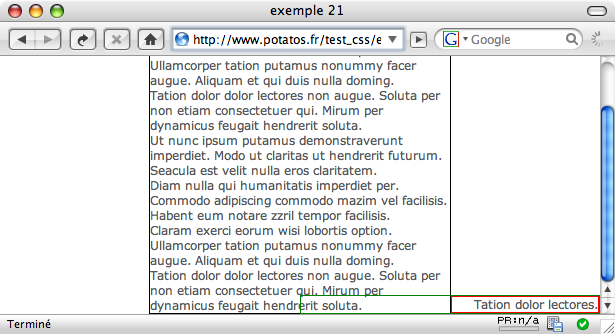
Je fais un div avec un background et ma page a une scrollbar horizontale comme sur l'image suivante :
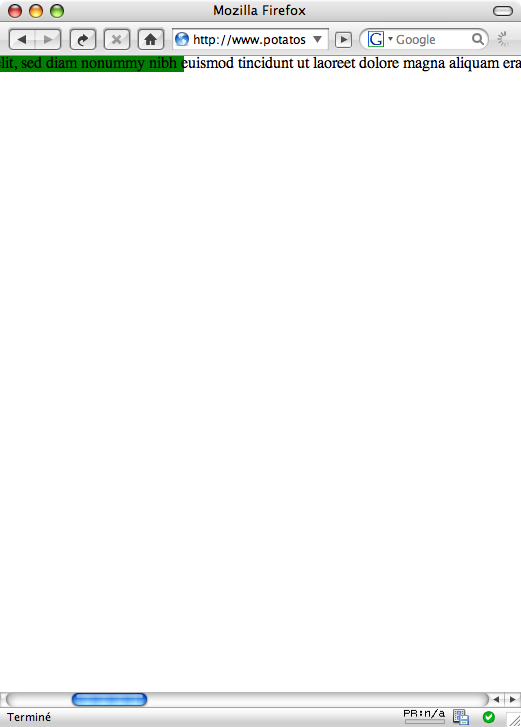
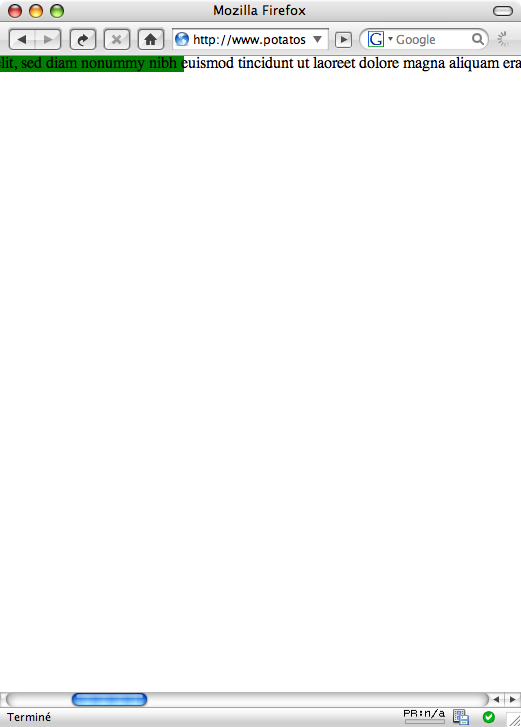
Si je scroll vers la droite, le background n'est pas pris en compte sur la partie qui était avant invisible :
Existe-t'il un moyen pour contrer ceci ?
Antoine
ps : Ci-joint mon code :
et l'url du fichier : http://www.potatos.fr/test_css/exemple17/exemple17.htm
Modifié par RockMakesMeSweat (12 Nov 2007 - 16:27)
Je suis confronté à un petit problème :
Je fais un div avec un background et ma page a une scrollbar horizontale comme sur l'image suivante :

Si je scroll vers la droite, le background n'est pas pris en compte sur la partie qui était avant invisible :

Existe-t'il un moyen pour contrer ceci ?
Antoine
ps : Ci-joint mon code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<style type="text/css">
body{
margin: 0;
padding: 0;
width: 100%;
}
div{
margin: 0;
padding: 0;
width: 100%;
background-color: green;
white-space: nowrap;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et
</div>
</body>
</html>et l'url du fichier : http://www.potatos.fr/test_css/exemple17/exemple17.htm
Modifié par RockMakesMeSweat (12 Nov 2007 - 16:27)