Bonjour,
en effet j'ai un probleme de décalage dans IE6 que je n'arrive pas a régler,
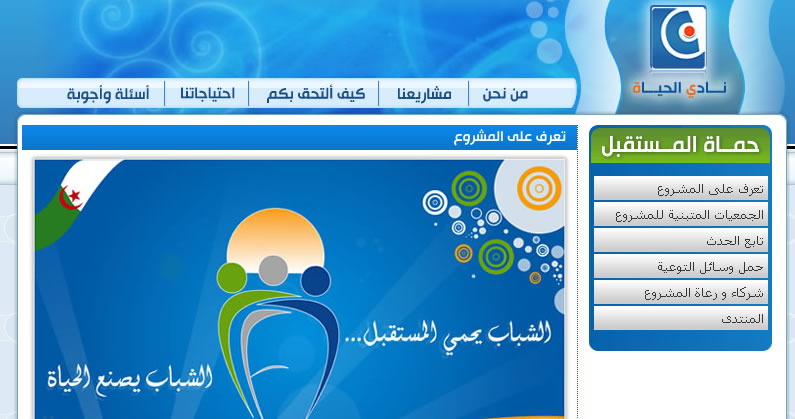
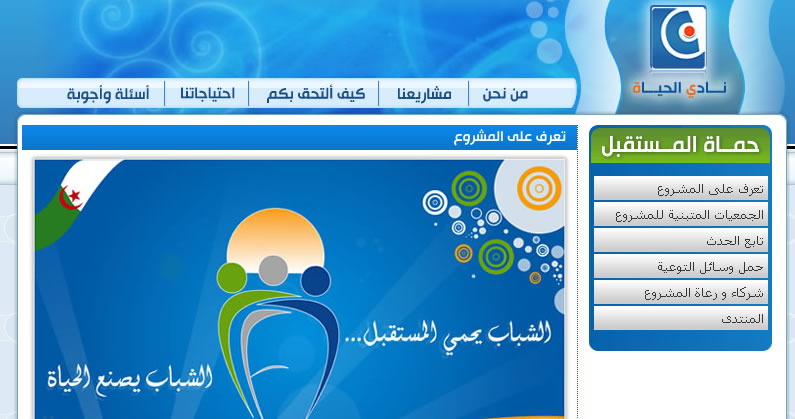
voila ce que j'ai avec Firefox et IE7
 ,
,
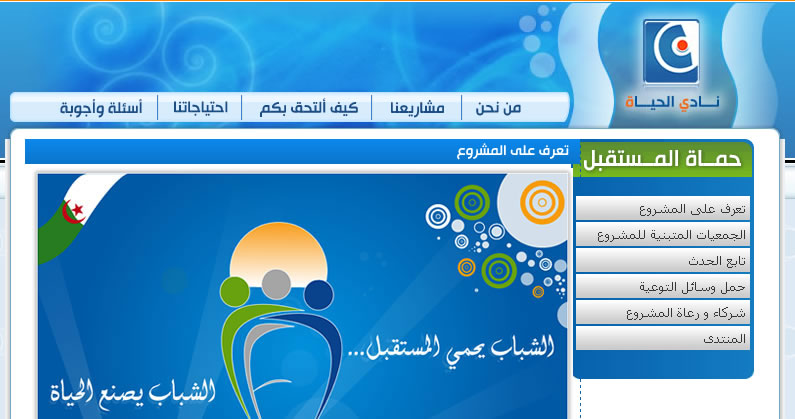
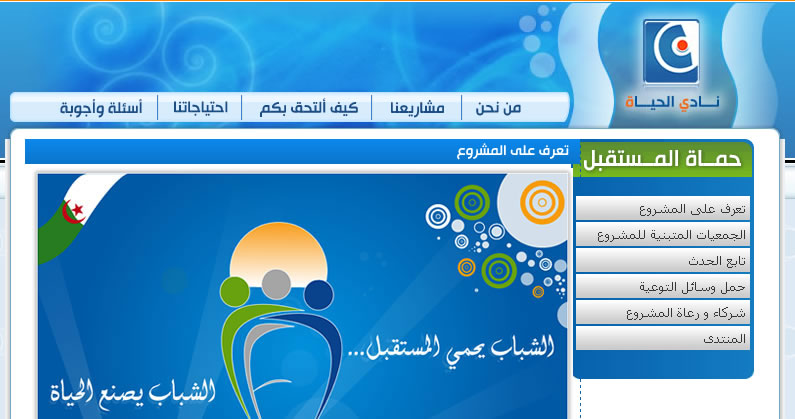
mais par contre voila le décalage dans IE6

quelqu'un n'aurai il pas une idée d'ou vient le probleme ???
Voila le lien de la page http://www.lifeclubdz.org/testsite/
en effet j'ai un probleme de décalage dans IE6 que je n'arrive pas a régler,
voila ce que j'ai avec Firefox et IE7
 ,
, mais par contre voila le décalage dans IE6

quelqu'un n'aurai il pas une idée d'ou vient le probleme ???
Voila le lien de la page http://www.lifeclubdz.org/testsite/
