Bonjour,
Voila j'essaie actuellement de faire un site avec un entête et un pied de page, avec un background qui comporte une ombre portée en png avec transparence (vous me direz qu'elle idée saugrenue ^^) en fait c'est pour pouvoir affecter un background à motif sur mon body et puisse s'estomper sous l'ombre portée.
Seulement voila, apres plusieurs test possible, j'ai un probleme :
j'avai deja fait une mise en page similaire en suivant le tuto d'ici : [url='ici']http://css.alsacreations.com/Faire-une-mise-en-page-sans-tableaux/Design-XHTML-CSS-complet-avec-2-colonnes-de-meme-hauteur[/url]
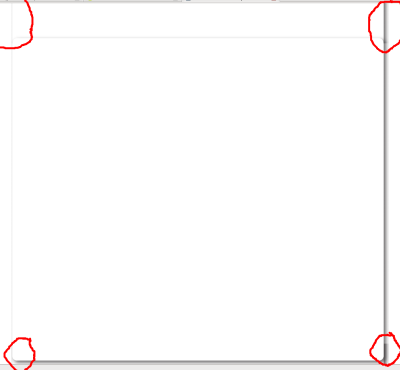
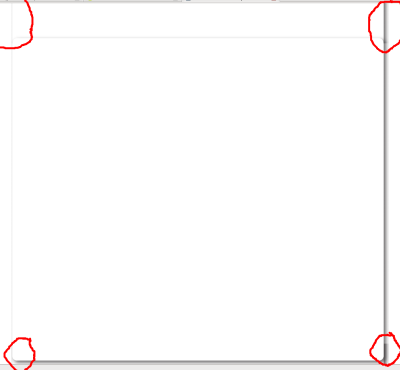
mais le header et le footer etant transparent je me retrouve avec ceci :

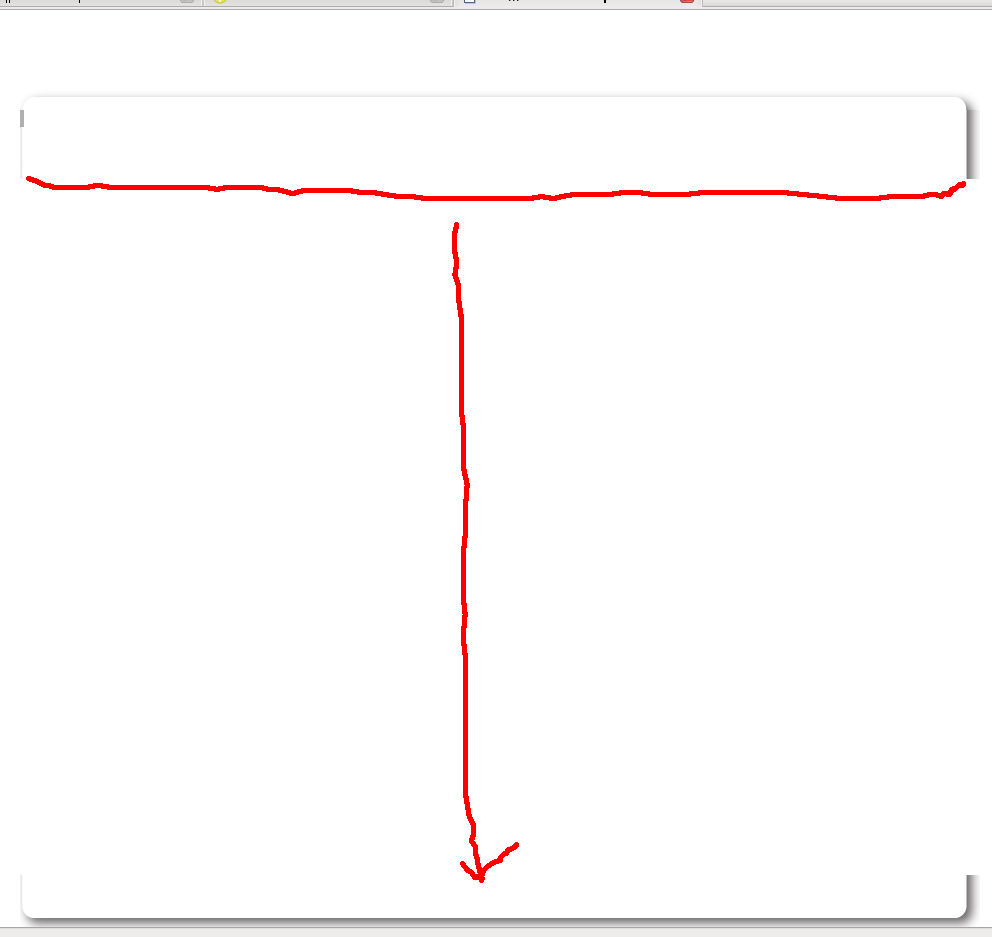
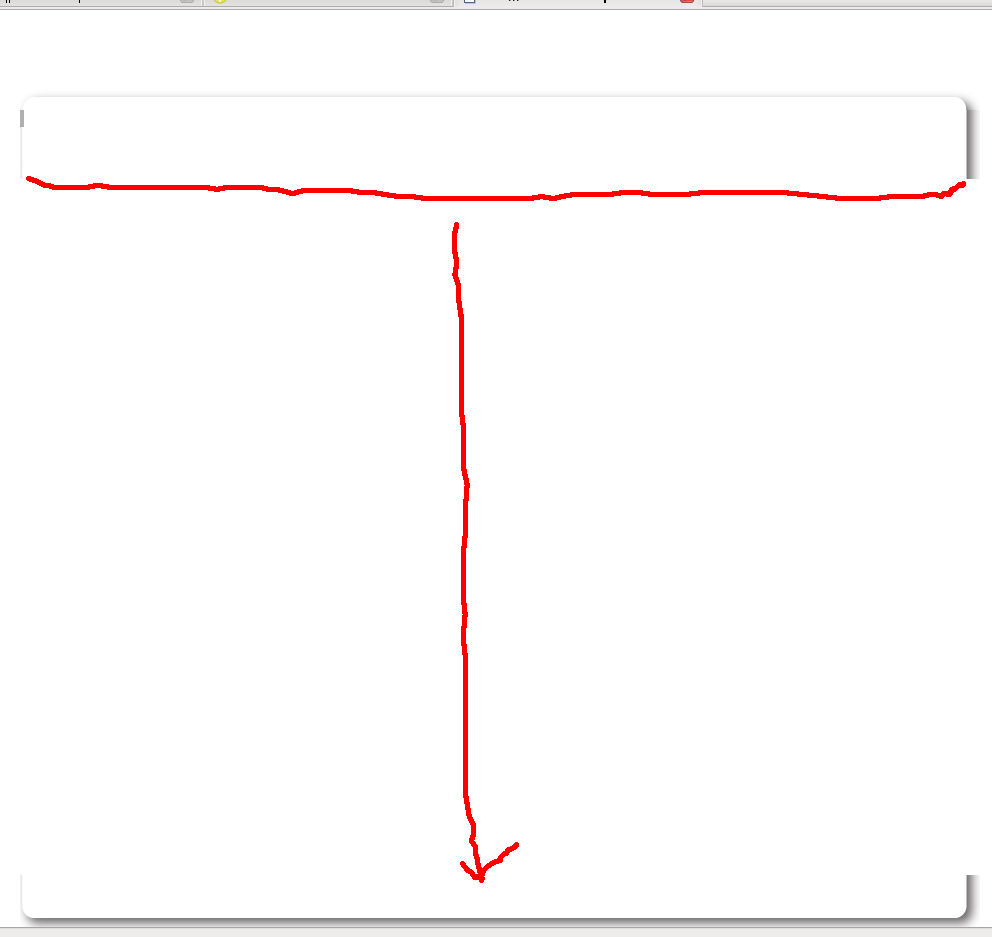
et bien sur en mettant le background dans ma div centrale avec ceci :
d'ou ma question est-ce seulement possible ? ou j'ai eu l'esprit trop tordu ?
voici mon code html :
et ma CSS :
Voila j'essaie actuellement de faire un site avec un entête et un pied de page, avec un background qui comporte une ombre portée en png avec transparence (vous me direz qu'elle idée saugrenue ^^) en fait c'est pour pouvoir affecter un background à motif sur mon body et puisse s'estomper sous l'ombre portée.
Seulement voila, apres plusieurs test possible, j'ai un probleme :
j'avai deja fait une mise en page similaire en suivant le tuto d'ici : [url='ici']http://css.alsacreations.com/Faire-une-mise-en-page-sans-tableaux/Design-XHTML-CSS-complet-avec-2-colonnes-de-meme-hauteur[/url]
mais le header et le footer etant transparent je me retrouve avec ceci :

et bien sur en mettant le background dans ma div centrale avec ceci :

d'ou ma question est-ce seulement possible ? ou j'ai eu l'esprit trop tordu ?
voici mon code html :
<?xml version='1.1' encoding='iso-8859-15'?>
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.1//EN' 'http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd'>
<html xmlns='http://www.w3.org/1999/xhtml'>
<head>
<link rel="stylesheet" type="text/css" href="stylesheet.css" media="screen" />
</head>
<body>
<div id='global'>
<div id='header'> </div>
<div id='center'> </div>
<div id="footer"> </div>
</div>
</body>
</html>
et ma CSS :
html, body
{
height:100%;
min-height: 100%;
margin: 0px;
overflow:auto;
}
body
{
background-image:url('images/html.png');
}
#global
{
min-height: 100%;
width: 960px;
margin: 0 auto;
position:relative;
}
#header
{
height: 100px;
width:inherit;
background: url('images/haut_page.png') center no-repeat;
}
#center
{
padding-bottom: 52px;
min-height: 100%;
overflow:auto;
background: url('images/ombreDroit.png') center repeat-y;
}
#footer
{
position: absolute;
width: 960px;
height: 52px;
bottom: 0px;
background: url('images/pied.png') repeat-x;
}