Bonjour
J'aimerai comprendre un petit problème, et biensûr le résoudre...
Pourquoi l'insertion d'une balise <h_> crée un décalage dans l'affichage?
Je m'explique , en prenant l'example de modèle mis à disposition par Alsacréation : http://css.alsacreations.com/modeles/modele1.htm
Si a la place du simple
<p>partie centrale</p>
on écrit :
<p><h1>partie centrale</h1></p>
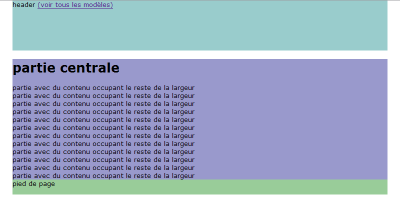
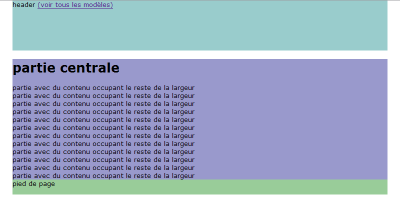
alors on obtient un décalage de la partie centrale ==> bande blanche entre les 2 div (cf. image)

Quelle est la cause de ce "bug ??"
Comment résoudre ce problème ?
(ajouter au css
h1{
background : (meme couleur);
}
ne résould pas le problème)
Merci d'avance

Modifié par will11 (11 Nov 2007 - 11:24)
J'aimerai comprendre un petit problème, et biensûr le résoudre...
Pourquoi l'insertion d'une balise <h_> crée un décalage dans l'affichage?
Je m'explique , en prenant l'example de modèle mis à disposition par Alsacréation : http://css.alsacreations.com/modeles/modele1.htm
Si a la place du simple
<p>partie centrale</p>
on écrit :
<p><h1>partie centrale</h1></p>
alors on obtient un décalage de la partie centrale ==> bande blanche entre les 2 div (cf. image)

Quelle est la cause de ce "bug ??"
Comment résoudre ce problème ?
(ajouter au css
h1{
background : (meme couleur);
}
ne résould pas le problème)
Merci d'avance


Modifié par will11 (11 Nov 2007 - 11:24)


