Bonjour,
Je cherche à faire un arrière plan en dégradé à l'aide d'une image en PNG (de quelques pixels de largeur et environ 200 pixels en hauteur), associé à une couleur fixe pour le bas de la page (couleur de fin du dégradé).
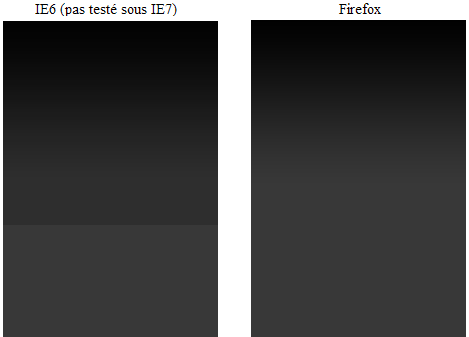
Illustration:

Il est évident que le resultat escompté est celui de Firefox
Code CSS:
Code HTML:
Merci pour votre aide
Jean-Baptiste
Modifié par jiber2fr (10 Nov 2007 - 19:27)
Je cherche à faire un arrière plan en dégradé à l'aide d'une image en PNG (de quelques pixels de largeur et environ 200 pixels en hauteur), associé à une couleur fixe pour le bas de la page (couleur de fin du dégradé).
Illustration:
Il est évident que le resultat escompté est celui de Firefox

Code CSS:
body{
background:#383838 url("images/fond_degrad.png") repeat-x;
}Code HTML:
<html>
<head>
<link href="style.css" rel="stylesheet" type="text/css" media="screen" />
</head>
<body>
</body>Merci pour votre aide

Jean-Baptiste
Modifié par jiber2fr (10 Nov 2007 - 19:27)