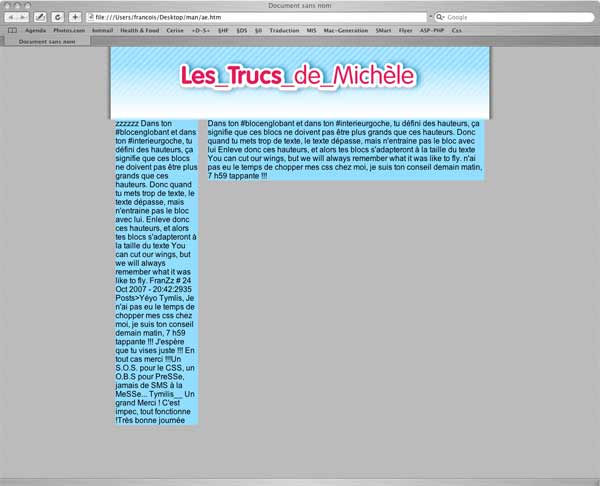
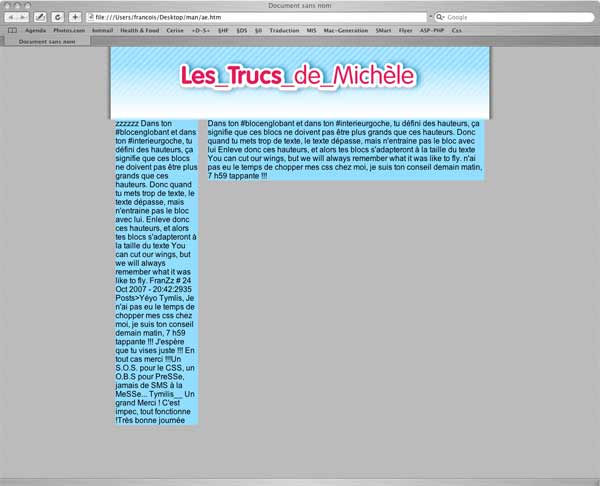
Bonjour, voilà, je suis en tain de mettre une bête page, et je ne parviens pas à faire rentrer mes deux <div> dans mon bloc ...


Dans Dmx, c'est ok, mais quand je vais dans mon navigateur, ça foire, grave...
J'ai pourtant mis ce qu'il faut ou il faut (apparemment pas )...
Code....
J'essaie pas mal de trucs, mais je ne trouve pas l'erreur, qui, j'en suis certain, est un truc tout simple.............
J'ai déjà rencontré ce stress, et pour le solutioner, j'avais retiré les tailles en hauteur de mes blocs... Ce que j'ai fait... Mais rien ici ...


Modifié par FranZz (09 Nov 2007 - 15:47)


Dans Dmx, c'est ok, mais quand je vais dans mon navigateur, ça foire, grave...
J'ai pourtant mis ce qu'il faut ou il faut (apparemment pas )...
Code....
body {
background-image: url(img/html.png);
margin: 0px;
}
div#global {
min-height: 100%;
width: 800px;
position: relative;
background: url(img/fond800.png) repeat-y center;
margin-top: 0;
margin-right: auto;
margin-left: auto;
}
div#header {
width: 780px;
margin: 0 auto;
background: url(img/780.gif) no-repeat center top;
height: 150px;
position: relative;
}
div#blocgauche {
width: 170px;
background: #92DDFF;
float: left;
margin-top: 10;
margin-bottom: 0;
vertical-align: top;
position: relative;
display:inline;
margin-left: 20px;
}
div#blocdroit {
width: 570px;
background: #92DDFF;
float: right;
margin-top: 10;
margin-bottom: 0;
vertical-align: top;
position: relative;
margin-right: 20px;
}
-->
</style>
</head>
<body>
<div id=global>
<div id=header></div>
<div id=blocgauche>zzzzzz Dans ton #blocenglobant et dans ton #interieurgoche, tu défini des hauteurs, ça signifie que ces blocs ne doivent pas être plus grands que ces hauteurs. Donc quand tu mets trop de texte, le texte dépasse, mais n'entraine pas le bloc avec lui. Enleve donc ces hauteurs, et alors tes blocs s'adapteront à la taille du texte You can cut our wings, but we will always remember what it was like to fly. FranZz # 24 Oct 2007 - 20:42:2935 Posts>Yéyo Tymlis, Je n'ai pas eu le temps de chopper mes css chez moi, je suis ton conseil demain matin, 7 h59 tappante !!! J'espère que tu vises juste !!! En tout cas merci !!!Un S.O.S. pour le CSS, un O.B.S pour PreSSe, jamais de SMS à la MeSSe... Tymilis__ Un grand Merci ! C'est impec, tout fonctionne !Très bonne journée
</div>
<div id=blocdroit> Dans ton #blocenglobant et dans ton #interieurgoche, tu défini des hauteurs, ça signifie que ces blocs ne doivent pas être plus grands que ces hauteurs. Donc quand tu mets trop de texte, le texte dépasse, mais n'entraine pas le bloc avec lui
Enleve donc ces hauteurs, et alors tes blocs s'adapteront à la taille du texte You can cut our wings, but we will always remember what it was like to fly.
n'ai pas eu le temps de chopper mes css chez moi, je suis ton conseil demain matin, 7 h59 tappante !!!
</div>
</div>
</body>
</html>J'essaie pas mal de trucs, mais je ne trouve pas l'erreur, qui, j'en suis certain, est un truc tout simple.............
J'ai déjà rencontré ce stress, et pour le solutioner, j'avais retiré les tailles en hauteur de mes blocs... Ce que j'ai fait... Mais rien ici ...



Modifié par FranZz (09 Nov 2007 - 15:47)



