Bonjour à tous,
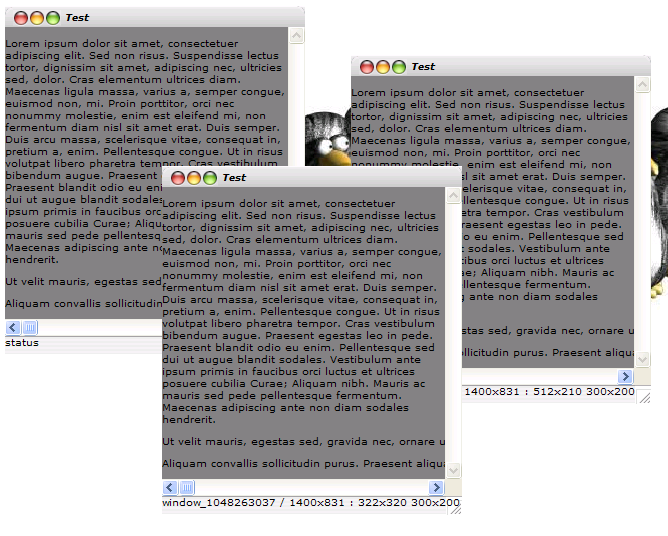
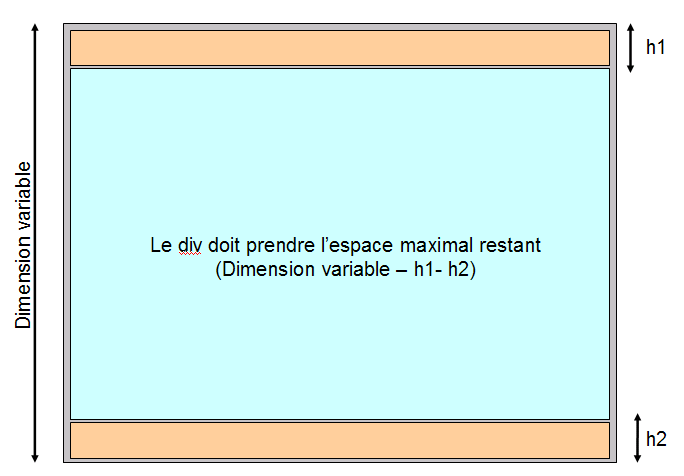
Voici mon problème : Je cherche a avoir un div qui possède un header (de type barre de fenetre windows) et un footer (de type barre de status windows) et bien sur d'avoir un element au milieu qui soit scrollable dans les deux sens afin de s'adapter au contenu que j'affiche dedans... mais je lutte :
Voici le code que je mets:
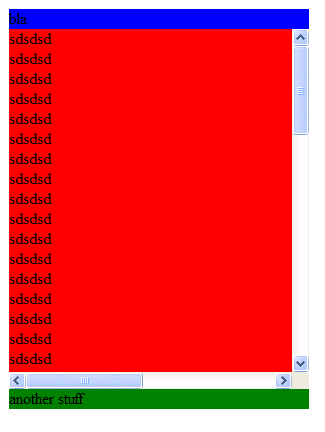
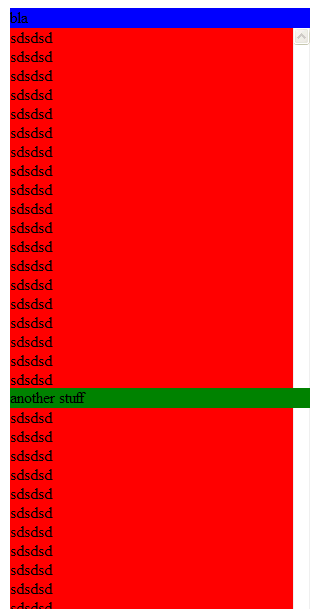
Et c'est assez enervant car le scroll en y ne fonctionne pas sous Firefox si mon contenu depasse la taille ... En gros il force le div centrala la taille du contenu en Y ...
Help je pige rien
Merci d'avance
Modifié par kikx (12 Nov 2007 - 19:59)
Voici mon problème : Je cherche a avoir un div qui possède un header (de type barre de fenetre windows) et un footer (de type barre de status windows) et bien sur d'avoir un element au milieu qui soit scrollable dans les deux sens afin de s'adapter au contenu que j'affiche dedans... mais je lutte :
Voici le code que je mets:
<div style="white-space: nowrap; height: 106px; width: 294px;">
<div class="cWindowTitle" style="overflow: hidden; height: 21px; width: 100%;">
TITRE
</div>
<div style="white-space: nowrap; overflow: scroll;">
CONTENT
</div>
<div class="cWindowStatus" style="overflow: hidden; white-space: nowrap; height: 19px; width: 100%;">
STATUS
</div>
</div>Et c'est assez enervant car le scroll en y ne fonctionne pas sous Firefox si mon contenu depasse la taille ... En gros il force le div centrala la taille du contenu en Y ...
Help je pige rien

Merci d'avance
Modifié par kikx (12 Nov 2007 - 19:59)





 donc ... Si tu as une idée de pourquoi ...
donc ... Si tu as une idée de pourquoi ... );
);