Bonjour,
J'ai un souci sur lequel je planche depuis plusieurs jours...
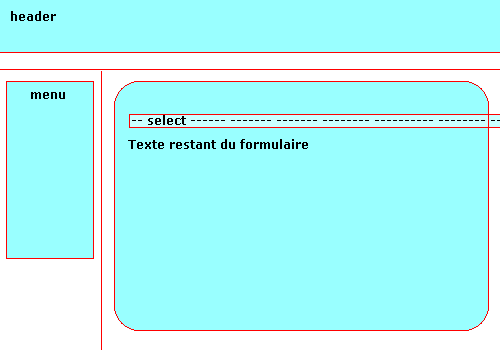
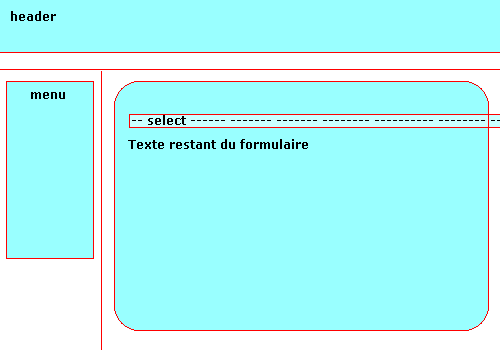
(L'image décrivant le problème est en fin de message)
Pour faire un bloc sur deux colonnes, j'ai un div en float left (taille fixe, menu sur l'image) et un div avec une marge gauche (contenant le select sur l'image).
Dans le div droit j'ai plusieurs div me permettant de faire une bordure arrondie, avec des coins en position absolue et des bordures à 100%. Dans ce div de droite, j'ai un second div pour le contenu.
Le problème c'est que lorsque le div de droite contient un élément trop grand comme un select, le select passe sous la bordure de droite au lieu de la repousser vers la droite...
Une portion du css:
Le code (très simplifié) de la page:
Le tout avec une DTD Transitionnal
Voilà, même sans lire le code que je joins, quelqu'un aurait-il une solution pour qu'un div "habillé" de contours et avec une marge gauche s'adapte bien à son contenu ??
Merci d'avance.
Modifié par steevest (03 Nov 2007 - 14:43)
J'ai un souci sur lequel je planche depuis plusieurs jours...
(L'image décrivant le problème est en fin de message)
Pour faire un bloc sur deux colonnes, j'ai un div en float left (taille fixe, menu sur l'image) et un div avec une marge gauche (contenant le select sur l'image).
Dans le div droit j'ai plusieurs div me permettant de faire une bordure arrondie, avec des coins en position absolue et des bordures à 100%. Dans ce div de droite, j'ai un second div pour le contenu.
Le problème c'est que lorsque le div de droite contient un élément trop grand comme un select, le select passe sous la bordure de droite au lieu de la repousser vers la droite...
Une portion du css:
body {
-khtml-appearance: none;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 10px;
color: #6b6a6a;
background-color: #ffffff;
background-image: url(images/generalBackground.jpg);
background-position: top;
background-repeat: repeat-x;
margin: 0px 15px 20px 15px;
padding: 0px 0px 0px 0px;
-padding-right: 742px; /* permet de simuler le min-width pour IE6 */
}
/*-----------------------------------
div contenant la page
-----------------------------------*/
#general {
position: relative;
display: block;
width: 100%;
background-color: transparent;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
/*-----------------------------------
contenu tout le centre
-----------------------------------*/
#contenuDuCentreLargeurTotale {
display: block;
width: 100%;
height: 100%;
-overflow-y: hidden;
}
/*-----------------------------------
contenu gauche
-----------------------------------*/
#contenuGauche {
display: block;
position: relative;
float: left;
top: 0px;
left: 0px;
text-align: left;
width: 195px;
height: 100%;
}
/*-----------------------------------
contenu centre
-----------------------------------*/
#contenuCentre {
z-index: 1;
text-align: left;
position: relative;
display: block;
background-color: #ffffff;
width: auto;
margin: 0px 0px 0px 205px;
overflow: visible;
-overflow-y: hidden; /* IE6 */
}
/* ensuite tous les divs pour faire le contour que je ne joins pas ici car un peu long*/
...
/*-----------------------------------
contenu contenucentre
*/
#contenuCentre .contenu {
z-index: 1;
position: relative;
display: block;
background-color: transparent;
padding: 20px 15px 20px 15px;
margin: 0px 0px 0px 0px;
height: 100%;
-overflow-y: hidden;
-margin-top: 10px; /* IE6 */
overflow: visible;
}
Le code (très simplifié) de la page:
<body>
<div id="general">
<div id="contenuDuCentreLargeurTotale">
<div id="#contenuGauche">
... le menu ...
</div>
<div id="contenuCentre">
... les div pour faire le contour haut et gauche...
<div class="contenu">
... un formulaire, avec le [b]select[/b] qui pose problème ...
</div>
... les div pour faire le contour droit et bas ...
</div>
</div>
</div>
</body>
Le tout avec une DTD Transitionnal
Voilà, même sans lire le code que je joins, quelqu'un aurait-il une solution pour qu'un div "habillé" de contours et avec une marge gauche s'adapte bien à son contenu ??
Merci d'avance.

Modifié par steevest (03 Nov 2007 - 14:43)

