Bonjour à tous,
J'ai un problème avec d'une part mon menu horizontal, mais aussi avec mon conteneur.
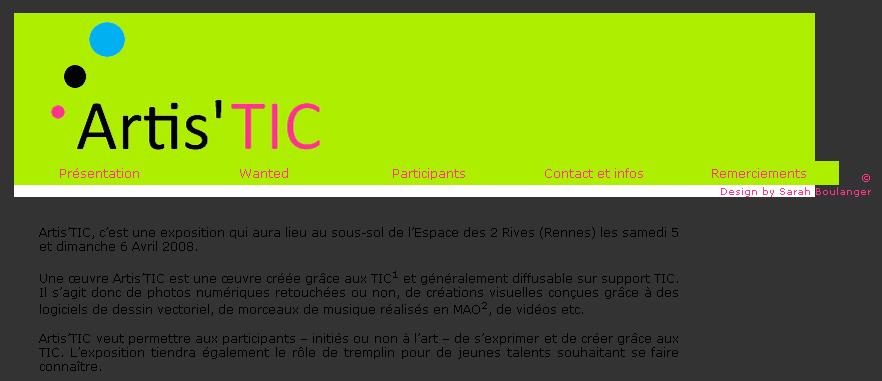
Commençons par le menu, pas moyen de le mettre à la bonne taille... J'aimerai qu'il fasse la même taille que mon bandeau, soit 801px, mais il dépasse à droite et je n'arrive pas à résoudre ce mystère. Voilà ce que ça me fait :
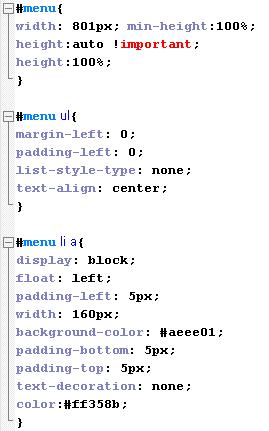
Voici le CSS que j'ai utilisé :
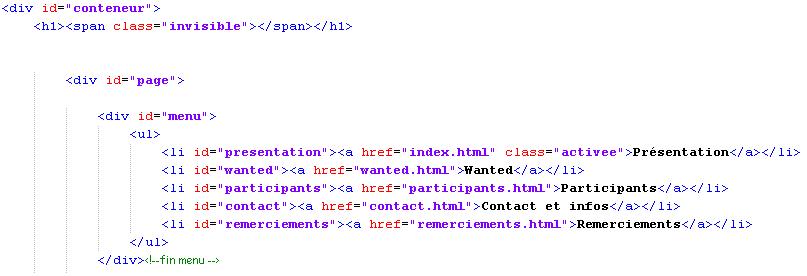
Et le code HTML :
Ensuite, j'ai un problème avec le conteneur. Je ne sais pas pourquoi, à partir du moment où j'ai mis le menu horizontalement et non plus verticalement, il s'est tout réduit et le height auto ne fonctionne plus...
Le CSS du conteneur :
J'espère n'avoir pas été trop longue et assez claire... et surtout que vous pourrez m'aider !
Merci beaucoup
J'ai un problème avec d'une part mon menu horizontal, mais aussi avec mon conteneur.
Commençons par le menu, pas moyen de le mettre à la bonne taille... J'aimerai qu'il fasse la même taille que mon bandeau, soit 801px, mais il dépasse à droite et je n'arrive pas à résoudre ce mystère. Voilà ce que ça me fait :
Voici le CSS que j'ai utilisé :
Et le code HTML :
Ensuite, j'ai un problème avec le conteneur. Je ne sais pas pourquoi, à partir du moment où j'ai mis le menu horizontalement et non plus verticalement, il s'est tout réduit et le height auto ne fonctionne plus...
Le CSS du conteneur :
J'espère n'avoir pas été trop longue et assez claire... et surtout que vous pourrez m'aider !
Merci beaucoup




