Bonsoir,
J'ai un petit soucis avec une image qui ne veut pas rentrer dans un div.
Mon div fait une taille fixe et a une hauteur de 400 px. Je souhaite insérer à l'intérieur une image, qui a une hauteur supérieure à 400px, disons 600px. J'aimerais donc que cette image rentre dans mon div et que j'ai à scroller si je veux la découvrir entièrement. Seulement ça ne fonctionne pas ! Cette satanée image ne veut pas rentrer dans le div et déborde ! Malgré le overflow:scroll.
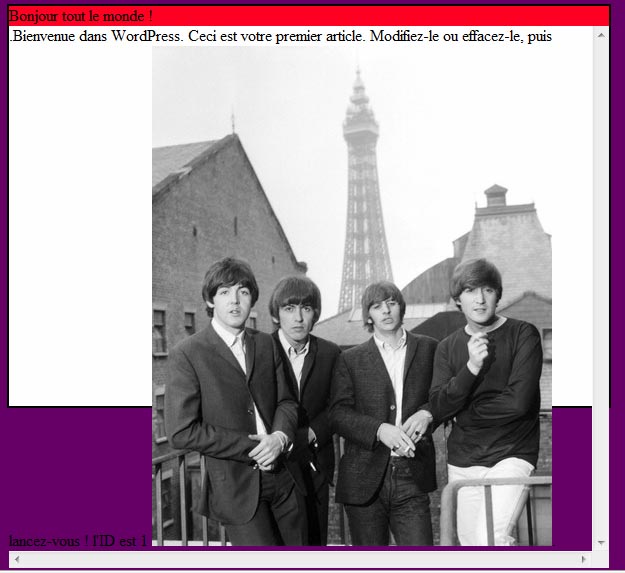
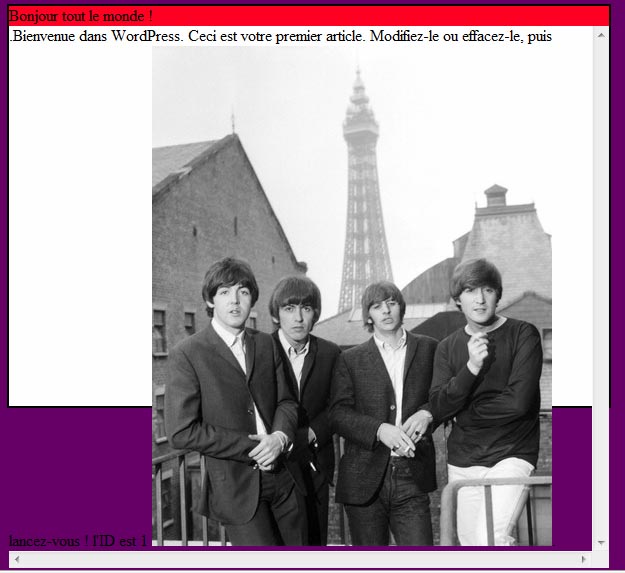
Voici un exemple de mon code (détail important, mon div est draggable, merci scriptaculous!) et un screenshot:
Et le screenshot :
Merciiii de vote aide!!!!
bison§
Modifié par bisonfute (30 Oct 2007 - 21:50)
J'ai un petit soucis avec une image qui ne veut pas rentrer dans un div.
Mon div fait une taille fixe et a une hauteur de 400 px. Je souhaite insérer à l'intérieur une image, qui a une hauteur supérieure à 400px, disons 600px. J'aimerais donc que cette image rentre dans mon div et que j'ai à scroller si je veux la découvrir entièrement. Seulement ça ne fonctionne pas ! Cette satanée image ne veut pas rentrer dans le div et déborde ! Malgré le overflow:scroll.
Voici un exemple de mon code (détail important, mon div est draggable, merci scriptaculous!) et un screenshot:
<div style="border: 2px solid rgb(0, 0, 0); width: 600px; height: 400px; background-color: rgb(255, 255, 255); position: relative; z-index: 0; left: 129px; top: 8px; opacity: 0.999999;" id="openedpost-1">
<div class="CAT2" style="height: 20px; cursor: move;" id="titreopenedpost-1">
Bonjour tout le monde !
</div>
<div style="overflow: scroll;" id="contentopenedpost-1">
.Bienvenue dans WordPress. Ceci est votre premier article. Modifiez-le ou effacez-le, puis lancez-vous ! l'ID est 1
<img width="400" height="500" border="0" src="http://www.poster.net/beatles-the/beatles-the-photo-the-beatles-6206406.jpg" style="position: relative;"/>.
</div>
</div>
Et le screenshot :

Merciiii de vote aide!!!!
bison§
Modifié par bisonfute (30 Oct 2007 - 21:50)