Hello!
Voilà, je suis en train de faire une mise en page, qui st vraiement très simplifiée pour le moment...
Je souhaite centrer mes div's, mais pas moyen...
Pourtant, je pense avoir fait ce qu'il fallait !!!!
Voici le code de mon css -----------------
Voici le code de ma page--------------------
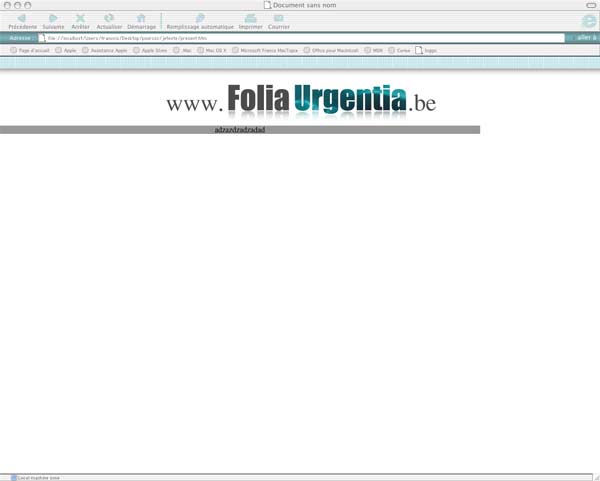
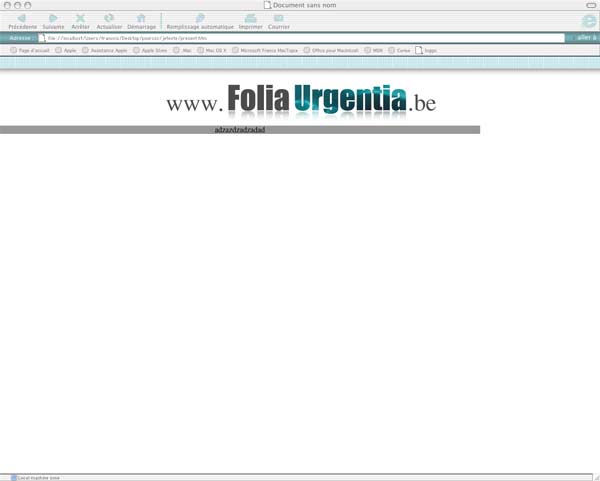
Pour finir, voici un visu, avec on le voit bien, ma balise div ou se trouve le texte, non centrée..
Moi j'aimerais qu'elle se trouve au centre !!!
Modifié par FranZz (29 Oct 2007 - 11:33)
Voilà, je suis en train de faire une mise en page, qui st vraiement très simplifiée pour le moment...
Je souhaite centrer mes div's, mais pas moyen...
Pourtant, je pense avoir fait ce qu'il fallait !!!!
Voici le code de mon css -----------------
body{
margin: 0px;
text-align: center;
}
#tete{
height: 42px;
width: 100%;
background-image: url(Images/golo.gif);
background-repeat: repeat-x;
}
#logo{
background-image: url(Images/logo.gif);
height: 100px;
width: 100%;
background-position: center;
background-repeat: no-repeat;
}
#contenu{
background-color: #999999;
width: 80%;
background-position: center;
text-align: center;
Voici le code de ma page--------------------
<body>
<div id="tete"></div>
<div id="logo"></div>
<div id="souslogo"></div>
<div id="contenu">adzazdzadzadad</div>
<div id="pied"></div>
</body>Pour finir, voici un visu, avec on le voit bien, ma balise div ou se trouve le texte, non centrée..
Moi j'aimerais qu'elle se trouve au centre !!!

Modifié par FranZz (29 Oct 2007 - 11:33)

 , parce que je souhaite faire du "plein bord" avec des Background's...
, parce que je souhaite faire du "plein bord" avec des Background's... 
 Ok c'est bon !!!
Ok c'est bon !!! merci de votre patience
merci de votre patience 