Bonjour.
J'ai un soucis avec des dimensions de tableau à 100%.
Sous IE :
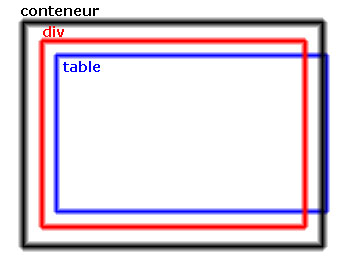
Lorsqu'une DIV (avec un margin/padding à 0) contient un TABLE à "100%" (dimensionné en attribut HTML ou CSS), la dimension de ma DIV augmente pour ajuster la largeur du TABLE (à la dimension de son conteneur, j'ai l'impression).
Ceci me pose vraiment problème.
Pour info, je ne gère pas les TABLE (contenus externes : ajax).
Comment ajuster la largeur de ces TABLE au maximum sans que ma DIV s'élargisse ?
Merci.
J'ai un soucis avec des dimensions de tableau à 100%.
Sous IE :
Lorsqu'une DIV (avec un margin/padding à 0) contient un TABLE à "100%" (dimensionné en attribut HTML ou CSS), la dimension de ma DIV augmente pour ajuster la largeur du TABLE (à la dimension de son conteneur, j'ai l'impression).
Ceci me pose vraiment problème.
Pour info, je ne gère pas les TABLE (contenus externes : ajax).
Comment ajuster la largeur de ces TABLE au maximum sans que ma DIV s'élargisse ?
Merci.

 ,
,