Bonjour à toutes et à tous,
J'ai eut beau chercher sur ce forum et d'autres, mais je n'ai pas trouvé la solution à mon problème.
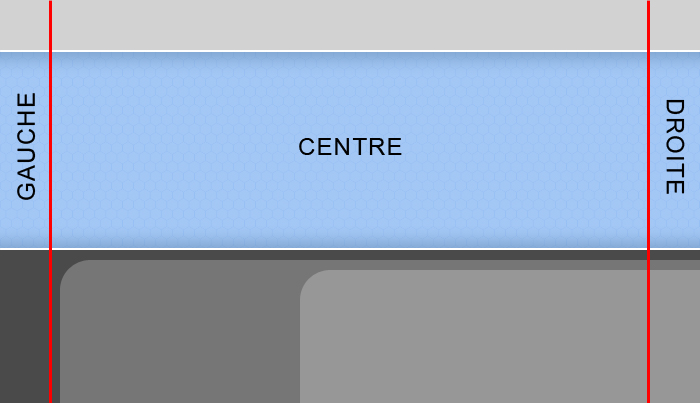
J'ai ma page qui est divisée en 3 colonnes : celle du centre a une largeur fixe et est centrée sur la page, tandis que la gauche et la droite ont des largeurs variables.
Tout serait très simple si le fond de gauche était le même que celui de droite, mais ce n'est pas le cas...
Voici à quoi doit ressembler ma page:

Je ne peux pas faire une image de fond qui engloberait tout car elle serait beaucoup trop lourde.
J'ai beau essayé, et je galère bien...
Quelqu'un pourrait-il m'aider svp?
Par avance merci
Modifié par coulb (25 Oct 2007 - 08:59)
J'ai eut beau chercher sur ce forum et d'autres, mais je n'ai pas trouvé la solution à mon problème.
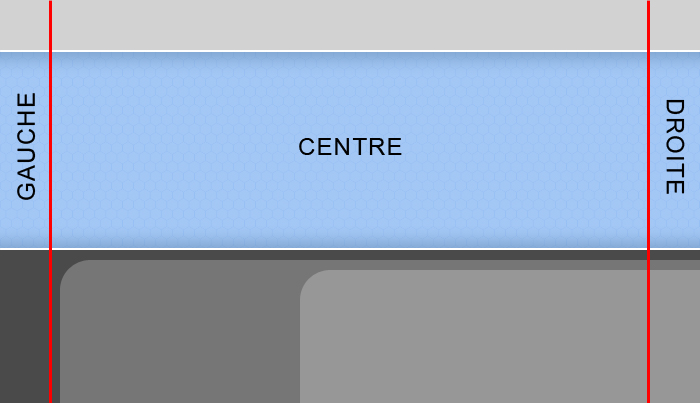
J'ai ma page qui est divisée en 3 colonnes : celle du centre a une largeur fixe et est centrée sur la page, tandis que la gauche et la droite ont des largeurs variables.
Tout serait très simple si le fond de gauche était le même que celui de droite, mais ce n'est pas le cas...
Voici à quoi doit ressembler ma page:

Je ne peux pas faire une image de fond qui engloberait tout car elle serait beaucoup trop lourde.
J'ai beau essayé, et je galère bien...
Quelqu'un pourrait-il m'aider svp?
Par avance merci
Modifié par coulb (25 Oct 2007 - 08:59)