Bonjour les cssiens
J'ai testé mon site afin de voir la compatibilité sous tous les navigateurs et je me suis rendu compte qu'avec les version antérieures à Internet Explorer 7 les boutons de menu s'affichaient verticalement au lieu de s'afficher horizontallement. Je me suis dit que j'allais le laissé comme ça mais quand on sais que 80% des internautes on encore des versions antérieures a IE7 ça fait réflechir.
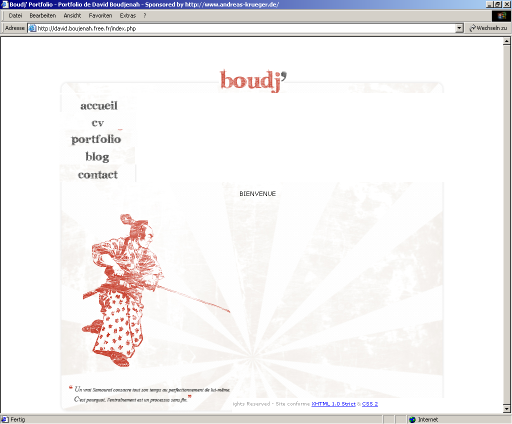
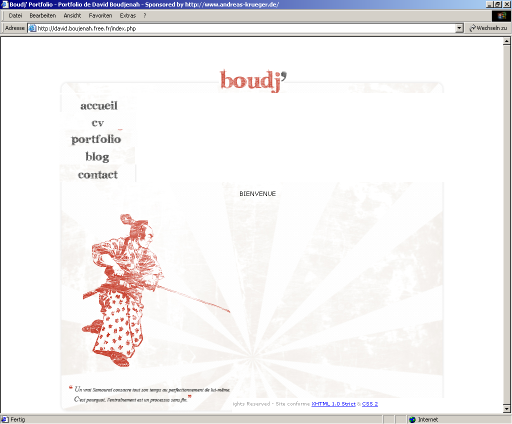
Voici une capture d'écran :

Voici le code css :
et le site http://david.boujenah.free.fr/index.php
Merci
Modifié par boudouba (22 Oct 2007 - 15:47)
J'ai testé mon site afin de voir la compatibilité sous tous les navigateurs et je me suis rendu compte qu'avec les version antérieures à Internet Explorer 7 les boutons de menu s'affichaient verticalement au lieu de s'afficher horizontallement. Je me suis dit que j'allais le laissé comme ça mais quand on sais que 80% des internautes on encore des versions antérieures a IE7 ça fait réflechir.
Voici une capture d'écran :

Voici le code css :
#menu {
position: relative;
margin: 0;
padding: 0;
height: 35px;
}
#menu ul, #menu li {
margin:0;
padding: 0;
list-style-type: none;
}
#menu li {
float: left;
}
#menu ul {
position: absolute;
height: 35px;
width: 770px;
}
#menu li a{
display: block;
height: 35px;
}et le site http://david.boujenah.free.fr/index.php
Merci

Modifié par boudouba (22 Oct 2007 - 15:47)